Bootstrap中的排版(2)-文本
阿新 • • 發佈:2017-06-08
oot 分享 ctype -s 示例 color col mage capi 
<P>標簽:
默認:14px;
行高20px;
底部外邊距:10px;
文本對齊:
.text-left 左對齊
.text-right 右對齊
.text-center 居中
text-lowercase 大寫變為小寫
text-uppercase 小寫變為大寫
text-capitalize 首字母為大寫
<mark></mark> 黃色底邊 <del></del> 刪除線 <ins></ins> 下劃線 <u></u>下劃線
<small></small> 變小
<strong></strong> 加粗
小練習:


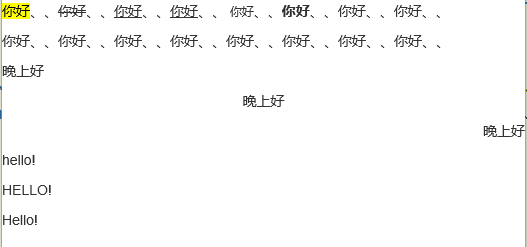
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel示例代碼="stylesheet"> 7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 8 <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <p> 12 <mark>你好</mark>、、<del>你好</del>、、<ins>你好</ins>、、<u>你好</u>、、 13 <small>你好</small>、、<strong>你好</strong>、、你好、、你好、、 14 </p> 15 <p> 16 你好、、你好、、你好、、你好、、你好、、你好、、你好、、你好、、 17 </p> 18 19 <p class="text-left">晚上好</p> 20 <p class="text-center">晚上好</p> 21 <p class="text-right">晚上好</p> 22 23 <p class="text-lowercase"> HELLO! </P> 24 <p class="text-uppercase"> hello! </p> 25 <p class="text-capitalize"> hello!</p> 26 </body> 27 </html>
Bootstrap中的排版(2)-文本

