JS本地修改時時生效-fiddler使用
JavaScript 是世界上最流行的編程語言。這門語言可用於 HTML 和 web,更可廣泛用於服務器、PC、筆記本電腦、平板電腦和智能手機等設備。他既是客戶端語言,也是服務端語言,非常強悍,一般情況下,我們都是在開發階段不停的改,然後上線之後就作為穩定運行的代碼。
然而有時候可能因為js寫得有問題,導致上線後,某些功能無法使用,這就悲催了,而且一般的公司上線應該都不會很容易。那麽對於這種js一類的修改,如果能在本地臨時生效,做一些緊急問題的修復,就很重要了。
那麽,怎樣做到本地修改js文件,從而達到代碼運行ok的效果呢? 本文將會給出解決方案:
使用fiddler攔截請求更改參數
如果是因為某些必要參數傳遞不對,從而導致服務端無法正常運行,那麽我們可以直接攔截請求,修改參數,再次發送到服務端,從而規避該問題。
這種情況一般發生在使用ajax訪問服務端程序時出現,比如某個值因為某種原因,導致js發送ajax請求時,少了某個必要參數,從而導致服務端報參數錯誤。
具體解決辦法就是:下載並安裝http調試神器fiddler, 設置對該站點的攔截請求,在Fiddler 中的命令行,輸入命令 : bpu 要連接的網址,然後回車,如: bpu http://baidu.com, 在攔截到後,添加該必要參數,點擊繼續請求,從而達到通過服務端驗證的需求,如果要求多次操作,那麽還可以設置自動修改攔截請求參數的設置,具體方法請自行研究fiddler自動攔截請求方法。
當然了,這種請求主要針對http協議,對於https還是顯得有些為難的,這也是為什麽https會如此受追棒的原因吧。

HTTP Request header
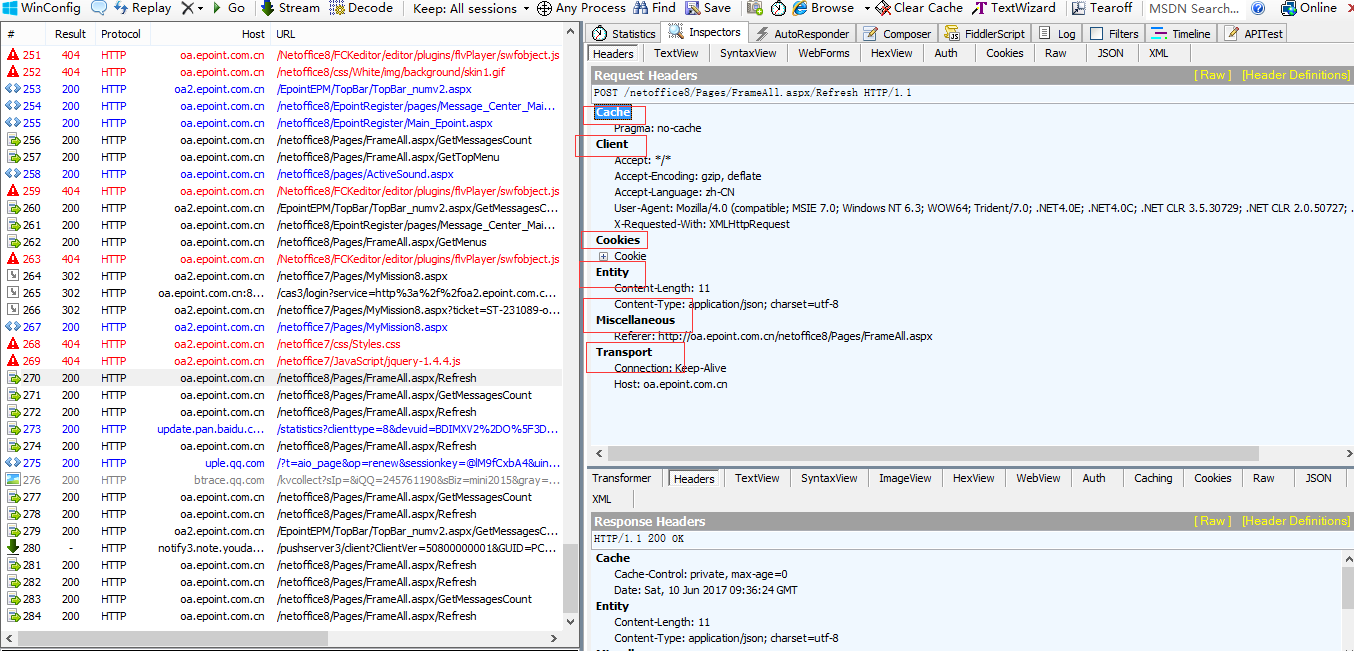
使用Fiddler 能很方便的查看Reques header, 點擊Inspectors tab -> Request tab -> headers 如下圖所示.

