JAVA EE Demo[購物商城 Strust2]
為了搞定作業,我開始了J2EE的Strust2框架實現一個簡單的商城Demo
先創建Java Web Service項目。添加JDBC驅動,導入Strust2框架得到這個:

嘖嘖。既然是購物商城我們繼續沿用上篇文章的結構,歡迎頁+商城物品列表+購物車+登錄 ,則很明顯我們需要一個導航欄
創建一個導航欄:head.html
這樣我們以後就可以利用JSP標簽將這個導航欄嵌入到任何需要的界面了
而導航欄的內容包括歡迎頁 商城物品列表 購物車 登錄 登出 這些選項 這個時候弄完這個先得到以下:

然後我們開始對第一個歡迎頁進行搞事:hello.jsp(為了美觀弄了幾個CSS)
並且把導航欄中Hello加入鏈接定向到Hello.jsp
得到以下:

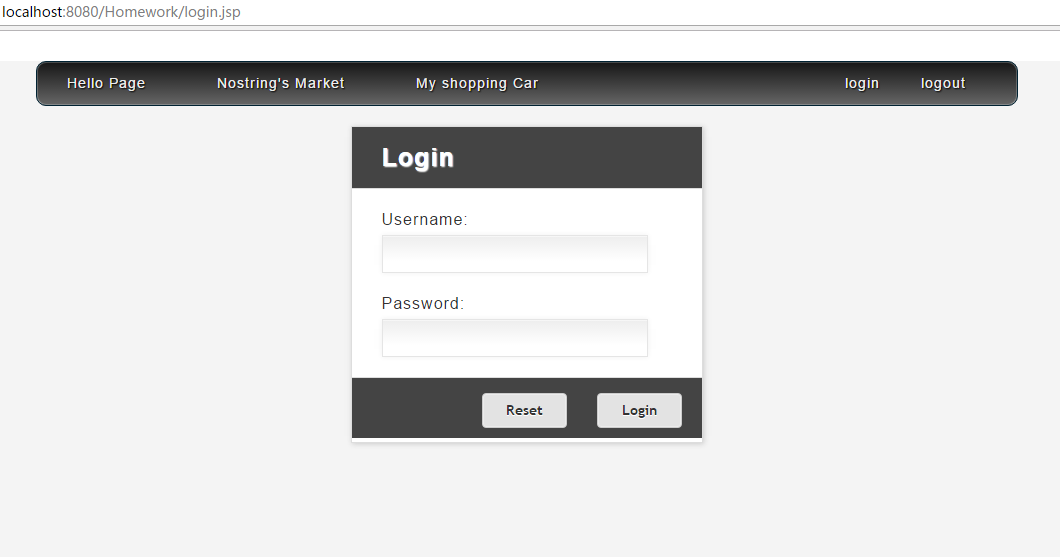
接下來確定登錄頁面:
很明顯,登錄界面的動作我們利用Struts2的Action類

