JS實現循環刪除數組中元素的方法介紹
阿新 • • 發佈:2017-06-16
blog 但是 rom 移除 ons 朋友 function cnblogs 調整
這篇文章主要給大家介紹了關於Javascript循環刪除數組中元素的幾種方法,文中給出了詳細的示例代碼供大家參考學習,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
本文主要跟大家分享了關於Javascript循環刪除數組中元素的幾種方法,分享出來供大家參考學習,下面來看看詳細的介紹:
發現問題
大家在碼代碼的過程中,經常會遇到在循環中移除指定元素的需求。按照常規的思路,直接一個for循環,然後在循環裏面來個if判斷,在判斷中刪除掉指定元素即可。但是實際情況往往不會像預想的那樣順利運行。
下面以一段Javascript代碼為例演
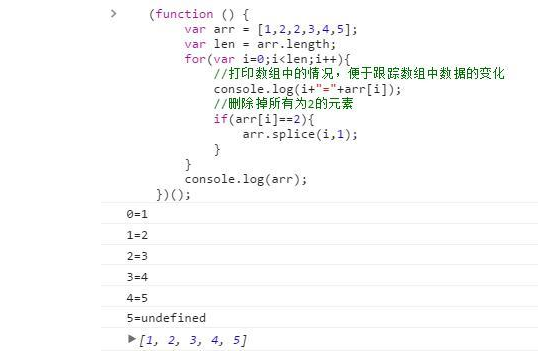
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印數組中的情況,便於跟蹤數組中數據的變化
console.log(i+"="+arr[i]);
//刪除掉所有為2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();運行結果如下:

從最終的結果可以看到實際上只刪除掉了匹配的其中一個元素,而另外一個元素還存在。
從打印出的運行過程不難發現,原因為當刪除掉了一個元素後,數組的索引發生的變化,造成了程序的異常。
解決方法
找到了問題的原因,就不難解決問題了。
方法一
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印數組中的情況,便於跟蹤數組中數據的變化
console.log(i+"="+arr[i]);
//刪除掉所有為2的元素
if(arr[i]==2){
//註意對比這行代碼:刪除元素後調整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();上面的代碼看起來不大好理解,有沒有看起來更易於理解的代碼呢?請看下面
方法二
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();
從後往前遍歷可以有效解決問題,也容易理解,那麽還有沒有跟簡潔的實現呢?接著看下面代碼
方法三
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();
使用while(i--) ,i為數組下標,個人覺得這是最簡潔、高效的代碼實現了。
JS實現循環刪除數組中元素的方法介紹