Cache 頭域
If-Modified-Since
作用: 把瀏覽器端緩存頁面的最後修改時間發送到服務器去,服務器會把這個時間與服務器上實際文件的最後修改時間進行對比。如果時間一致,那麽返回304,客戶端 就直接使用本地緩存文件。如果時間不一致,就會返回200和新的文件內容。客戶端接到之後,會丟棄舊文件,把新文件緩存起來,並顯示在瀏覽器中。
If-None-Match
作用: If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 當用戶再次請求該資源時,將在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服務器驗證資源的ETag沒有改變(該資源沒有更新),將返回一個304狀態告訴客戶端使用 本地緩存文件。否則將返回200狀態和新的資源和Etag. 使用這樣的機制將提高網站的性能
Pragma
作用: 防止頁面被緩存, 在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一樣
Pargma只有一個用法, 例如: Pragma: no-cache
註意: 在HTTP/1.0版本中,只實現了Pragema:no-cache, 沒有實現Cache-Control
Cache-Control
作用: 這個是非常重要的規則。 這個用來指定Response-Request遵循的緩存機制。各個指令含義如下
Cache-Control:Public 可以被任何緩存所緩存()
Cache-Control:Private 內容只緩存到私有緩存中
Cache-Control:no-cache 所有內容都不會被緩存
Client 頭域
Accept
作用: 瀏覽器端可以接受的媒體類型,
例如: Accept: text/html 代表瀏覽器可以接受服務器回發的類型為 text/html 也就是我們常說的html文檔,
如果服務器無法返回text/html類型的數據,服務器應該返回一個406錯誤(non acceptable)
通配符 * 代表任意類型
例如 Accept: */* 代表瀏覽器可以處理所有類型,(一般瀏覽器發給服務器都是發這個)
Accept-Encoding:
作用: 瀏覽器申明自己接收的編碼方法,通常指定壓縮方法,是否支持壓縮,支持什麽壓縮方法(gzip,deflate),(註意:這不是只字符編碼);
例如: Accept-Encoding: gzip, deflate
Accept-Language
作用: 瀏覽器申明自己接收的語言。
語言跟字符集的區別:中文是語言,中文有多種字符集,比如big5,gb2312,gbk等等;
例如: Accept-Language: en-us
User-Agent
作用:告訴HTTP服務器, 客戶端使用的操作系統和瀏覽器的名稱和版本.
Accept-Charset
作用:瀏覽器申明自己接收的字符集,這就是本文前面介紹的各種字符集和字符編碼,如gb2312,utf-8(通常我們說Charset包括了相應的字符編碼方案);
例如:
Cookie/Login 頭域
Cookie:
作用: 最重要的header, 將cookie的值發送給HTTP 服務器
Entity頭域
Content-Length
作用:發送給HTTP服務器數據的長度。
例如: Content-Length: 38
Content-Type
作用:
例如:Content-Type: application/x-www-form-urlencoded
Miscellaneous 頭域
Referer:
作用: 提供了Request的上下文信息的服務器,告訴服務器我是從哪個鏈接過來的,比如從我主頁上鏈接到一個朋友那裏,他的服務器就能夠從HTTP Referer中統計出每天有多少用戶點擊我主頁上的鏈接訪問他的網站。
Transport 頭域
Connection
例如: Connection: keep-alive 當一個網頁打開完成後,客戶端和服務器之間用於傳輸HTTP數據的TCP連接不會關閉,如果客戶端再次訪問這個服務器上的網頁,會繼續使用這一條已經建立的連接
例如: Connection: close 代表一個Request完成後,客戶端和服務器之間用於傳輸HTTP數據的TCP連接會關閉, 當客戶端再次發送Request,需要重新建立TCP連接。
Host(發送請求時,該報頭域是必需的)
作用: 請求報頭域主要用於指定被請求資源的Internet主機和端口號,它通常從HTTP URL中提取出來的
HTTP Response header
同樣使用Fiddler 查看Response header, 點擊Inspectors tab ->Response tab-> headers 如下圖所示

Cache頭域
Date
作用: 生成消息的具體時間和日期
例如: Date: Sat, 11 Feb 2012 11:35:14 GMT
Expires
作用: 瀏覽器會在指定過期時間內使用本地緩存
Vary
作用:
例如: Vary: Accept-Encoding
Cookie/Login 頭域
P3P
作用: 用於跨域設置Cookie, 這樣可以解決iframe跨域訪問cookie的問題
Set-Cookie
作用: 非常重要的header, 用於把cookie 發送到客戶端瀏覽器, 每一個寫入cookie都會生成一個Set-Cookie.
Entity頭域
ETag
作用: 和If-None-Match 配合使用。
Last-Modified:
作用: 用於指示資源的最後修改日期和時間。
Content-Type
作用:WEB服務器告訴瀏覽器自己響應的對象的類型和字符集,
例如:
Content-Type: text/html; charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type: image/jpeg
Content-Length
指明實體正文的長度,以字節方式存儲的十進制數字來表示。在數據下行的過程中,Content-Length的方式要預先在服務器中緩存所有數據,然後所有數據再一股腦兒地發給客戶端。
例如: Content-Length: 19847
Content-Encoding
WEB服務器表明自己使用了什麽壓縮方法(gzip,deflate)壓縮響應中的對象。
例如:Content-Encoding:gzip
Content-Language
作用: WEB服務器告訴瀏覽器自己響應的對象的語言者
例如: Content-Language:da
Miscellaneous 頭域
Server:
作用:指明HTTP服務器的軟件信息
例如:Server: Microsoft-IIS/7.5
X-AspNet-Version:
作用:如果網站是用ASP.NET開發的,這個header用來表示ASP.NET的版本
例如: X-AspNet-Version: 4.0.30319
X-Powered-By:
作用:表示網站是用什麽技術開發的
例如: X-Powered-By: ASP.NET
Transport頭域
Connection
例如: Connection: keep-alive 當一個網頁打開完成後,客戶端和服務器之間用於傳輸HTTP數據的TCP連接不會關閉,如果客戶端再次訪問這個服務器上的網頁,會繼續使用這一條已經建立的連接
例如: Connection: close 代表一個Request完成後,客戶端和服務器之間用於傳輸HTTP數據的TCP連接會關閉, 當客戶端再次發送Request,需要重新建立TCP連接。
Location頭域
Location
作用: 用於重定向一個新的位置, 包含新的URL地址
JS本地修改時時生效-fiddler使用
