轉發:Webstorm 2017
說起前端編輯器,用過dw,sublime,hbuilder,webstorm也不陌生,之前的版本8有用過一下,但是覺得比sublime重量太多,但是隨著後來用node的開始,發現需要打造個web前端神器才能滿足我的需求,於是乎重拾webstorm,目前發現11是新的版本,對node,npm支持性更加好。
ok,開始我們的前端神器
這裏提供下載地址
http://pan.baidu.com/s/1o7ntOxk
? ?

激活時請註意:
1、註冊時選擇"License server"輸入"http://15.idea.lanyus.com/"點擊"OK"即可快速激活JetBrains
2、將.\Webstorm\lib目錄下的resources_en.jar文件復制出來,並更名為resources_cn.jar。
3、雙擊打開resources_cn.jar(註意是打開而不是解壓出來),將下載的漢化包zh_CN目錄下的所有文件拖到剛才打開的resources_cn.jar文件內的messages目錄中,並保存。
4、將resources_cn.jar文件復制回.\Webstorm\lib目錄。或是直接講漢化包裏面的resources_cn.jar復制到.\Webstorm\lib目錄即可.
5、漢化完畢,重新打開Webstorm就可以顯示中文。
看,是不是很酷,當然一開始不這樣,這是我們下載了主題:

? ?
? ?
ok,下面開始主題設置
找到grey_orange主題
放入
win7,win8,win10:?C:\Users\jikey(用戶名)\.WebIde10\config\colors?
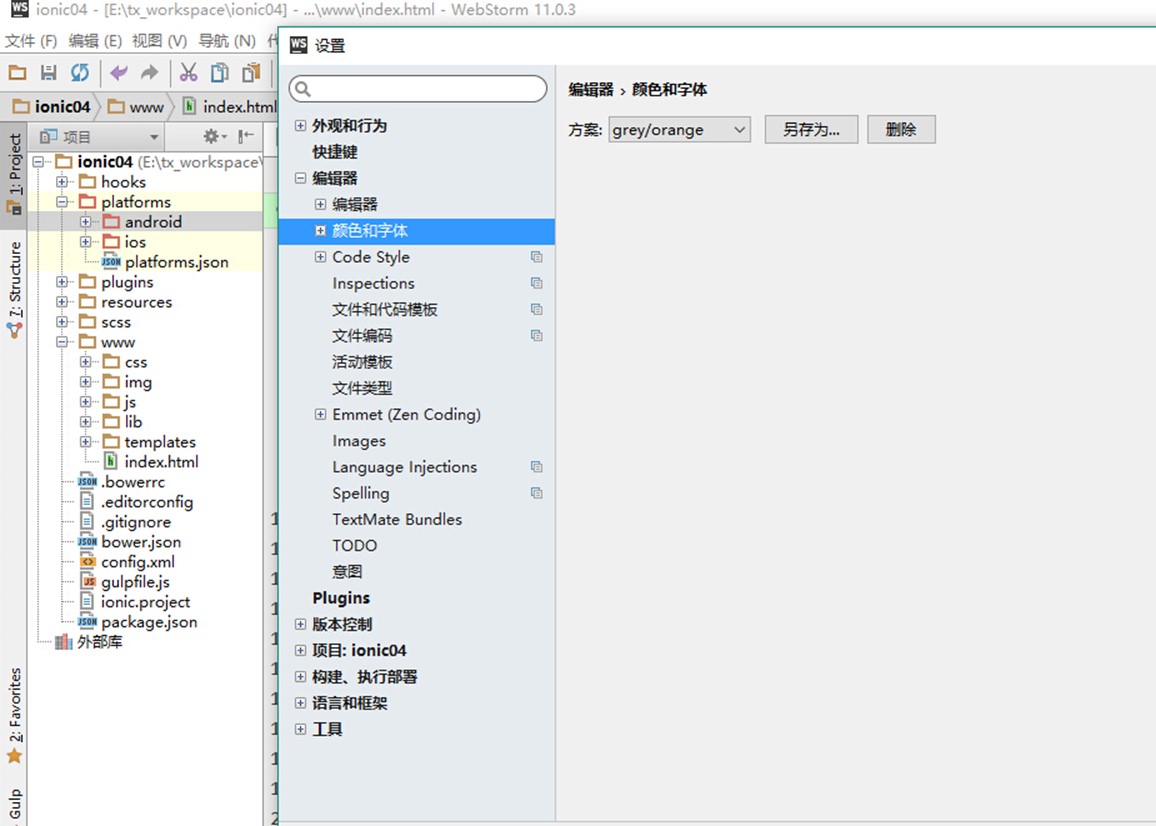
目錄下,然後重啟webstorm,settings --> colors & fonts -->scheme name中選擇grey_orange
? ?
