淺談vue.js
在使用vue.js前,首先得安裝vue.js。
對於vue.js的安裝,有以下幾種方法:
1、通過官網下載:
Vue.js 官網下載地址:http://vuejs.org/guide/installation.html
2、使用CDN方法:
以下推薦國外比較穩定的兩個 CDN,個人建議下載到本地。
BootCDN(國內) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 會保持和 npm 發布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
3、使用NPM方法:
要使用npm方法,首先得安裝npm,由於新版的nodejs已經集成了npm,所以npm也一並安裝好了。
node.js安裝地址:https://nodejs.org/en/download/
安裝完node.js後,npm就已經安裝成功了。由於 npm 安裝速度慢,本教程使用了淘寶的鏡像及其命令 cnpm,這裏就不在贅述了,詳細請參考:使用淘寶 NPM 鏡像。
npm 版本需要大於 3.0,如果低於此版本需要升級它:
# 查看版本
npm -v
#升級 npm
cnpm install npm -g
如果在用 Vue.js 構建大型應用時推薦使用 NPM 安裝:
# 最新穩定版
cnpm install vue
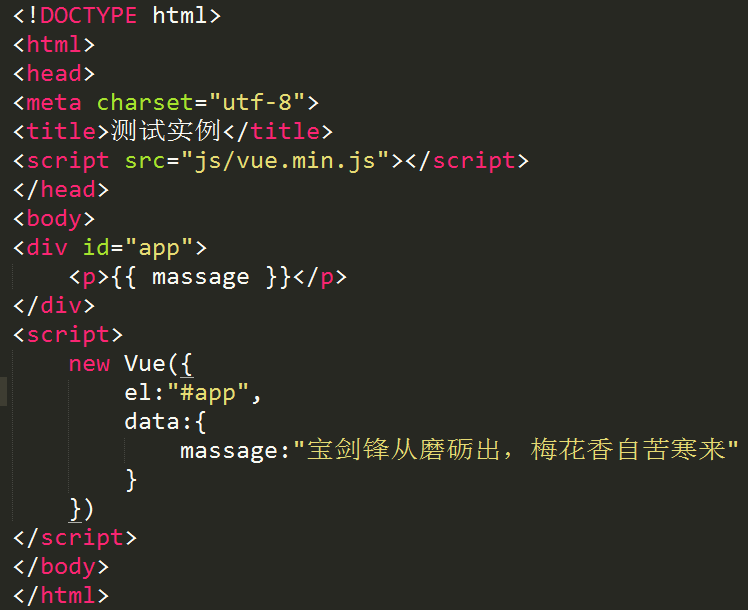
這裏附上一個小案例:

註意:
JavaScript 代碼需要放在尾部(指定的HTML元素之後),否則會無效。這是因為瀏覽器在解析的時候是從前往後的,如果js代碼放在head中,那麽此時body中的內容根本就獲取不到,自然也就不起作用了。
淺談vue.js
