CSS3 flexbox 布局 ---- flex項目屬性介紹
阿新 • • 發佈:2017-06-11
-a 默認 div 一位 水平 eight 情況 spa 進行
現在介紹用在flex項目上的css 屬性,html結構還是用ul, li 結構,不過內容改成1,2,3, 樣式的話,直接把給 ul 設display:flex 變成flex 容器,默認主軸的方向為水平方向。index.html
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
index.css
ul { display: flex; width: 600px; border: 1px solid red; } li { width: 100px; height: 100px; margin: 8px; padding: 4px; text-align: center; line-height: 100px; background-color: #8cacea; }
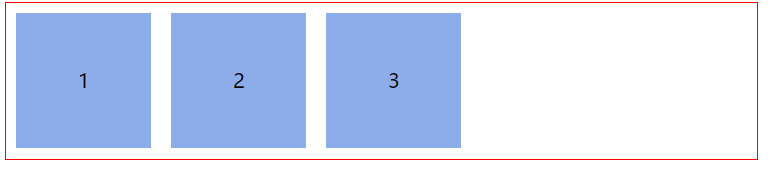
頁面展示內容如下:

用在flex項目上的屬性總共有5個,order || flex-basis || flex-grow || flex-shrink || flex
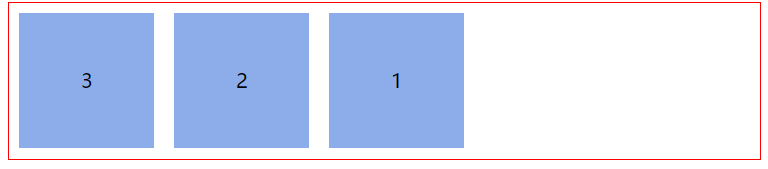
order,顧名思議,順序的意思,就是在不改變html 結構的情況下,給每一個flex項目重新排序,比如讓第一個項目在最後面,它的取值是一個數字,正數,負數,0 都可以,如8。 瀏覽器在進行重繪時會根據這個數字對flex項目進行重新排列,規則就是從小到大,哪個項目的order 屬性大,哪個項目排在後面,反之則在前面,如果有兩個flex項目的order值相等,就按照它們在html中定義的結構進行排列。當然,每一個flex項目的order默認取值是0, 表示flex項目會按照html 中定義的結構進行排列。 我們給每一個li 添加一個order 屬性,根據規則,第三個項目排在第一位,第二個項目不變,第一個項目排在最後。li:nth-child(1){ order: 3; } li:nth-child(2) { order: 2; } li:nth-child(3) { order: 1; }
頁面的展示效果和我們預料的一致

flex-basis, 在flex-shinrk 和flex-grow 屬性起作用以前,它控制每一個flex項目的默認大小,flex-shrink 和 flex-grow 我們下面會說到。flex-basis 的取值: auto || <length>, length 就是我們平常用的一些屬性值,如px, rem.
flex-basic 的默認取值是auto, 那auto 代表什麽意思呢?
CSS3 flexbox 布局 ---- flex項目屬性介紹