設置主題:

? ?
? ?
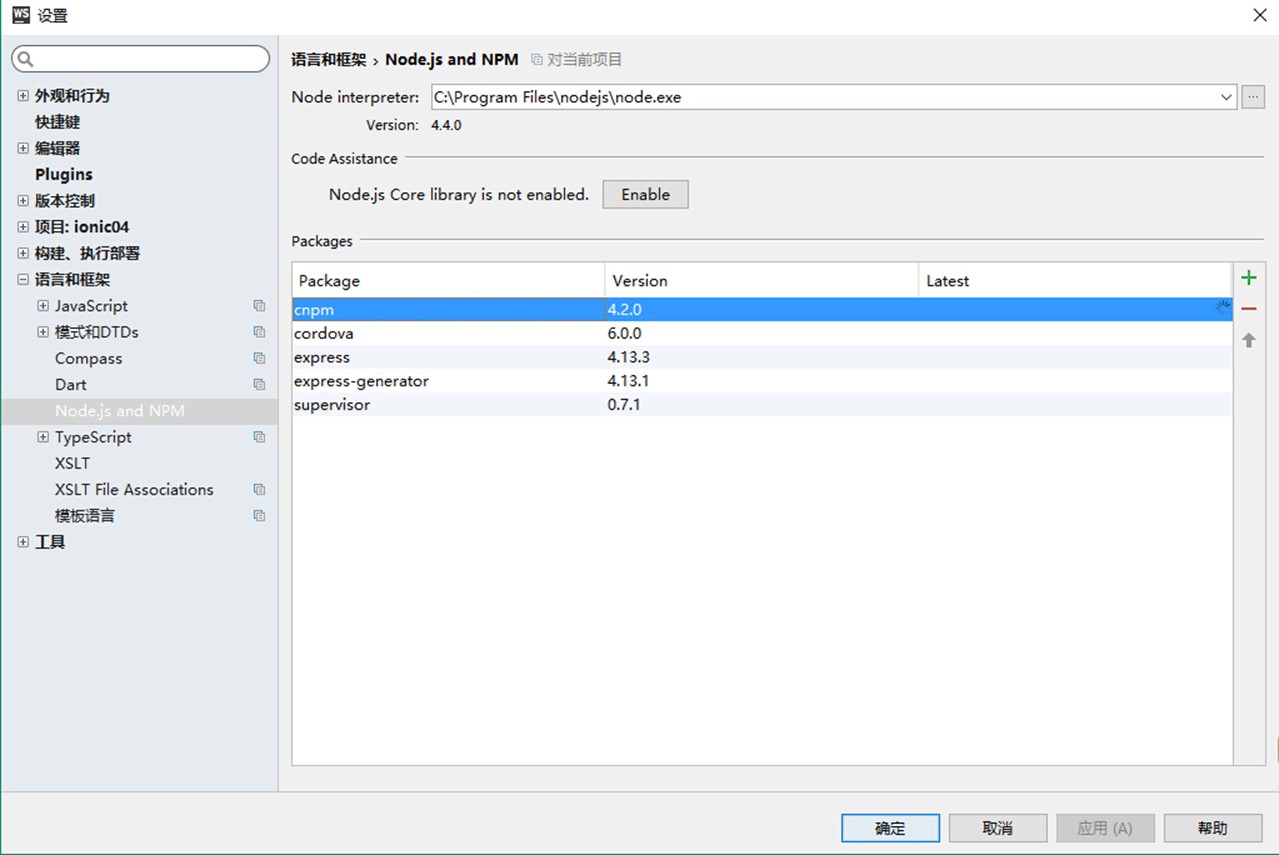
下面要開始設置webstorm對node和npm的支持
把你的node

? ?
? ?
