網購一套UI代碼的始末
引言:
一個商業項目的需要,又因為時間緊迫的關系,準備購買一套簡潔,易用,可定制化強的UI,經過對國內外多家UI產品進行了對比,
包括:FineUI, EasyUI, EXT.NET, EXTJS, jQueryUI, jQuery MiniUI, ligerUI, kendo-ui, uikit, hplus, uimaker 。
最後選擇了uimaker的一個模板。
Ⅰ 優點:
1)示例不依賴於.net,java, php等服務器平臺,只需要電腦有一個瀏覽器即可進行示例瀏覽。
2)在easyui的基礎上進行定制,使用方法與easyui具有100%的相似度。
3)已有多套ui皮膚,減少了皮膚定制的工作量。
經過UI的功能測試,性能測試,兼容性測試,發現有如下缺點:
Ⅱ 缺點:
1)js的語法錯誤。
2)個別頁面,加載的數據太多,影響了軟件的性能。
3)對bootstrap的部份不兼容性。
4)作者服務不到位,承諾的3月份更新,現在都6月10號了
對於一個10來年的程序員,這些問題都不是問題,唯一的問題,就是時間不夠,不過這是商業項目,必須得解決。
Ⅲ 擼起袖子幹:
1)修改js的語法錯誤。
2)修改部份邏輯,提高UI性能。
3)因為我的項目要與bootstrap兼容,所以對bootstrrap做了大量的兼容。
4)與font awesome圖標,layer彈出框的兼容。
5)集成百度的上傳控件webuploader,替換為百度的編輯器Ueditor 等控件的。
一些圖片賞析:
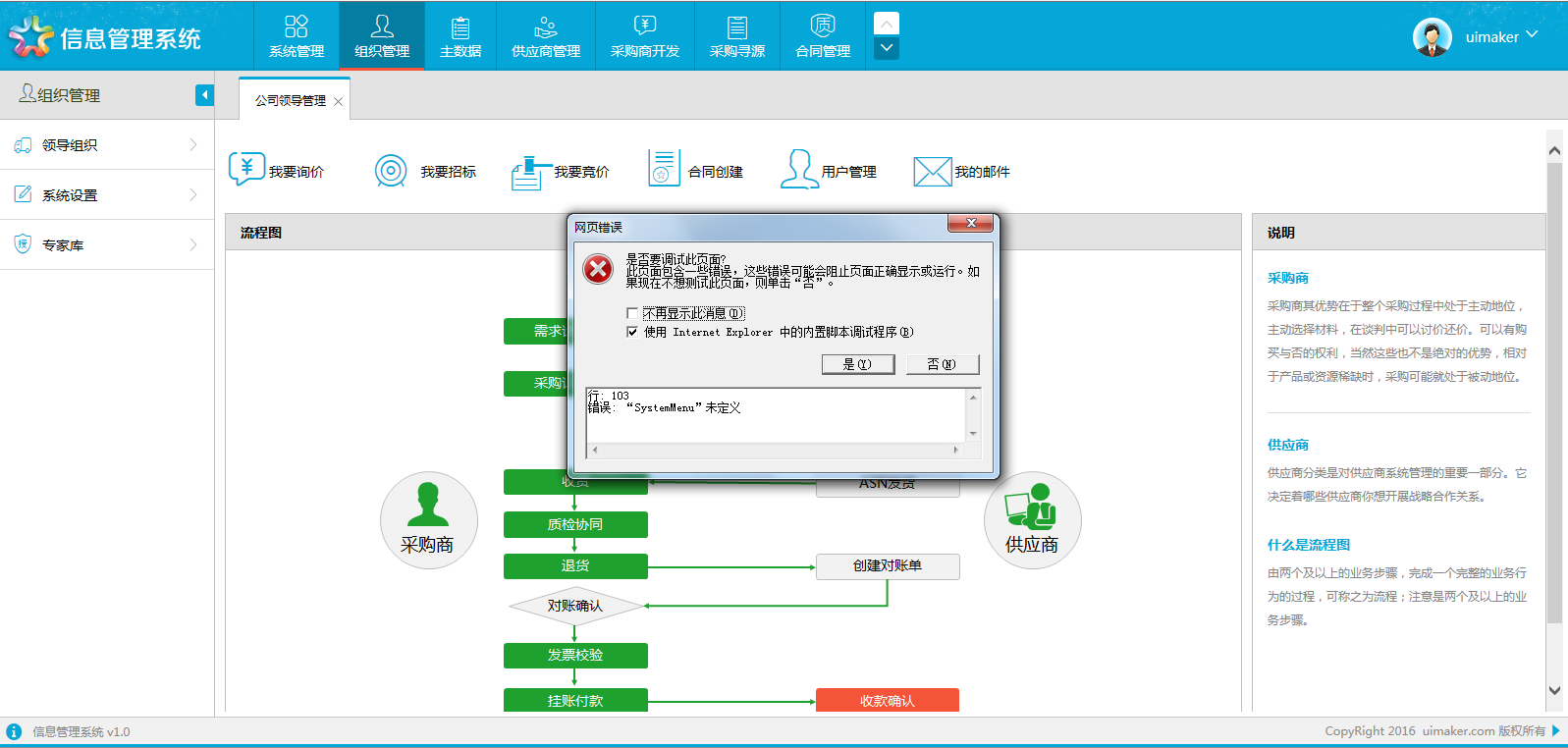
比如:未經過修改時的UI - Error 錯誤

