調查問卷如何制作圖片調查
單選圖片調查
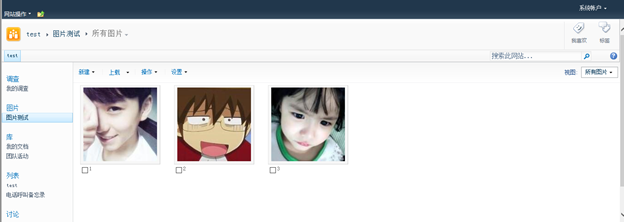
- 1. 首先建立個圖片庫上傳圖片

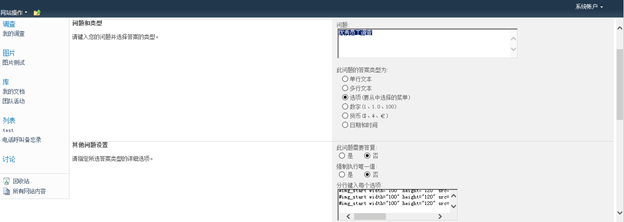
- 2. 選擇單選題如下圖:

格式如下:
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/1.jpg" #img_end 張三
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/2.jpg" #img_end 李四
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/3.jpg" #img_end 王五
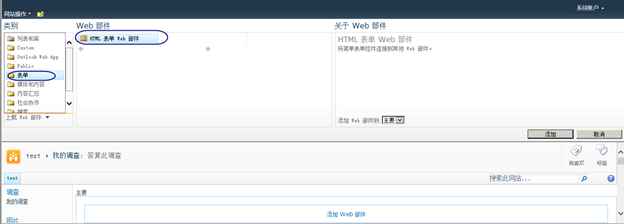
- 3. 編輯調查問卷的NewsForm.aspx頁面,如下圖:
插入【表單】-【HTML表單Web部件】如下圖:

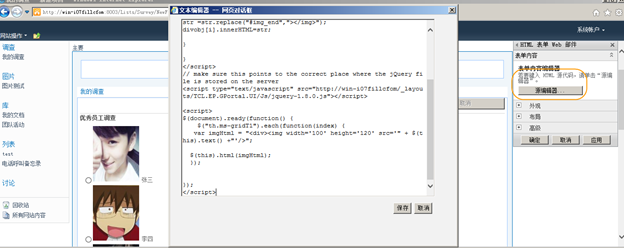
- 4. 插入後,編輯【HTML表單Web部件】源碼管理器如下圖:
插入如下js代碼
<script type="text/javascript">
var divobj = document.getElementsByTagName("LABEL");
for(var i=0;i<divobj.length;i++)
{
if(divobj[i].innerHTML.indexOf("#img_start")>=0)
{
var str = divobj[i].innerHTML;
str =str.replace("#img_start","<img");
str =str.replace("#img_end","></img>");
divobj[i].innerHTML=str;
}
}
</script>

- 5. 采用:評估範圍(一系列選項或 Likert 範圍)制作,如下圖:
http://win-i07fillcfom:8003/DocLib2/1.jpg
http://win-i07fillcfom:8003/DocLib2/2.jpg
http://win-i07fillcfom:8003/DocLib2/3.jpg

- 6. 同樣在【HTML表單Web部件】插入如下js代碼
// make sure this points to the correct place where the jQuery file is stored on the server
<script type="text/javascript" src="http://win-i07fillcfom/_layouts/TCL.EP.GPortal.UI/Js/jquery-1.8.0.js"></script>
<script>
$(document).ready(function() {
$("th.ms-gridT1").each(function(index) {
var imgHtml = "<div><img width=‘100‘ height=‘120‘ src=‘" + $(this).text() +"‘/>";
$(this).html(imgHtml);
});
});
</script>
- 7. 保存所有的編輯內容。
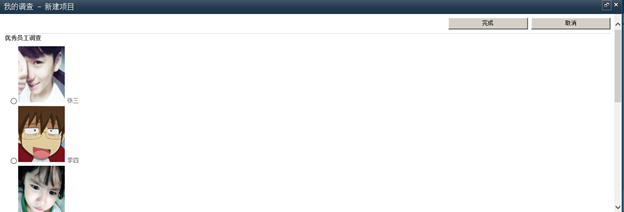
- 8. 效果圖:

調查問卷如何制作圖片調查
