高仿百思不得姐(最新版4.5.6)
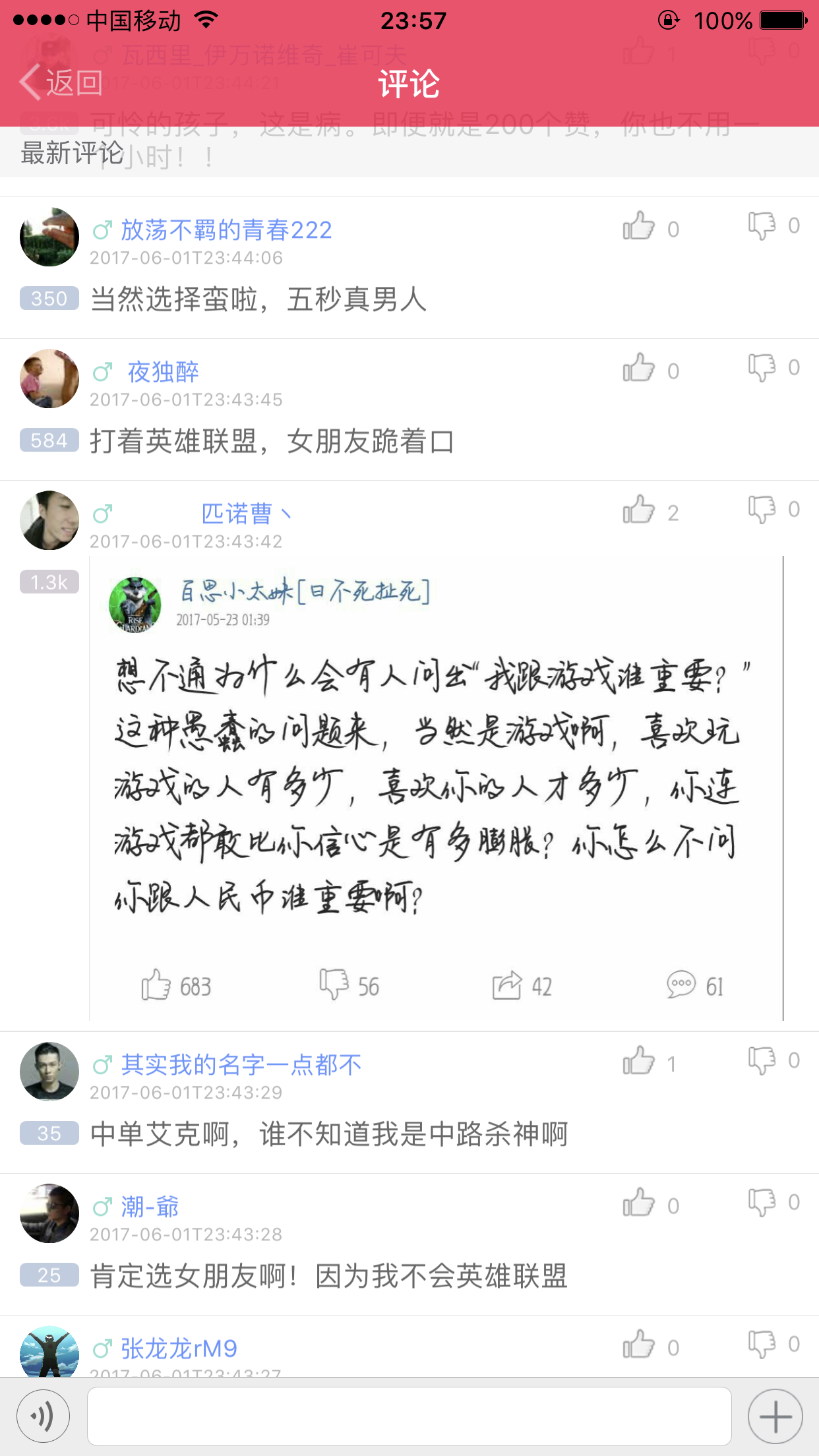
