CSS3 選擇器
阿新 • • 發佈:2017-06-16
不可用 val 奇數 分類 item all lec 選中 單詞
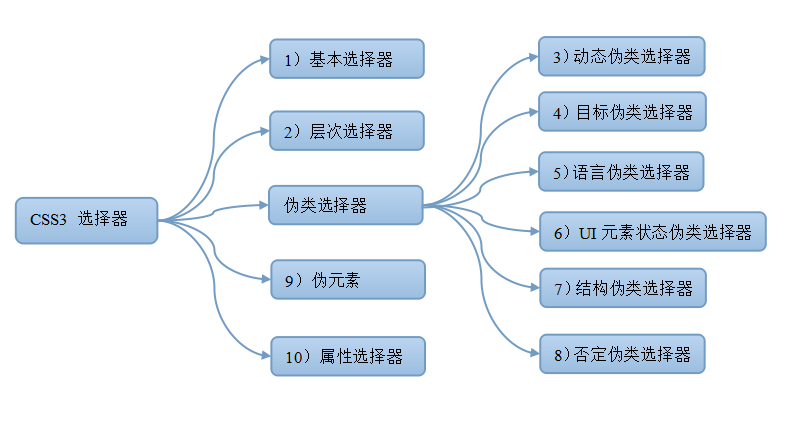
一,CSS3 選擇器分類

二,選擇器語法
1,基本選擇器語法
| 選擇器 | 類型 | 功能描述 |
| * | 通配選擇器 | 選擇文檔中所以HTML元素 |
| E | 元素選擇器 | 選擇指定類型的HTML元素 |
| #id | ID選擇器 | 選擇指定ID屬性值為“id”的任意類型元素 |
| .class | 類選擇器 | 選擇指定class屬性值為“class”的任意類型的任意多個元素 |
| selector1,selectorN | 群組選擇器 | 將每一個選擇器匹配的元素集合並 |
2,層次選擇器語法
| 選擇器 | 類型 | 功能描述 |
| E F | 後代選擇器(包含選擇器) | 選擇匹配的F元素,且匹配的F元素被包含在匹配的E元素內 |
| E>F | 子選擇器 | 選擇匹配的F元素,且匹配的F元素所匹配的E元素的子元素 |
| E+F | 相鄰兄弟選擇器 | 選擇匹配的F元素,且匹配的F元素緊位於匹配的E元素的後面 |
| E~F | 通用選擇器 | 選擇匹配的F元素,且位於匹配的E元素後的所有匹配的F元素 |
3,動態偽類選擇器語法
| 選擇器 | 類型 | 功能描述 |
| E:link | 鏈接偽類選擇器 | 選擇匹配的E元素,而且匹配元素被定義了超鏈接並未被訪問過。常用於鏈接描點上 |
| E:visited | 鏈接偽類選擇器 | 選擇匹配的E元素,而且匹配元素被定義了超鏈接並已被訪問過。常用於鏈接描點上 |
| E:active | 用戶行為選擇器 | 選擇匹配的E元素,且匹配元素被激活。常用於鏈接描點和按鈕上 |
| E:hover | 用戶行為選擇器 | 選擇匹配的E元素,且用戶鼠標停留在元素E上。IE6及以下瀏覽器僅支持a:hover |
| E:focus | 用戶行為選擇器 | 選擇匹配的E元素,而且匹配元素獲取焦點 |
4,目標偽類選擇器
| 選擇器 | 功能描述 |
| E:target | 選擇匹配E的所有元素,且匹配元素被相關URL指向 |
5,UI元素狀態偽類選擇器語法
| 選擇器 | 類型 | 功能描述 |
| E:checked | 選中狀態偽類選擇器 | 匹配選中的復選按鈕或者單選按鈕表單元素 |
| E:enabled | 啟用狀態偽類選擇器 | 匹配所有啟用的表單元素 |
| E:disabled | 不可用狀態偽類選擇器 | 匹配所有禁用的表單元素 |
6,結構偽類選擇器使用語法
| 選擇器 | 功能描述 |
| E:fisrt-child | 作為父元素的第一個子元素的元素E。與E:nth-child(1)等同 |
| E:last-child | 作為父元素的最後一個子元素的元素E。與E:nth-last-child(1)等同 |
| E:root | 選擇匹配元素E所在文檔的根元素。在HTML文檔中,根元素始終是html,此時該選擇器與html類型選擇器匹配的內容相同 |
| E F:nth-child(n) | 選擇父元素E的第n個子元素F。其中n可以是整數(1,2,3)、關鍵字(even,odd)、可以是公式(2n+1),而且n值起始值為1,而不是0. |
| E F:nth-last-child(n) | 選擇父元素E的倒數第n個子元素F。此選擇器與E:nth-child(n)選擇器計算順序剛好相反,但使用方法都是一樣的,其中:nth-last-child(1)始終匹配最後一個元素,與last-child等同 |
| E:nth-of-type(n) | 選擇父元素內具有指定類型的第n個E元素 |
| E:nth-last-of-type(n) | 選擇父元素內具有指定類型的倒數第n個E元素 |
| E:first-of-type | 選擇父元素內具有指定類型的第一個E元素,與E:nth-of-type(1)等同 |
| E:last-of-tye | 選擇父元素內具有指定類型的最後一個E元素,與E:nth-last-of-type(1)等同 |
| E:only-child | 選擇父元素只包含一個子元素,且該子元素匹配E元素 |
| E:only-of-type | 選擇父元素只包含一個同類型子元素,且該子元素匹配E元素 |
| E:empty | 選擇沒有子元素的元素,而且該元素也不包含任何文本節點 |
註:(1),“ul>li:nth-child(3)”表達的並不是一定選擇列表ul元素中的第3個子元素li,僅有列表ul中第3個li元素前不存在其他的元素,命題才有意義,否則不會改變列表第3個li元素的樣式。
(2),:nth-child(n) 中參數只能是n,不可以用其他字母代替。
(3),:nth-child(odd) 選擇的是奇數項,而使用:nth-last-child(odd) 選擇的卻是偶數項
7,否定偽類選擇器
| 選擇器 | 功能描述 |
| E:not(F) | 匹配所有除元素F外的E元素 |
8,屬性選擇器語法
| 選擇器 | 功能描述 |
|---|---|
| [attribute] | 用於選取帶有指定屬性的元素。 |
| [attribute=value] | 用於選取帶有指定屬性和值的元素。 |
| [attribute~=value] | 用於選取屬性值中包含指定詞匯的元素。 |
| [attribute|=value] | 用於選取帶有以指定值開頭的屬性值的元素,該值必須是整個單詞。 |
| [attribute^=value] | 匹配屬性值以指定值開頭的每個元素。 |
| [attribute$=value] | 匹配屬性值以指定值結尾的每個元素。 |
| [attribute*=value] | 匹配屬性值中包含指定值的每個元素。 |
註:例<div class="links item"></div>其中a[class="links"]{……} 是找不到匹配元素,只有a[class="links item"]{……}才匹配
註:轉載http://www.cnblogs.com/AllenChou/p/4684753.html
CSS3 選擇器
