MUI(1)
今天小編用HBuilder+MUI開發移動APP,不用Android原生也不用IOS原生,僅僅用HTML5+MUI。小編也是初學者所以如有不準確的地方望大家指出幫助小編改正,同時也可以促進大家的深入學習。
HBuilder的下載官網地址:http://www.dcloud.io/;MUI官網下載地址:https://www.muicss.com/。
HBuilder是免費的,但是僅僅需要登錄,安心註冊,方向登錄使用,完全免費的。
第一次啟動HBuilder需要登錄和簡單的設置不過很easy啦。
啟動HBuilder後,可以再菜單選項卡看到文件、編輯...等等。

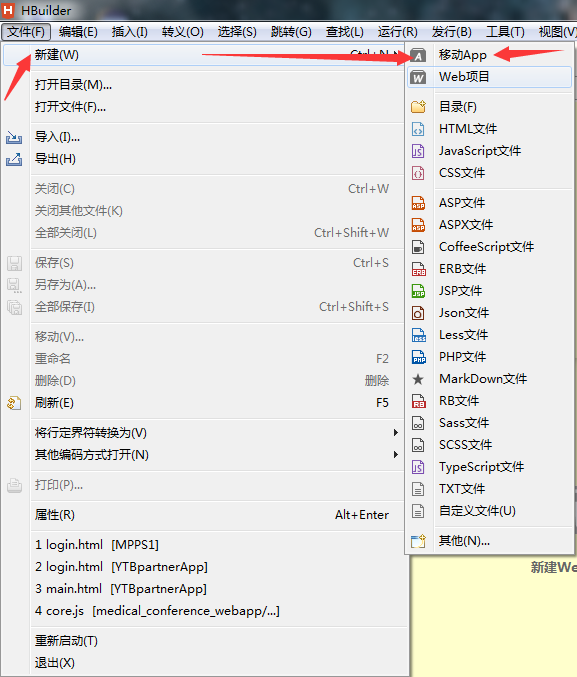
鼠標左鍵點擊文件選項卡,可以看到

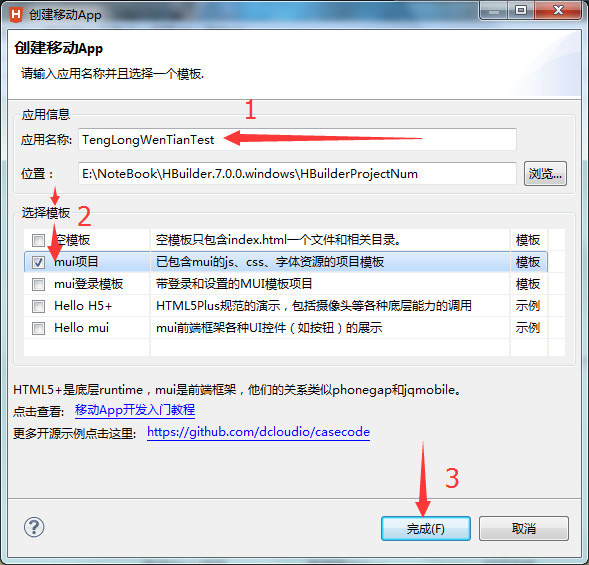
按照截圖操作後,

按照截圖進行操作後會看到,

在項目管理器中看到剛才新創建的項目,

這就是基本的目錄結構,當然了也可以自定義哈!鼠標左鍵雙擊index.html文件,會看到

按照截圖進行設置即可,這樣比較方便邊看邊改而已。
因為我們新建項目采用的是mui項目模板所以index.html頁面會自動引入mui.min.js和mui.min.css,
<script type="text/javascript" charset="utf-8"> mui.init(); </script>
mui.init();這一行的意思是:插件初始化。官方文檔是這麽說明:mui框架將很多功能配置都集中在mui.init方法中,要使用某項功能,只需要在mui.init方法中完成對應參數配置即可,目前支持在mui.init方法中配置的功能包括:創建子頁面、關閉頁面、手勢事件配置、預加載、下拉刷新、上拉加載、設置系統狀態欄背景顏色。而且官方文檔特別強調了:
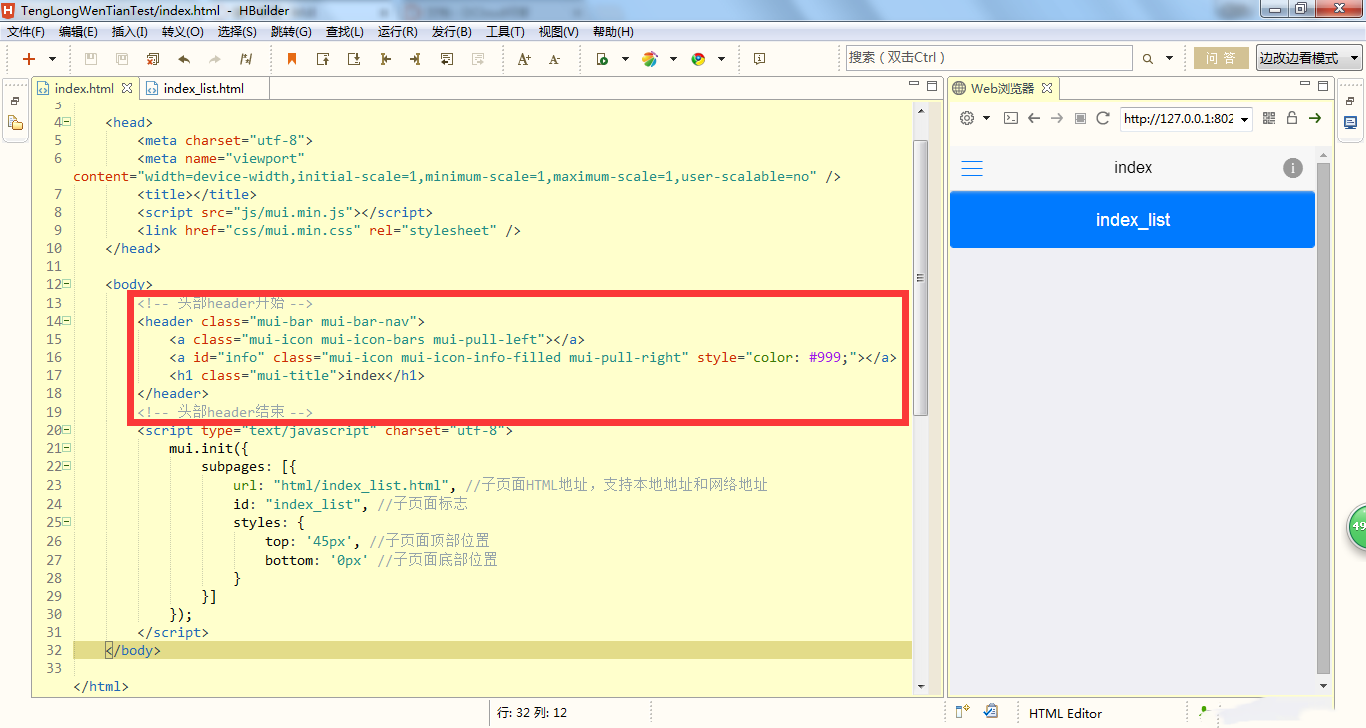
下面展示代碼,


這兩張截圖就是全部代碼了,以及在電腦上面顯示的效果,之後會奉上手機端顯示效果圖(僅僅只有安卓手機端的顯示效果圖,因為小編用的是安卓手機)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<!-- 頭部header開始 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-icon-bars mui-pull-left"></a>
