node.js零基礎詳細教程(5):express 、 路由
第五章 建議學習時間4小時 課程共10章
學習方式:詳細閱讀,並手動實現相關代碼
學習目標:此教程將教會大家 安裝Node、搭建服務器、express、mysql、mongodb、編寫後臺業務邏輯、編寫接口,最後完成一個完整的項目後臺,預計共10天課程。
express
Express 是一個基於 Node.js 平臺的極簡、靈活的 web 應用開發框架,它提供一系列強大的特性,幫助你創建各種 Web 和移動設備應用。
其實可以簡單的將express理解為node.js的一個類庫:我們在使用javascript的時候,會使用到jQuery,我們可以同理將express理解為node.js的一個類庫。
我們先創建一個文件夾用於放今天的代碼。(我的示例代碼放在exTest文件夾中)
在文件夾右鍵 --> 在此處打開命令行,然後輸入 npm init初始化一下(中間有提示需要輸入的地方,直接enter確定就可以)
執行完成之後,就會發現,該文件夾下多了一個 package.json的文件 。


到上圖的地方就表示初始化完成了。
註:我們這裏為什麽要初始化呢,因為後面我們需要運行命令行安裝 express,如果 沒有初始化, 安裝的 express就不會安裝到當前目錄,使用的時候就會有問題。
安裝express
註:這裏的 express 和 3章中講的express-generator是不同的概念, express只是一個庫,而express-generator是項目生成器,具體差別大家可以自己百度。
運行 npm install express

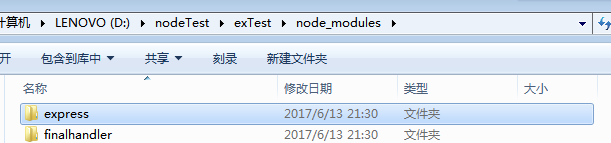
運行完成以後,會發現 exTest文件夾中多了個node_modules文件夾,內部就可以找到 express 模塊

然後我們在 exTest文件夾中創建一個js文件來寫代碼,我們先使用express創建一個服務,代碼如下
var express = require("express"); var app=express(); app.get(‘/‘,function(req,res){ // 這個 /表示當前根目錄 訪問的時候直接 localhost:3000 res.end("hello world !"); }) app.listen(3000);
代碼解釋: 和原生的http請求不同,這裏首先引入 express模塊
然後使用 express()即可直接創建一個服務,然後通過 get設置請求的路徑 ,get接收兩個參數,1、請求的路徑("/" 表示當前路徑,這就就算根目錄),2、回調函數,回調函數包括兩個參數(請求的對象,相應的對象),在回調函數內部,使用 end方法返回最後向頁面返回的數據。
最後使用 app.listen監聽3000端口。
當運行js之後,就可以通過瀏覽器訪問 localhost:3000訪問到服務了
文件如下:

運行結果如下:

瀏覽器訪問結果:

修改上面的代碼,我們多配置兩個路徑 /a 和 /b
var express = require("express"); var app=express(); app.get(‘/‘,function(req,res){ // 註意,這裏的當前路徑 res.end("just index !"); }) app.get(‘/a/index‘,function(req,res){ // 路徑 /a res.end("you get a !"); }) app.get(‘/b‘,function(req,res){ // 路徑 /b res.end("you get b !"); }) app.listen(3000);
重新運行 後 通過瀏覽器訪問,會發現不同的路徑返回了不同的值。



著就是簡單的路由配置了
練習:
1、在訪問的回調函數中,使用前面講的fs模塊讀取一個網頁文件的內容,並返回給頁面
靜態資源訪問
上面的方式能訪問某個路徑,但是具體需要返回的內容,得使用代碼操作返回,如果我們想訪問靜態的資源,比如圖片或某個網頁的話,就需要配置靜態資源路徑
首先我們在 exTest文件夾中創建一個放置靜態資源的文件夾,放入圖片和網頁(自己找幾張圖表幾個網頁放進去即可)

然後在 exTest中創建exTest02.js 文件
寫入下面代碼
1 var express = require("express"); 2 var path = require("path"); 3 var app=express(); 4 5 var files = express.static( path.join(__dirname,"files") ); //設置靜態資源路徑 6 app.use(files); //use這個路徑設置 才可以 真正使用 7 8 app.listen(3000);
代碼解釋:1/2行引入了兩個模塊,3行生成一個服務,5行設置靜態資源路徑。參數中的 path.join方法可以將兩個路徑拼接成路徑的字符串 , __dirname表示當前路徑的名稱。和 files拼接,就成成了 "D:\nodeTest\exTest\files" ,就可以訪問到裏面的圖片和網頁了。
6行表示將5行設置的靜態資源路徑使用到當前服務上。
執行 exTest02.js後,就可以通過瀏覽器訪問靜態資源了

訪問圖片:

訪問網頁文件:

這樣就實現了靜態資源的訪問
使用express的Router實現路由的單獨設定
前面講的路由,只是簡單的實現方式,下面將講解,如何時候用express的Router來實現路由
通常我們真正開發的是,路由和入口文件是分開的,這裏我們也分開寫,首先創建兩個js文件

exTest03.js為入口文件, router.js為路由文件
先編寫exTest03.js
1 var express = require("express"); 2 var path = require("path"); 3 var router = require("./router.js"); 4 var app=express(); 5 6 var files = express.static( path.join(__dirname,"files") ); //設置靜態資源路徑 7 app.use("/",files); //使用靜態資源 8 app.use("/",router); //使用路由設置 9 10 app.listen(3000);
上面除了引入了 express、path模塊,還引入了 router模塊(這個模塊我們還沒編寫,下一步再編寫),我們使用 app.use(‘/‘,router),當訪問根目錄(localhost:3000),就會進入router.js中的路徑。
編寫router.js,這裏我們使用 express.Router()獲得路由對象,然後給它綁定了三個路徑監聽,16行將rout使用接口暴露,這樣當此模塊被引入的時候,就可以使用該模塊了
1 var express = require("express"); 2 var rout=express.Router(); 3 4 rout.get("/",function(req,res){ 5 res.send("首頁"); 6 }); 7 8 rout.get("/edit",function(req,res){ 9 return res.redirect("/點擊編輯.html"); 10 }); 11 12 rout.get("/img",function(req,res){ 13 res.send("<img src=‘timg01.jpg‘ />"); 14 }); 15 16 module.exports = rout;
三個路徑解釋:
當訪問根目錄的時候,返回首頁

當訪問 /edit 路的時候,將路徑重新定位到“點擊編輯.html”的文件路徑,
res.redirect()表示重定向url,重定向後 url變為了 "http://localhost:3000/點擊編輯.html"
這裏 之所以能直接訪問到頁面,是因為exTest03.js中設置了靜態資源的路徑

當訪問 /img 路徑的時候,我們返回了一個圖片標簽,由於exTest03.js中設置了靜態資源的路徑,那麽 我們直接設置圖片標簽 src=‘timg01.jpg‘ 即可訪問靜態資源中的這張圖片了。

好,今天就講這麽多,明天將講解:數據庫操作 mysql/mongodb。
node.js零基礎詳細教程(5):express 、 路由
