HTMLinput日期輸入類型
在很多頁面和web應用中都有輸入日期和時間的地方,最典型的是訂飛機票,火車票,酒店,批薩等網站。
在HTML5之前,對於這樣的頁面需求,最常見的方案是用Javascript日期選擇組件。這幾乎是無可爭議、別無選擇的做法。你可以在搜尋一下“javascript 日期選擇框”,會發現有無數的可選擇的JavaScript組件。大部分這些日期選擇組件都提供將日期填充到指定的輸入框裏的功能。
HTML5裏的dateinput類型給了給了瀏覽器實現原生日歷的機會,從此之後,JavaScript版的日歷組件將退出歷史舞臺。
HTML5規範裏只規定date新型input輸入類型,並沒有規定日歷彈出框的實現和樣式。所以,各瀏覽器根據自己的設計實現日歷。
目前只有谷歌瀏覽器完全實現日歷功能。相信這種局面很快就會結束,所有的瀏覽器最終都將會提供原生的日歷組件。
如果你使用的是谷歌瀏覽器,那你就可以在下面的實例演示中看到這個漂亮的日期組件。用鼠標點擊輸入框,就能看到瀏覽器原生的日歷框。
如果你當前使用的瀏覽器還沒有實現日歷組件,下面的圖片你可以先睹為快。

無需任何的JavaScript,它變成了一個最基本的input類型 <input type=”date”/>
<label for="meeting">約會日期:</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5讓Web程序員的工作變得異常簡單,不是嗎?不僅如此,我們得到的不僅僅只有一個“日期”類型的input,還有一系列相關的日期、時間參數讓我們自定義。我們雖然稱之為“日期”類型,但這裏的type實際上是可以為“date”、“week”、“month”、“time”、“datetime”和“datetime-local”。下面我將用實例加圖文的方式向大家演示各種type的外觀表現。
需要提醒的是,下面的截圖都是在谷歌瀏覽器中效果,其它瀏覽器中顯示的樣子會稍有不同,但功能會是一樣的。
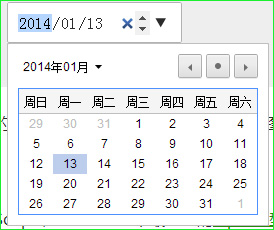
1. 日期(<input type=”date”/>)
這是最基本的日期選擇器,你只能從日歷中選擇某個日期。
請選擇日期:
截圖:
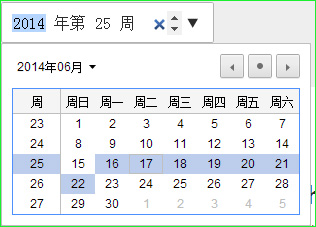
2. 周(<input type=”week”/>)
這時,你選擇的就不是一個日期了,而是周。請註意周數顯示的方式。
請選擇周:
截圖:
3. 月份(<input type=”month”/>)
這時你選擇的是月份,跟“date”類型比起來少了後面的日子數。
請選擇月:
截圖:
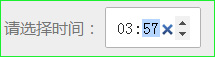
4. 時間(<input type=”time”/>)
這是最簡單的一種顯示,沒有日歷,只能選擇時間。
請選擇時間:
截圖:
5. 日期+時間(<input type=”datetime”/>)
既顯示日期組件,又顯示時間組件,其實就是“date”類型和“time”類型的組合。
請選擇日期和時間:
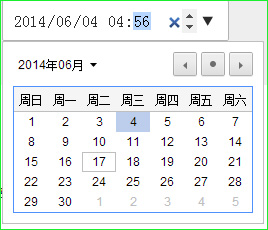
6. 本地日期時間(<input type=”datetime-local”/>)
顧名思義,就是用本地時間顯示。
請選擇日期和時間:
除了上面這些類型為,日期輸入類型還有一些其它屬性需要註意。
屬性 描述 值 這是HTML裏input元素的通用屬性。就是輸入框裏的數據。 min 日期或時間的最小值 max 日期或時間的最大值 step 步長。不同的類型有不同的缺省步長。
- Date – 缺省是1天
- Week – 缺省是1周
- Month – 缺省是1月
- Time – 缺省是1分鐘
- DateTime – 缺省是1分鐘
- Local DateTime – 缺省是1分鐘
HTMLinput日期輸入類型