<a id="info" class="mui-icon mui-icon-info-filled mui-pull-right" style="color: #999;"></a>
<h1 class="mui-title">index</h1>
</header>
<!-- 頭部header結束 -->
<script type="text/javascript" charset="utf-8">
mui.init({
subpages: [{
url: "html/index_list.html", //子頁面HTML地址,支持本地地址和網絡地址
id: "index_list", //子頁面標誌
styles: {
top: ‘45px‘, //子頁面頂部位置
bottom: ‘0px‘ //子頁面底部位置
}
}]
});
</script>
</body>
</html>
上面是index.html頁面的全部代碼,mui中頭部是header,默認在頂端顯示,nav默認在底端顯示。index.html頁面中只寫了一個header頭部導航,和一串JavaScript代碼。
官方文檔中這樣說明:在mobile app開發過程中,經常遇到卡頭卡尾的頁面,此時若使用局部滾動,在android手機上會出現滾動不流暢的問題; mui的解決思路是:將需要滾動的區域通過單獨的webview實現,完全使用原生滾動。具體做法則是:將目標頁面分解為主頁面和內容頁面,主頁面顯示卡頭卡尾區域,比如頂部導航、底部選項卡等;內容頁面顯示具體需要滾動的內容,然後在主頁面中調用mui.init方法初始化內容頁面。

mui.init({
subpages:[{
url:your-subpage-url,//子頁面HTML地址,支持本地地址和網絡地址
id:your-subpage-id,//子頁面標誌
styles:{
top:subpage-top-position,//子頁面頂部位置
bottom:subpage-bottom-position,//子頁面底部位置
width:subpage-width,//子頁面寬度,默認為100%
height:subpage-height,//子頁面高度,默認為100%
......
},
extras:{}//額外擴展參數
}]
});

