dedecms織夢圖集在首頁列表頁調用並且自定義輸出幾張
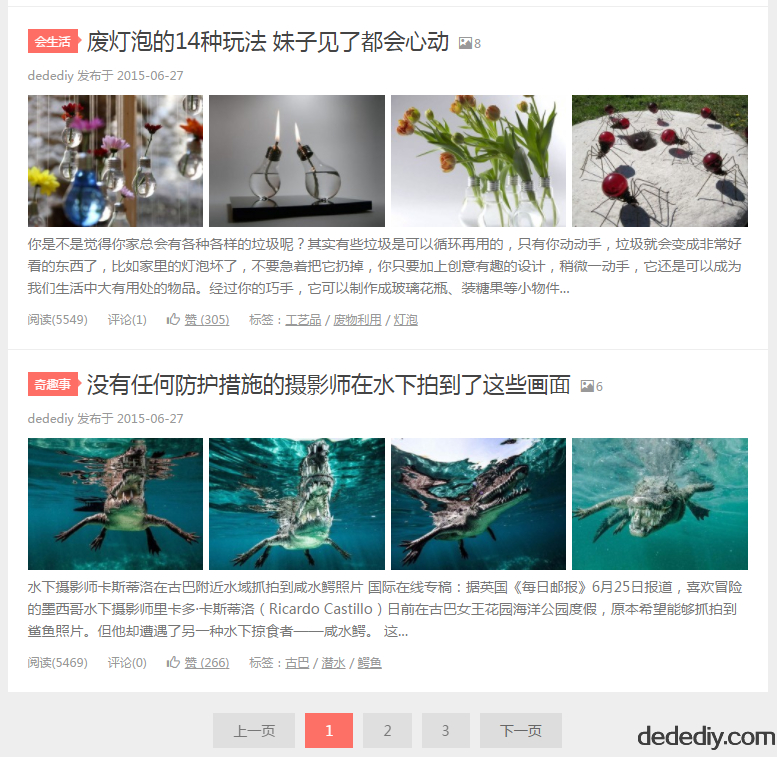
效果

不改動官方核心文件,在自定義方法文件裏加入個方法來實現
打開 \include\extend.func.php 在最下面加入這個方法
function Getimgurls($aid,$num=4)
{
global $dsql;
$imgurls = $result = ‘‘;
$imgrow = $dsql->GetOne( "Select imgurls From `#@__addonimages` where aid=‘$aid‘ ");
$imgurls = $imgrow[‘imgurls‘];
if($imgurls != ‘‘)
{
$dtp = new DedeTagParse();
$dtp->LoadSource($imgurls);
$images = array();
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName() == ‘img‘)
{
$row = array();
$row[‘width‘] = $ctag->GetAtt(‘width‘);
$row[‘height‘] = $ctag->GetAtt(‘height‘);
$row[‘imgsrc‘] = trim($ctag->GetInnerText());
$row[‘text‘] = $ctag->GetAtt(‘text‘);
$images[] = $row;
}
}
}
$dtp->Clear();
$i = 0;
foreach($images as $row)
{
if($i == $num) break;
if($row[‘imgsrc‘] != ‘‘)
{
$result .= "<li><div class=‘pic‘><a title=‘{$row[‘text‘]}‘ href=‘{$row[‘imgsrc‘]}‘><img src=‘{$row[‘imgsrc‘]}‘ mid=‘{$row[‘imgsrc‘]}‘ big=‘{$row[‘imgsrc‘]}‘ width=‘70‘ height=‘70‘></a></div></li>
}
$i++;
}
return $result;
}
}
上面代碼中標紅的地方改成你自己的,註意單雙引號
前臺模板 首頁 或者 列表頁 中調用
[field:id function=Getimgurls(@me,4)/]
數字4是調用幾張圖片
dedecms織夢圖集在首頁列表頁調用並且自定義輸出幾張
