(轉)PostGIS+QGIS+GeoServer+OpenLayers實現數據的存儲、服務的發布以及地圖的顯示
http://blog.csdn.net/gisshixisheng/article/details/41575833
標題比較長,主要呢是實現以下幾點:
1、將shp數據導入到PostGIS中;
2、Geoserver發布WMS服務;
3、Openlayers調用Wms服務
首先,下載安裝軟件。
為方便大家下載,我將所有軟件上傳的百度網盤裏了,有需要的可以上網盤直接下載,地址為:http://pan.baidu.com/s/1ntJrf8P,此外,openlayers的下載地址為:http://pan.baidu.com/s/1kTBTCX5。
軟件下載完成以後安裝,如何安裝在此就不做詳述了,不過註意
接著,將shp數據導入到PostGIS中。
將shp數據導入到PostGIS有兩種方式:1、通過QGIS的輔助工具;2、通過cmd命令行。
1、通過Qgis輔助工具
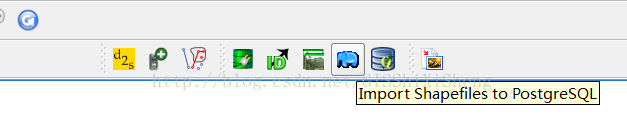
打開QGIS——》打開輔助工具Import ShapeFiles to PostgreSQL