參數說明:styles表示窗口屬性,參考5+規範中的WebviewStyle;特別註意,height和width兩個屬性,即使不設置,也默認按100%計算;因此若設置了top值為非"0px"的情況,建議同時設置bottom值,否則5+ runtime根據高度100%計算,可能會造成頁面真實底部位置超出屏幕範圍的情況;left、right同理。

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
</head>
<body>
<div class="mui-content">
<button type="button" class="mui-btn mui-btn-primary mui-btn-block">index_list</button>
</div>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();//初始化
</script>
</body>
</html>

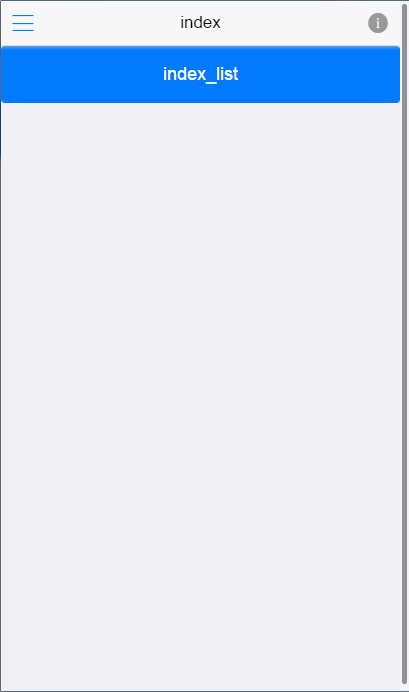
上面是index_list.html頁面的全部代碼。index.html和index_list.html兩個頁面結合在一起形成了這個效果:
index.html的作用就是顯示固定導航,inde_list.html顯示具體列表內容,列表項的滾動是在index_list.html所在webview中使用原生滾動,既保證了滾動條不會穿透頂部導航,符合app的體驗,也保證了列表流暢滾動,解決了區域滾動卡頓的問題。 index_list.html就是index.html的子頁面,創建代碼比較簡單,如下:

mui.init({
subpages: [{
url: "html/index_list.html", //子頁面HTML地址,支持本地地址和網絡地址
id: "index_list", //子頁面標誌
styles: {
top: ‘45px‘, //子頁面頂部位置,mui標題欄默認高度為45px
bottom: ‘0px‘ //子頁面底部位置,默認為0px,可不定義
}
}]
});

說明:html是在本項目下新建的一個子文件夾,index_list.html頁面在html文件夾下面。
安卓手機端測試效果圖:
真機測試參數:Android 4.2.2 OS,關於如何真機測試,小編拿安卓手機舉例,一部安卓手機4.2及以上版本系統,一根數據線,然後需
要在電腦上安裝一個手機助手。第一步通過數據線將手機與電腦相連;第二步查看HBuilder菜單欄下方的工具欄中
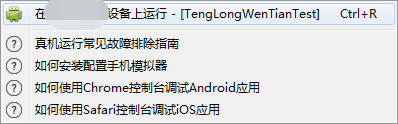
點擊截圖箭頭所指的那個按鈕旁邊的方向向下的箭頭,如果看到
如果看到上面這張截圖所示的效果,那麽點擊這個按鈕即可在手機端看到,期間手機和電腦之間不能斷開連接;如果沒有掃描出手機,那麽啟動手機助手,然後關閉HBuilder刷新桌面,之後啟動HBuilder然後重復以上步驟檢查手機是否被識別出來,如果還未識別出手機那麽請百度吧,具體情況具體分析。
這只是一個簡單的demo而已,建議大家自己試試看,還有就是要養成看官方文檔的習慣,遇到問題先去查詢官方文檔。
官方文檔地址:http://dev.dcloud.net.cn/mui/ui/,http://www.html5plus.org/doc/zh_cn/webview.html
或許有人會說小編我的這篇博客很爛,但是小編覺得真的很基礎,切記不要養成高端看不透徹,低端基礎看不上的習慣,這個習慣很不好。
轉載請註明出處,謝謝。
MUI(1)