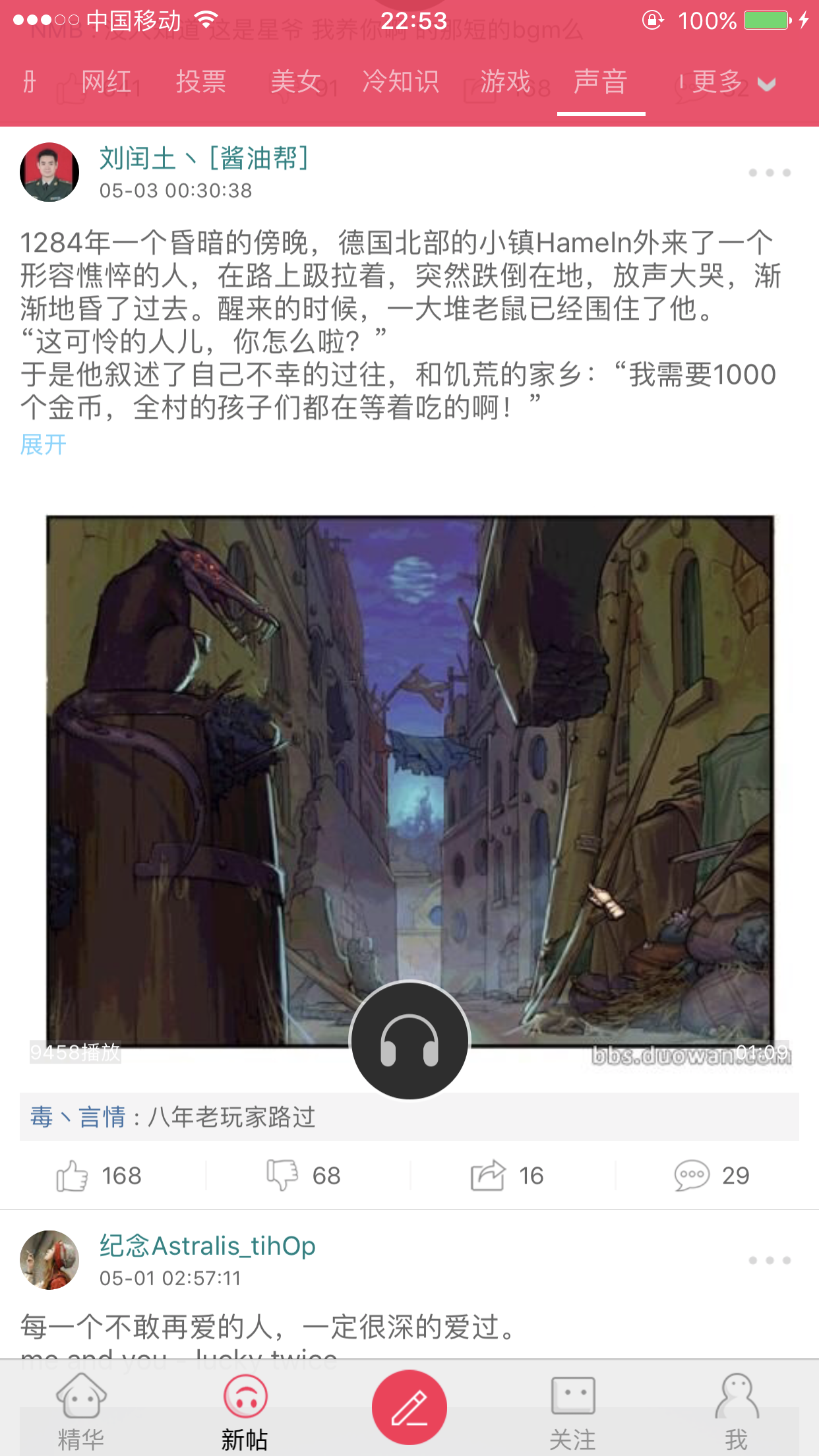
先上效果圖