login.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>login</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta name="keywords" content="expand, form, css3, jquery, animate, width, height, adapt, unobtrusive javascript"> <link rel="shortcut icon" href="../favicon.ico" type="image/x-icon"> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript"> Cufon.replace(‘h1‘,{ textShadow: ‘1px 1px #fff‘}); Cufon.replace(‘h2‘,{ textShadow: ‘1px 1px #fff‘}); Cufon.replace(‘h3‘,{ textShadow: ‘1px 1px #000‘}); Cufon.replace(‘.back‘); </script> </head> <body> <[email protected]
而購物商城的核心是購物車和商品顯示,在View層我們通過登錄定向到商品顯示界面:
suc.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>product</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="css/style.css" type="text/css"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <[email protected] file="head.jsp" %> <div class="wrapper"> <center> <h1><font color="#FF7F00">Please Chose things</font></h1> <div id="container"> <table class="zebra" action="show" method="post"> <thead> <tr> <td>Product ID</td> <td>Product Name</td> <td>Product Content</td> <td>Product Price</td> <td>Buy Num</td> <td>ShopCar</td> </tr> </thead> <s:iterator value="products"> <form action="car" method="post"> <tr> <td><input type="text" value="${id }" maxLength="2" size="2" name="id" /></td> <td><s:property value="name"/></td> <td><s:property value="content"/></td> <td><s:property value="price"/></td> <td><input type="text" name="count" size="2"/></td> <td><input type="submit" value="Add to Car"/></td> </tr> </form> </s:iterator> <s:url var="last" value="show.action"> <s:param name="pageNow" value="pageNow-1"/> </s:url> <s:url var="next" value="show.action"> <s:param name="pageNow" value="pageNow+1"/> </s:url> <h2><s:a href="%{last}" >Last</s:a> <s:a href="%{next}">Next</s:a></h2> </table> </div> </center> </div> <s:fielderror></s:fielderror> </body> </html>
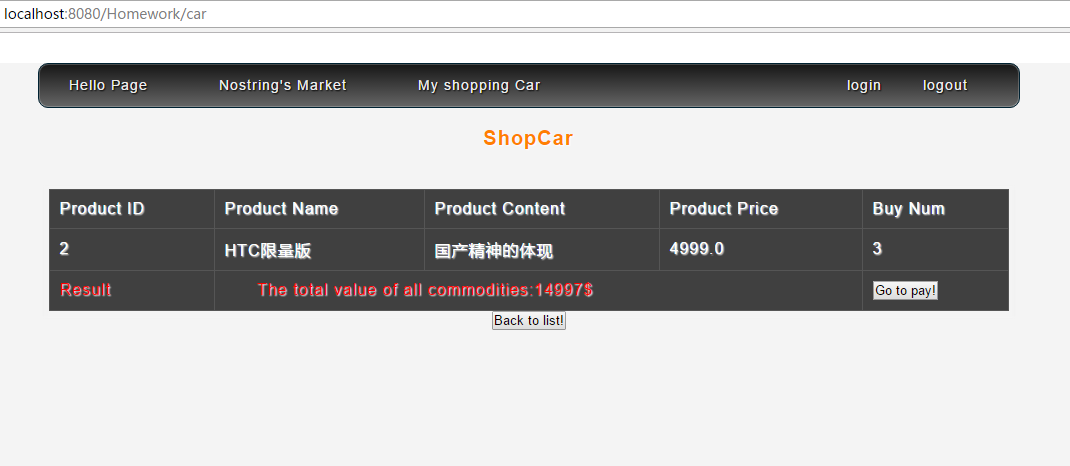
而有了商品顯示界面View層只剩最後一件核心:購物車顯示
car.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <%@ page import="com.wss.Dao.Car" %> <%@ page import="java.lang.*" %> <%@ page import="java.util.*" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘car.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="css/style.css" type="text/css"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript"> function forword(){ window.location.href="suc.jsp"; } </script> </head> <body> <[email protected] file="head.jsp" %> <center> <div id="container"> <h2><font color="#FF7F00">ShopCar</font></h2> <form action="pay_success.jsp" method="post"> <table class="zebra" border="2" > <thead> <tr> <td>Product ID</td> <td>Product Name</td> <td>Product Content</td> <td>Product Price</td> <td>Buy Num</td> </tr> </thead> <s:iterator value="#session.ids" var="car" > <tbody> <tr> <td><s:property value="#car.product.id"/></td> <td><s:property value="#car.product.name"/></td> <td><s:property value="#car.product.content"/></td> <td><s:property value="#car.product.price"/></td> <td><s:property value="#car.count"/></td> </tr> </tbody> </s:iterator> <tr > <td><font color="red">Result</font></td> <td colspan="3" color="#FF7F00"><font color="red"> The total value of all commodities:<s:property value="#session.totalPrice"/>$</font></td> <td><input type="submit" value="Go to pay!"/></td> </tr> </table> <td><input type="button" value="Back to list!" onClick="forword()"/></td> </form> </div> </center> </body> </html>
而view層只是用戶所能見的界面。後臺的邏輯大體分為兩個部分:
一、Dao層
1、user類:控制用戶變量和連接用戶庫
2、production類:控制產品變量和鏈接產品數據庫
3、car類:控制購物車內產品數目變量
二、Action層
1、LoginAction:控制登錄檢測
2、LogoutAction:控制登出檢測
3、showproductionAction:控制產品分頁顯示
4、carAction:產品數目邏輯
搞清這些我們就可以輕松實現:

而最關鍵的則是.xml文件的配置:
1.web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <display-name></display-name> <welcome-file-list> <welcome-file>login.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping></web-app>
2.struts.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> <struts> <constant name="struts.i18n.encoding" value="gb2312"></constant> <package name="shop" namespace="/" extends="struts-default"> <action name="login" class="com.String.action.LoginAction"> <result name="success" type="chain">show</result> <result name="error">/login.jsp</result> </action> <action name="show" class="com.String.action.ShowAction"> <result name="success">/suc.jsp</result> <result name="error">/error.jsp</result> </action> <action name="car" class="com.String.action.CarAction"> <result name="success">/car.jsp</result> </action> </package> </struts>
配置好這些之後我們進行測試:



能力有限-暫時這樣了
JAVA EE Demo[購物商城 Strust2]
