防止表單的重復提交
場景有三種:
1:在網絡延遲的情況下讓用戶有時間點擊多次submit導致重復提交
2:表單提交後點擊“刷新”按鈕導致重復提交
3:提交後,點擊瀏覽器的後退然後再次提交
解決的思路有常用的幾種:
1、通過JS,提交表單之後將按鈕設置為不可用。
<script type="text/javascript">
var isCommitted = false;//表單是否已經提交標識,默認為false
function dosubmit(){
if(isCommitted==false){
isCommitted = true;//提交表單後,將表單是否已經提交標識設置為true
return true;//返回true讓表單正常提交
}else{
return false;//返回false那麽表單將不提交
}
}
</script>
2、或者在提交表單的js中設置一個變量作為標識,默認為false,表單提交之後就愛那個標識改為true。
<script type="text/javascript">
var isCommitted = false;//表單是否已經提交標識,默認為false
function dosubmit(){
if(isCommitted==false){
isCommitted = true;//提交表單後,將表單是否已經提交標識設置為true
return true;//返回true
}else{
return false;//返回false那麽表單將不提交
}
}
</script>
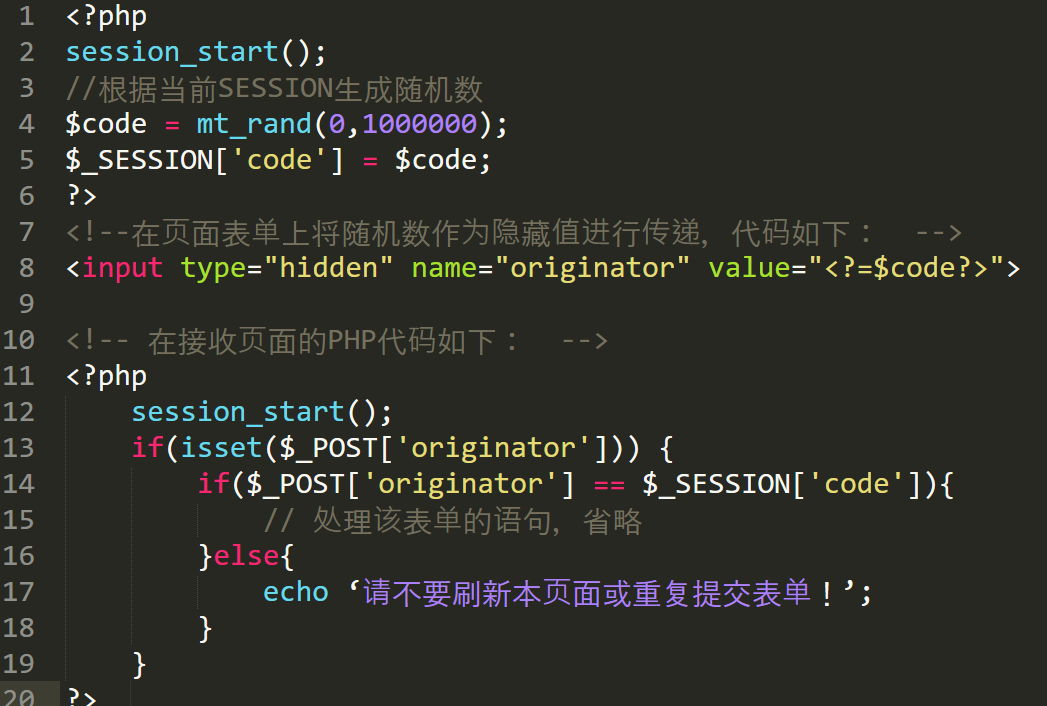
3、利用session解決。做法:在服務器端生成一個唯一的隨機標識號,專業術語:Token(令牌)。同時在當前用戶的Session中保存這個Token。然後將Token發送到客戶端的Form表單中在表單中使用隱藏域來存儲這個Token。表單提交的時候連同這個Token一起提交到服務器端。然後在服務器端判斷客戶端提交上來的Token與服務器生成的是否一樣。不一樣就是重復提交了,此時服務器就不可以處理重復提交的表單。處理完後清除當前用戶的

防止表單的重復提交
