JavaScript interview memo
阿新 • • 發佈:2017-06-09
表達 for http name 需要 圖像 -- css命名 div
1、如何理解web語義化
定義:Web語義化是指使用恰當語義的html標簽、class類名等內容,讓頁面具有良好的結構與含義,從而讓人和機器都能快速理解網頁內容。
目的:有利於Search Engine Optimization (SEO)即搜索引擎優化
實現:
A、HTML標簽語義化
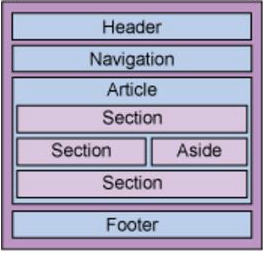
經典的頁面結構圖:

-
Header 區:h1-h6、hgroup 等表示標題或副標題,如
<header> <hgroup> <h1>標題</h1> <h2>副標題</h2>
</hgroup> <p> 文本或者圖片</p> </header> - Navigation 區:頁面導航功能區,如
<nav> <ul> <li><a href="#">主頁</a></li> <li><a href="#">關於我們</a></li> </ul> </nav>
- Article 和 Section 區:頁面實際內容及組件,如
<
article> <section> Content </section> <section> Content </section> </article> <section> <article> Content </article> <article> Content </article> </section> - figure 標簽:包含圖像、圖表和照片。figure標記可以包含figcaption,figcaption表示圖像對應的描述文字,與圖片產生對應關系。如
<
figure> <img src="/figure.jpg" width="304" height="228" alt="Picture"> <figcaption>Caption for the figure</figcaption> </figure> - 媒體元素:audio、video 音視頻區,如
<audio id="audioPlay"> <source src="../h5/music/act/iphonewx/shakeshake.mp3" type="audio/mpeg"> 您的瀏覽器不支持 audio 標簽。 </audio>
- Aside 區:補充性內容,可以移除而不影響文章所傳達的信息,如
<aside> <h4>補充</h4> <p>補充內容</p> </aside>
- Footer 等
B、css 命名語義化
CSS語義就是class和ID命名的語義。良好的 css命名方式可以減少溝通調試成本、易於理解,如
<!-- 以表現為中心 --> <div class="ft margin10"> <span>nickName:seg</span> <div> <!-- 以信息為中心 --> <p class="user_info"> <em>nickName:seg</em> <p>
C、URL 語義化
使搜索引擎或者爬蟲更好地理解當前url所在目錄所需要表達的內容,如
https://www.taobao.com/index.php/category?id=10049&addr_code=440000,440100,440103 https://www.taobao.com/category?id=10049&addr_code=440000,440100,440103
這兩個url指向的是同一個資源,但是顯然第二個url對於用戶和搜索引擎更加友好。
JavaScript interview memo
