如何高亮顯示一個元素,方便調試
阿新 • • 發佈:2017-06-09
selenium 高亮顯示元素
js = ‘var element = document.getElementById(\"kw\");element.style.border=\"1px solid red\";‘
driver.execute_script(js)
element = driver.find_element_by_id(‘kw‘)
driver.execute_script("arguments[0].style.border=\‘1px solid red\‘",element)
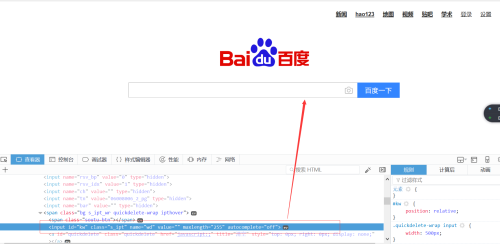
現在以百度的搜索框為例子,通過兩種方法來高亮顯示百度搜索框

第一種方法:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get(‘https://www.baidu.com/index.php?tn=06008006_2_pg‘)
js = ‘var element = document.getElementById(\"kw\");element.style.border=\"1px solid red\";‘
driver.execute_script(js)
第二種方法,第二種方法相對比較,元素元素的定位是一個福音,可以通過很多種方法查找到元素,通過js來查找元素,對於selenium自動化測試的人來說,確實有些吃力:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get(‘https://www.baidu.com/index.php?tn=06008006_2_pg‘)
element = driver.find_element_by_id(‘kw‘)
driver.execute_script("arguments[0].style.border=\‘1px solid red\‘",element)
如何高亮顯示一個元素,方便調試