一,在以前的基礎上新增了7套皮膚,只需要動態切換一下皮膚路徑即可。

二,簡潔美觀的登錄頁面。

三,以圖文並茂的方式顯示系統的主要信息。

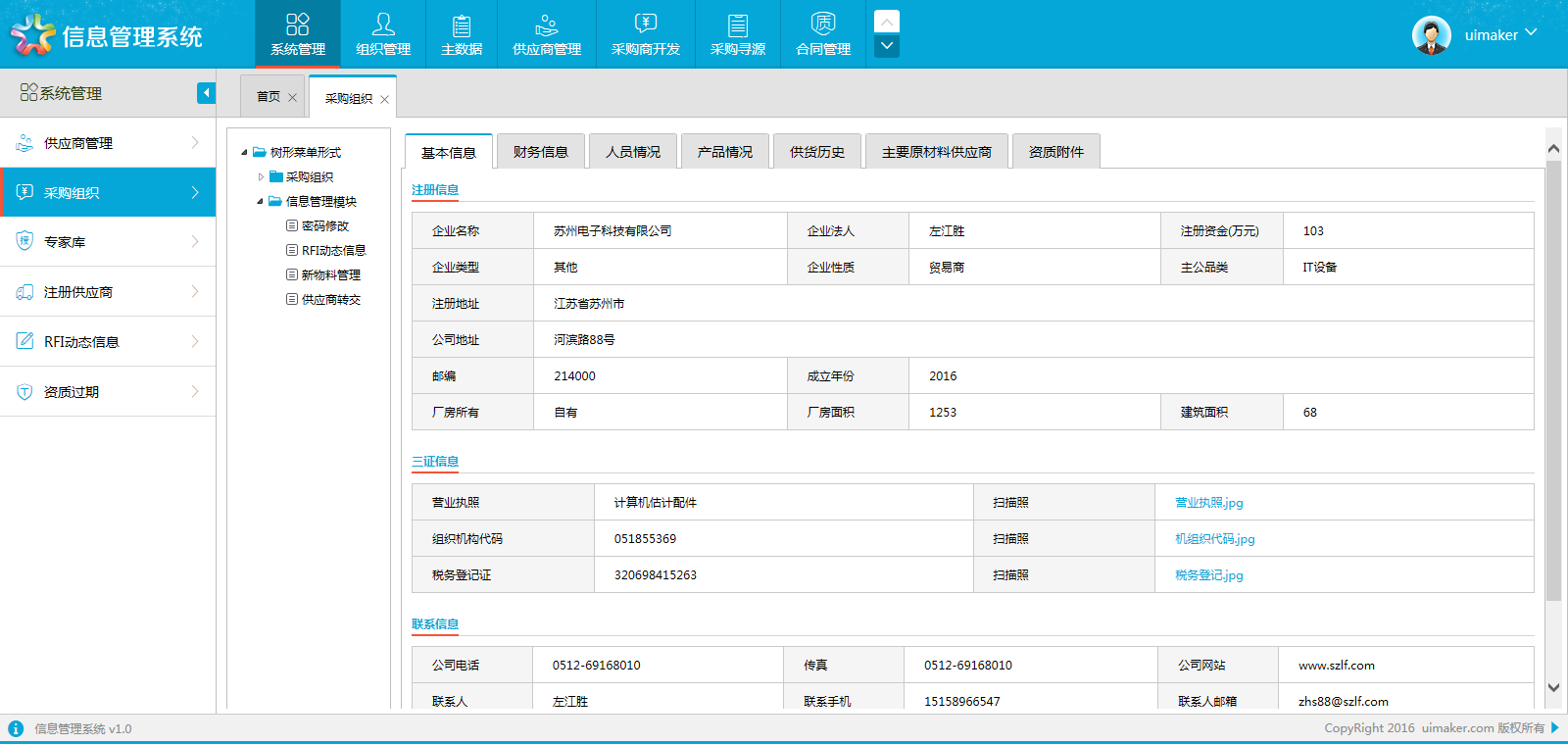
四,頁面樹形菜單,Tab的運用。

五,列表頁的顯示(異步加載)

六,導航菜單,以及彈出窗口的示例。

網購一套UI代碼的始末