1

2

3

4

5

6

7

8

9

10

11

本demo已經實現以下功能
音視頻播放器
啟動廣告
語音、圖片評論顯示
長文本收縮與展開切換
歷史穿越
導航條擴展:包括自動融合分離、全屏穿透、透視、更多選擇面板
圖片自定義緩存策略
GIF高效播放
特色播放進度條
兩張圖片實現的高效無限輪播器
pop動畫
復雜cell高速滾動性能
鏈式編程
…
更多功能待你去發現
發現地址 https://github.com/targetcloud/baisibudejie
覺得好別忘記Star
博客地址
http://www.cnblogs.com/targetcloud/p/6175744.html
http://blog.csdn.net/callzjy
http://www.jianshu.com/p/718a12502887
附加說明:
本DEMO高仿最新版百思不得姐(4.5.6),運用OC 編寫,運用了以下第三方框架 DACircularProgress FLAnimatedImage pop ...
另外自己定義了一個導航條控件TGSegment,自己的導航條segment與UINavigationController的導航條相互融合,這是很多流行的APP使用的功能,當向上滾動視圖時,自己的導航條與UINavigationController的bar整合在一起, 同時融合的導航條(高度在64)變得透明,這也是很多流行APP使用的全屏穿透並有透視效果,如果向下滾動視圖時,並達到一定速度,那麽segment又從UINavigationController的導航條中分離出來,此時的導航條效果是變高了,高出的部分即segment的高度(兩者的相加的高度為:64+segment高度)。
除了上面融合分離透視效果外,作者還加入了在segment的導航條最後的更多功能,點擊更多按鈕,即會彈出一個控制器,讓你選擇需要跳轉的控制器,這也是很多流行APP使用的功能,如網易新聞等。
本DEMO的數據都用Charles抓取,可能後面的版本的請求數據路徑地址在將來會有變化,讀者可以自行修改,或者告訴作者修改。
在DEMO中,視頻、聲音、GIF播放均已實現,視頻播放不彈出新的控制器進行播放,而是直接在cell上進行播放,GIF及圖片緩存是使用自己的緩存實現的,另外評論界面中的語音播放功能、長文本收縮展開、圖片評論等也已經加入。
本DEMO中,也已經實現歷史穿越功能,點擊精華導航條右上角按鈕即可穿越到舊版本,即呈現(全部 視頻 聲音 圖片 段子)這5個控制器的界面。
使用TGSegment的代碼如下(若要顯示更多按鈕功能,那麽//.showMore(YES)去掉這句註釋即可,本示例使用的鏈式編程語法)
1 @interface TGEssenceNewVC () 2 @property (nonatomic, weak) TGSementBarVC *segmentBarVC; 3 @end 4 5 @implementation TGEssenceNewVC 6 7 -(UIStatusBarStyle)preferredStatusBarStyle{ 8 return UIStatusBarStyleLightContent;//UIStatusBarStyleDefault; 9 } 10 11 - (TGSementBarVC *)segmentBarVC { 12 if (!_segmentBarVC) { 13 TGSementBarVC *vc = [[TGSementBarVC alloc] init]; 14 [self addChildViewController:vc]; 15 _segmentBarVC = vc; 16 } 17 return _segmentBarVC; 18 } 19 20 - (void)viewDidLoad { 21 [super viewDidLoad]; 22 self.automaticallyAdjustsScrollViewInsets = NO; 23 self.segmentBarVC.segmentBar.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 35); 24 self.segmentBarVC.view.frame = self.view.bounds; 25 [self.view addSubview:self.segmentBarVC.view]; 26 NSArray *items = @[@"推薦", @"視頻", @"圖片", @"段子",@"排行",@"互動區",@"網紅",@"社會",@"投票",@"美女",@"冷知識",@"遊戲"]; 27 NSMutableArray* childVCs = [NSMutableArray array]; 28 [childVCs addObject:[[TGRecommendedVC alloc] init]]; 29 [childVCs addObject:[[TGVideoPlayVC alloc] init]]; 30 [childVCs addObject:[[TGPictureVC alloc] init]]; 31 [childVCs addObject:[[TGJokesVC alloc] init]]; 32 [childVCs addObject:[[TGRankingVC alloc] init]]; 33 [childVCs addObject:[[TGInteractVC alloc] init]]; 34 [childVCs addObject:[[TGRedNetVC alloc] init]]; 35 [childVCs addObject:[[TGSocietyVC alloc] init]]; 36 [childVCs addObject:[[TGVoteVC alloc] init]]; 37 [childVCs addObject:[[TGBeautyVC alloc] init]]; 38 [childVCs addObject:[[TGColdKnowledgeVC alloc] init]]; 39 [childVCs addObject:[[TGGameVC alloc] init]]; 40 [self.segmentBarVC setupWithItems:items childVCs:childVCs]; 41 42 [self.segmentBarVC.segmentBar updateViewWithConfig:^(TGSegmentConfig *config) { 43 config.selectedColor([UIColor lightTextColor]) 44 .normalColor([UIColor lightTextColor]) 45 .selectedFont([UIFont systemFontOfSize:14]) 46 .normalFont([UIFont systemFontOfSize:13]) 47 .indicateExtraW(8) 48 .indicateH(2) 49 .indicateColor([UIColor whiteColor]) 50 //.showMore(YES) 51 .moreCellBGColor([[UIColor grayColor] colorWithAlphaComponent:0.3]) 52 .moreBGColor([UIColor clearColor]) 53 .moreCellFont([UIFont systemFontOfSize:13]) 54 .moreCellTextColor(NavTinColor) 55 .moreCellMinH(30) 56 .showMoreBtnlineView(YES) 57 .moreBtnlineViewColor([UIColor lightTextColor]) 58 .moreBtnTitleFont([UIFont systemFontOfSize:13]) 59 .moreBtnTitleColor([UIColor lightTextColor]) 60 .margin(18) 61 .barBGColor(NavTinColor) 62 ; 63 }]; 64 } 65 @end
如果您喜歡本項目,請Star
下載地址:https://github.com/targetcloud/baisibudejie
高仿百思不得姐(最新版4.5.6)
