ng $scope與$rootScope的關系
阿新 • • 發佈:2017-06-07
調用 rom utf-8 dct style meta 無法 script scope
$scope與$rootScope的關系:
①不同的控制器之間 是無法直接共享數據
②$scope是$rootScope的子作用域對象
$scope的id是隨著控制器的加載順序依次遞增,$rootScope的id是1
③不同控制器之間如何通信??
1、借助於$rootScope
2、既然子作用域對象可以調用父作用域對象的值或者方法,就可以通過控制器之間的嵌套來實現通信
3、事件
父-》子
$scope.$broadcast(‘eventName‘,args)
子-》父
$scope.$emit(‘eventName‘,args)
綁定事件:
$scope.$on(‘eventName‘,func)
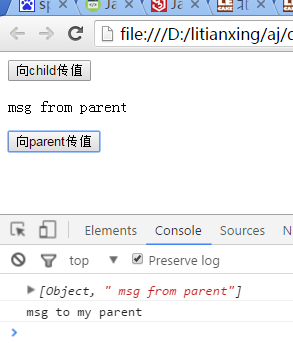
效果:

代碼:
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta charset="UTF-8"> <script src="js/angular.js"></script> <title></title> </head> <body> <div ng-controller="parentCtrl"> <button ng-click="toChild()"> 向child傳值</button> <div ng-controller="childCtrl"> <p>{{data}}</p> <button ng-click="toParent()">向parent傳值</button> </div> </div> <script> var app = angular.module(‘myApp‘, [‘ng‘]); app.controller(‘parentCtrl‘, function ($scope) { $scope.toChild= function () { //通過事件傳值 約定事件名稱:toChildEvent $scope.$broadcast( ‘toChildEvent‘, ‘ msg from parent‘) } //綁定toParentEvent事件的處理函數 $scope.$on(‘toParentEvent‘, function (event, result) { console.log(result); }) }); app.controller(‘childCtrl‘, function ($scope) { //綁定事件 $on $scope.$on(‘toChildEvent‘, function (event, result) { console.log(arguments); $scope.data = result; }); $scope.toParent = function () { //向父級元素通過事件傳值 $emit 約定:toParentEvent $scope.$emit( ‘toParentEvent‘, ‘msg to my parent‘ ); } }); </script> </body> </html>
ng $scope與$rootScope的關系
