WPF學習筆記(2)——動畫效果按鈕變長
阿新 • • 發佈:2017-06-12
anim aud tor col log 筆記 wpf style 分享
說明(2017-6-12 11:26:48):
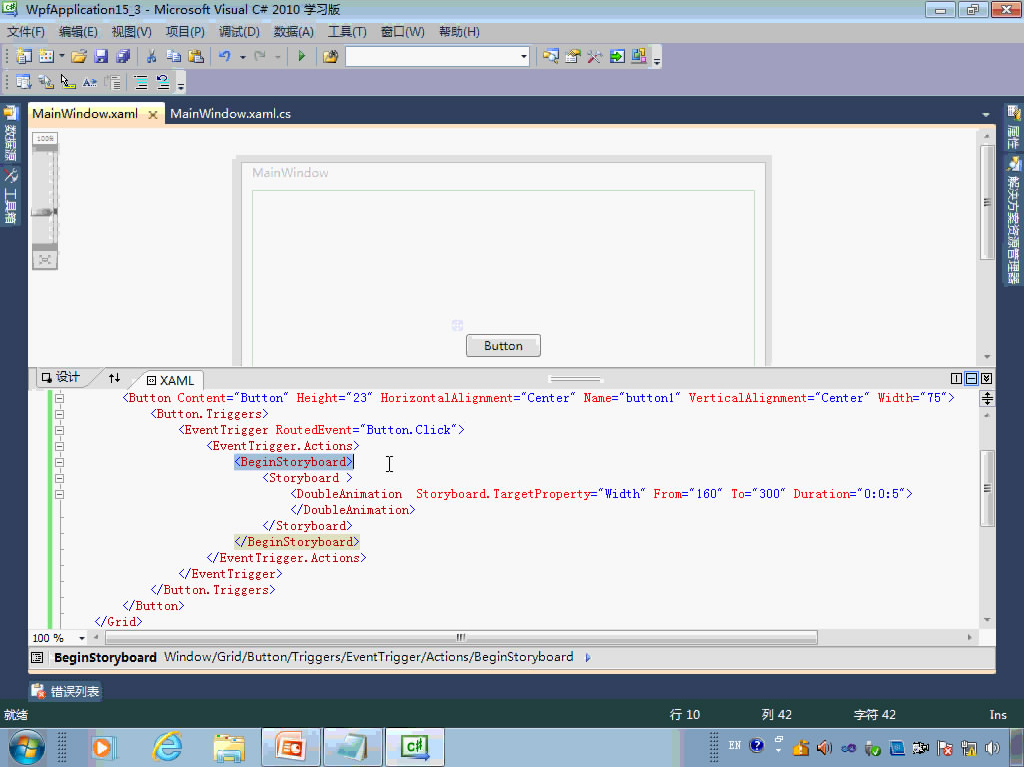
1. 視頻教程裏是把一個按鈕點擊一下,慢慢變長:
註意幾個方面:
(1)RoutedEvent="Button.Click",這裏面要用Button,是屬性名,而不是name名button1。
(2)這些東西要寫在成對的標簽裏面,比如這個是<Button></button>,如果是單個的那種標簽,可以拆分成對,比如下面我自己的<MediaElement/>本身是一個單獨標簽,可以手動拆分成<MediaElement><MediaElement/>這種格式,把動畫代碼寫在裏面。
(3)duration值裏面要寫成“0:0:2”這種格式的時間,只寫“2”是沒有效果的。

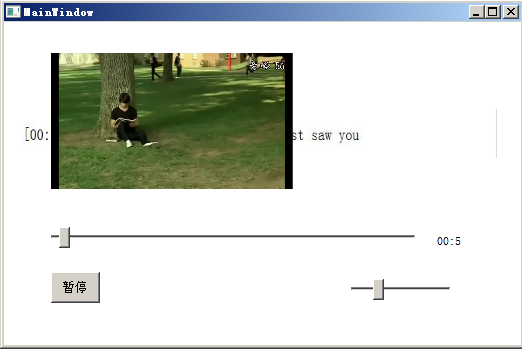
2. 自己的代碼:
<MediaElement Height="168" HorizontalAlignment="Left" Margin="40,12,0,0" Name="myVideo" VerticalAlignment="Top" Width="336" MediaOpened="myVideo_MediaOpened" Source="E:\AppServ\www\github\MyWork\trunk\VideoToAudio\VideoToAudio\bin\Debug\LoveStory.mp4"> <MediaElement.Triggers> <EventTrigger RoutedEvent="MediaElement.MediaEnded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Height" From="171" To="0" Duration="0:0:2"> </DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </MediaElement.Triggers> </MediaElement>

WPF學習筆記(2)——動畫效果按鈕變長
