HTML提交方式post和get區別(實驗)
阿新 • • 發佈:2017-06-01
des url action 通過 性別 清除數據 map pass pack
HTML提交方式post和get區別(實驗)
一、post和get區別
get提交,提交的信息都顯示在地址欄中。
post提交,提交的信息不顯示地址欄中,顯示在消息體中。
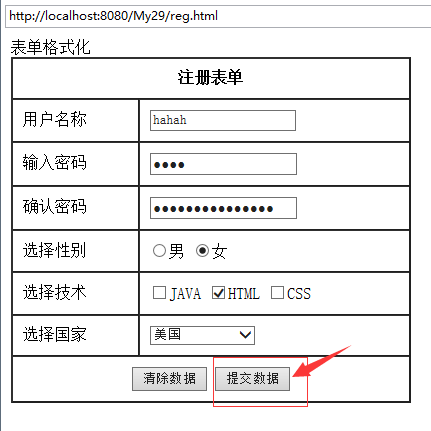
二、客戶端代碼
<!DOCTYPE html> <html> <head> <title>Form.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=GB2312"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <!-- 提交方式:get提交。 地址欄:http://localhost:9891/?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cnGET /?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */* Accept-Language: zh-cn,zu;q=0.5 Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2) Host: localhost:9891 Connection: Keep-Alive 提交方式:POST 地址欄:http://localhost:9891/POST / HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */* Accept-Language: zh-cn,zu;q=0.5 Content-Type: application/x-www-form-urlencoded Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2) Host: localhost:9891 Content-Length: 68 Connection: Keep-Alive Cache-Control: no-cache user=hahah&psw=8989&repsw=8989&sex=nv&tech=html&tech=css&country=usa GET提交和POST提交的區別? 1, get提交,提交的信息都顯示在地址欄中。 post提交,提交的信息不顯示地址欄中。 2, get提交,對於敏感的數據信息不安全。 post提交,對於敏感信息安全。 3, get提交,對於大數據不行,因為地址欄存儲體積有限。 post提交,可以提交大體積數據。 4, get提交,將信息封裝到了請求消息的請求行中。 post提交,將信息封裝到了請求體中。 在服務端的一個區別。 如果出現將中文提交到tomcat服務器,服務器默認會用iso8859-1進行解碼會出現亂碼, 通過iso8859-1進行編碼,在用指定的中文碼表解碼。即可。 這種方式對get提交和post提交都有效。 但是對於post提交方式提交的中文,還有另一種解決辦法,就是直接使用服務端一個對象 request對象的setCharacterEncoding方法直接設置指定的中文碼表就可以將中文數據解析出來。 這個方法只對請求體中的數據進行解碼。 綜上所述:表單提交,建議使用post。 和服務端交互的三種方式: 1,地址欄輸入url地址。get 2,超鏈接。 get 3,表單。 get 和 post 如果在客戶端進行增強型的校驗(只要有一個組件內容是錯誤,是無法繼續提交的。只有全對才可以提交) 問,服務端收到數據後,還需要校驗嗎? 需要,為了安全性。 為了信息安全,也為了客戶端那邊不要亂提交數據,客戶端和服務端都需要做校驗。 如果服務端做了增強型的校驗,客戶端還需要校驗嗎? 需要,因為要提高用戶的上網體驗效果,減輕服務器端的壓力。 --> 表單格式化 <br> <!-- action裏面的http協議不能忘記 --> <form action="http://localhost:9891" method="post"> <!-- cellpadding 屬性規定單元邊沿與其內容之間的空白。 註釋:請勿將該屬性與 cellspacing 屬性相混淆,cellspacing 屬性規定的是單元之間的空間。 從實用角度出發,最好不要規定 cellpadding,而是使用 CSS 來添加內邊距。 --> <table border="1" bordercolor="#00ffff" cellpadding=10 cellspacing=0 width=400> <!-- 由此可見,<th>和<td>標簽都是用於表格單元格顯示的。不同的是<th>在單元格中加粗顯示。 --> <tr> <!-- 占兩列 --> <th colspan="2">註冊表單</th> </tr> <tr> <td>用戶名稱</td> <td><input type="text" name="user" value=""><br /></td> </tr> <tr> <td>輸入密碼</td> <td><input type="password" name="pwd" /><br /></td> </tr> <tr> <td>確認密碼</td> <td><input type="password" name="repwd" /><br /></td> </tr> <tr> <td>選擇性別</td> <td><input type="radio" name="sex" value="nan" />男 <input type="radio" name="sex" value="nv" checked="checked" />女<br /></td> </tr> <tr> <td>選擇技術</td> <td><input type="checkbox" name="tech" value="java" />JAVA <input type="checkbox" name="tech" value="html" />HTML <input type="checkbox" name="tech" value="css" />CSS <br /></td> </tr> <tr> <td>選擇國家</td> <td><select name="country"> <option value="none">--選擇國家--</option> <option value="usa">美國</option> <option value="en">英國</option> <!-- 默認選擇中國 --> <option value="cn" selected="selected">中國</option> </select></td> </tr> <tr> <th colspan="2"><input type="reset" value="清除數據" /> <input type="submit" value="提交數據" /></th> </tr> </table> </form> </body> </html>
三、服務器端代碼
RegServer.java
1 /** 2 * 3 */ 4 package cn.itcast.server; 5 6 import java.io.IOException; 7 import java.io.InputStream; 8 import java.io.PrintWriter; 9 import java.net.ServerSocket; 10 import java.net.Socket; 11 12 /** 13 * @author Fry 14 * 15 */ 16 public class RegServer { 17 18 /** 19 * @param args 20 * @throws Exception 21 */ 22 public static void main(String[] args) throws Exception { 23 24 ServerSocket ss = new ServerSocket(9891);//新建服務端端口 25 26 Socket s = ss.accept();//端口監聽 27 //輸出服務器主機地址 ans:0:0:0:0:0:0:0:1 28 System.out.println(s.getInetAddress().getHostAddress()); 29 InputStream in = s.getInputStream();//字節輸入流,用來接收客戶端消息 30 byte[] buf = new byte[1024];//1024字節的緩存 31 int len = in.read(buf);//將收到的消息讀到buf中 32 //輸出接收到的頁面消息 包括消息行 消息頭 消息體 33 System.out.println(new String(buf,0,len)); 34 //字符輸出,用來存儲發送給客戶端的消息 35 PrintWriter out = new PrintWriter(s.getOutputStream(),true); 36 //客戶端接收到的消息 37 out.println("<font color=‘green‘ size=‘7‘>註冊成功</font>"); 38 //關閉端口 39 s.close(); 40 ss.close(); 41 } 42 43 }
四、結果


HTML提交方式post和get區別(實驗)