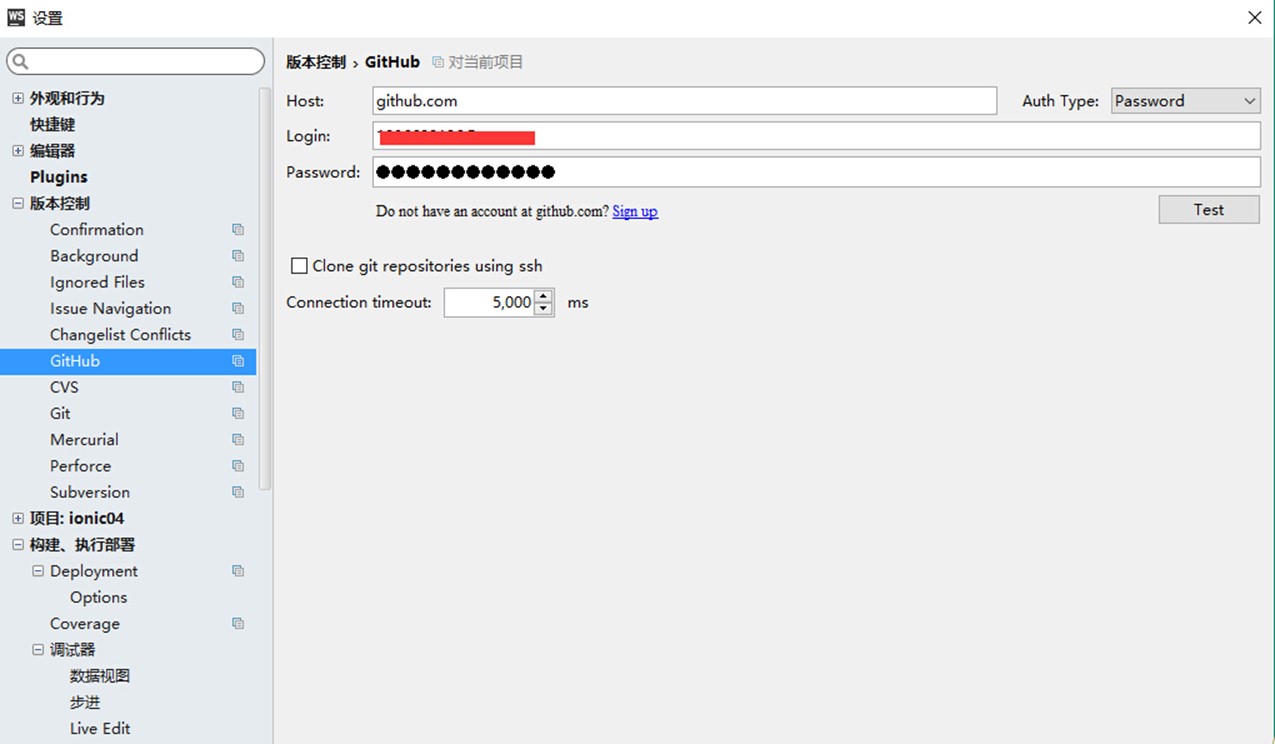
最後設置一下你的svn,git,github等等

? ?