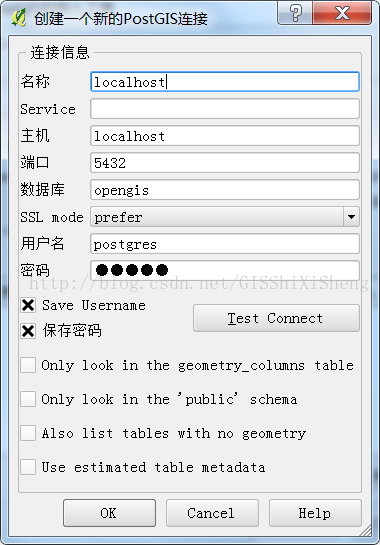
——》新建PostGIS連接

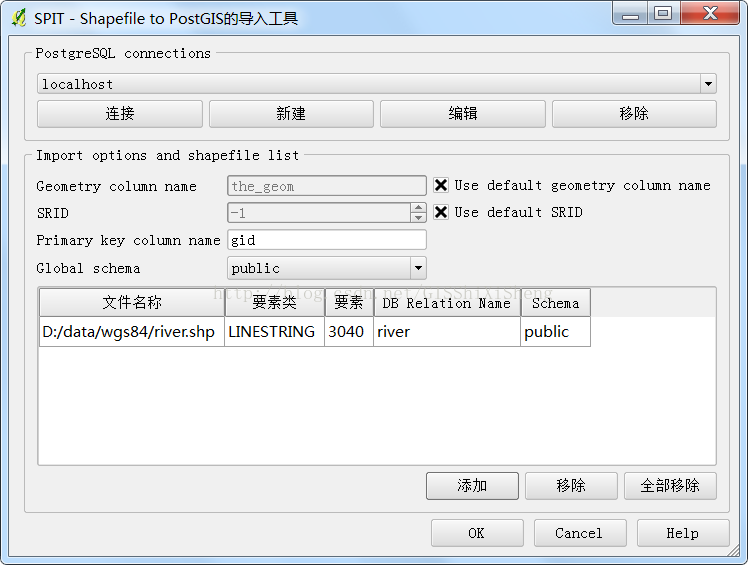
——》添加shp數據

註意:
2、通過cmd命令行
通過cmd的方式比較簡單,首先,進入命令窗口,切換到PostgreSql的bin路徑:
[plain] view plain copy print?
- </pre><pre name="code" class="plain">cd C:\Program Files (x86)\PostgreSQL\8.4\bin>
將shp數據轉換為SQL語句:
[plain] view plain copy print?
- shp2pgsql D:\data\wgs84\mcounty.shp mcounty > D:\data\wgs84\mcounty.sql
新建table並將數據導入:
[plain] view plain copy print?
- psql -d opengis -f D:\data\wgs84\mcounty.sql postgres
比較:
第一種操作比較簡單,但是,操作步驟比較多,但是第一種操作在導入POLYGON的時候會存在MULTIPOLYGON或者POLYGON的轉化的不一致的問題,導致數據導入的不成功。
接著,在Geoserver中發布。
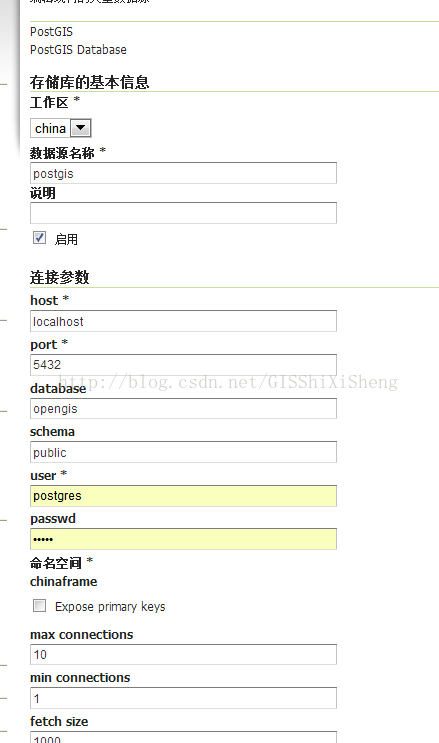
1、新建數據存儲
在Geoserver中新建POSTGIS的數據存儲

然後發布圖層:

圖層發布完成之後轉到圖層預覽,以openlayers的方式打開:

當你看到這個圖的時候,就說明你的服務已經發布成功了!
接下來就是用Openlayers調用顯示,
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>china EPSG:4326 image/png</title>
- <link rel="stylesheet" type="text/css" href="http://200.200.200.223/OpenLayers-2.12/theme/default/style.css"/>
- <style type="text/css">
- body { font-family: sans-serif; font-weight: bold; font-size: .8em; }
- body { border: 0px; margin: 0px; padding: 0px; }
- #map { width: 100%; height: 100%; border: 0px; padding: 0px; }
- #nodelist{
- position:absolute;
- right:10px;
- top:10px;
- background:#FFF;
- border:#06F solid 2px;
- padding:5px;
- }
- </style>
- <script type="text/javascript" src="http://200.200.200.223/OpenLayers-2.12/OpenLayers.js"></script>
- <script type="text/javascript" src="http://200.200.200.223/OpenLayers-2.12/lib/OpenLayers/Lang/zh-CN.js"></script>
- <script type="text/javascript">
- var map, demolayer;
- OpenLayers.DOTS_PER_INCH = 90.71428571428572;
- OpenLayers.Util.onImageLoadErrorColor = ‘transparent‘;
- function init(){
- var mapOptions = {
- resolutions: [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625,
- 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4,
- 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5,
- 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6,
- 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7
- ],
- projection: new OpenLayers.Projection(‘EPSG:4326‘),
- maxExtent: new OpenLayers.Bounds(-180.0,-90.0,180.0,90.0),
- units: "degrees",
- controls: []
- };
- map = new OpenLayers.Map(‘map‘, mapOptions );
- map.addControl(new OpenLayers.Control.PanZoomBar({
- position: new OpenLayers.Pixel(2, 15)
- }));
- map.addControl(new OpenLayers.Control.Navigation());
- map.addControl(new OpenLayers.Control.Scale($(‘scale‘)));
- map.addControl(new OpenLayers.Control.MousePosition({element: $(‘location‘)}));
- var wms = new OpenLayers.Layer.WMS(
- "lake",
- "http://200.200.200.223:8888/geoserver/wms",
- {
- LAYERS: "mpro",
- transparent:true
- },
- {
- singleTile: false,
- ratio: 1,
- isBaseLayer: false,
- visibility:true,
- yx : {‘EPSG:4326‘ : true}
- }
- );
- map.addLayer(wms);
- map.zoomToExtent(new OpenLayers.Bounds(73.45100463600005, 18.16324718800007,
- 134.976797647, 53.53194315200005)
- );
- map.events.register(‘click‘, map, function (e) {
- console.log(e);
- });
- }
- </script>
- </head>
- <body onLoad="init()">
- <div id="map"></div>
- </body>
- </html>
(轉)PostGIS+QGIS+GeoServer+OpenLayers實現數據的存儲、服務的發布以及地圖的顯示
