寫個OAuth2.0的請求端來測試自己的OAuth2.0服務端(二)
在上一篇文章中,我們介紹了怎麽創建自己的服務器,現在我們開始寫個client端,來測試。
我們創建一個MVC項目,叫TestOAuthClient
1. 代碼開始
1)第一步,我們創建一個MainController,在Index方法裏面寫我們的邏輯。
2)首先獲取code,如果沒有code,則證明是第一步請求。
3)第一步請求,附上client_id、response_type、redirect_uri、scope、state參數。
這裏我們假如服務端的第一步請求認證的地址為:http://localhost:65006/OAuth2Server/Authorize
client_id是請求端在服務端申請的id;
response_type為code;
redirect_uri是告訴服務端,獲取code之後返回的地址是什麽;
scope自定義;
state自定義。
4)跳轉到驗證服務器。
5)驗證服務器重定向會我們的請求端後(code不為空),請求獲取token。
獲取token需要傳送返回的code、grant_type=authorization_code、client_id、client_secret
6)通過服務器返回的token,請求服務端獲取用戶信息。
代碼就幾行,如下:
public ActionResult Index() {string code = Request["code"] ?? ""; if (string.IsNullOrEmpty(code)) { //第一步,請求獲取code(請求OAuth服務器) string client_id = "testclientid"; string response_type = "code"; string redirect_uri = HttpUtility.UrlEncode("http://localhost:61481/Main/Index"); string scope = ""; string state = ""; string url = string.Format ("http://localhost:65006/OAuth2Server/Authorize?client_id={0}&response_type={1}&redirect_uri={2}&scope={3}&state={4}", client_id, response_type, redirect_uri, scope, state); Response.Redirect(url); return null; } else { //第二步,獲取code之後請求獲取token(請求OAuth服務器) RestClient clientToken = new RestClient("http://localhost:65006/OAuth2Server/GetToken"); IRestRequest requestToken = new RestRequest(); requestToken.AddParameter("code", code); requestToken.AddParameter("grant_type", "authorization_code"); requestToken.AddParameter("client_id", "testclientid"); requestToken.AddParameter("client_secret", "testclientsecret"); IRestResponse responseToken = clientToken.Execute(requestToken); string access_token = responseToken.Content.Replace("\"", ""); //第三部,獲取token之後,獲取user信息(請求OAuth服務器) RestClient clientUserInfo = new RestClient("http://localhost:65006/OAuth2Server/UserInfo"); IRestRequest requestUserInfo = new RestRequest(); requestUserInfo.AddParameter("oauth_token", access_token); IRestResponse responseUserInfo = clientUserInfo.Execute(requestUserInfo); string userInfoContent = responseUserInfo.Content; //返回獲取到的用戶信息 return this.Json("userInfoContent=" + userInfoContent, JsonRequestBehavior.AllowGet); } }
源代碼如下: https://github.com/cjt321/TestOAuthClient/
2. 開始調試
1)請求端(TestOAuthClient)的地址為:http://localhost:61481/Main/Index
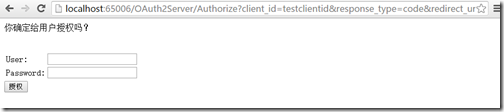
2)在瀏覽器上輸入上面地址,會重定向到用戶是否允許授權的頁面。(此頁面是服務端的頁面)

當我們輸入正確的用戶名&密碼之後,會發現,再請求端能獲取到用戶的信息。
到此,測試結束。
寫個OAuth2.0的請求端來測試自己的OAuth2.0服務端(二)