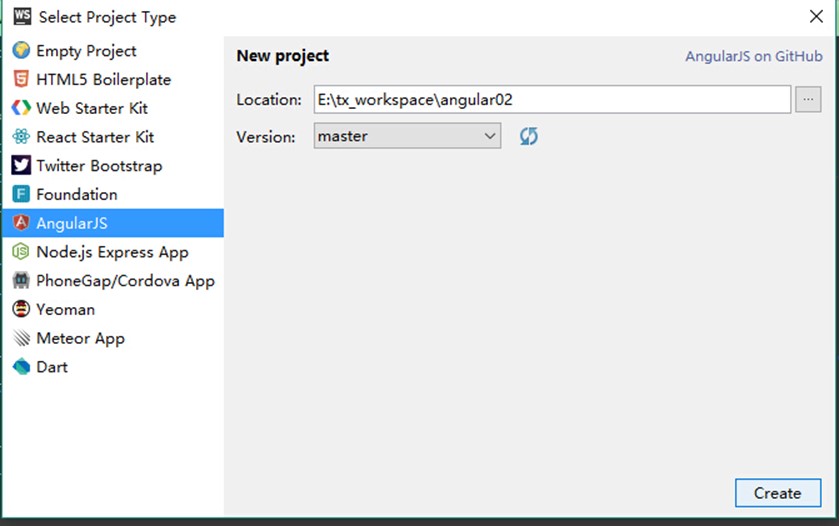
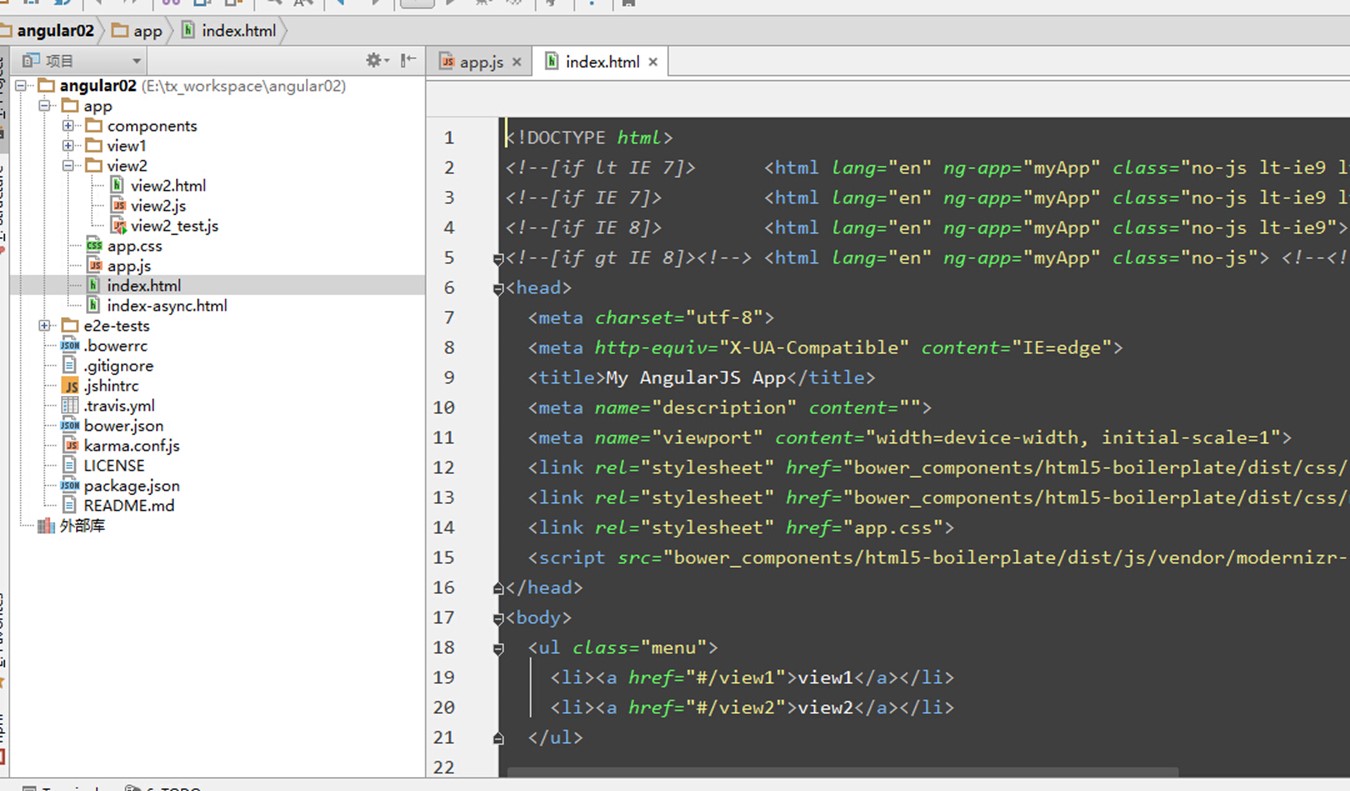
然後,我們來試試webstorm11的創建項目



?
- 2017.2.27更新?
選擇"license server" 輸入:http://idea.imsxm.com/ - 2016.2.2 版本的破解方式:?
安裝以後,打開軟件會彈出一個對話框;選擇"license server" 輸入:http://114.215.133.70:41017 - 2016.2.3 版本的破解方式:?
目前最新的就是2.3版本,在打開的License Activation窗口中選擇"activation code",在輸入框輸入下面的註冊碼
?
轉發:Webstorm 2017
