IOS 自定義按鈕(代碼實現)+九宮格
阿新 • • 發佈:2017-06-19
uifont 排列 end uiview height iyu void rec name 



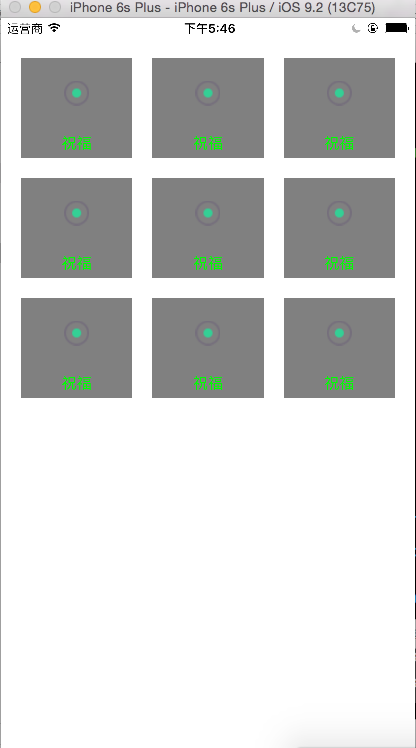
在一些下載應用裏整個頁面都是按鈕,有好多好多,但是仔細觀察不難發現他們很有規律。就像下面一樣??

很有規律的排列在屏幕上,那麽這需要我們怎麽去做能。
正如標題,我們需要了解兩個知識點,分別是自定義按鈕和九宮格,九宮格是一種算法。在這裏我給大家列出方法,並不過多解釋,希望會對大家有幫助。
代碼如下:
自定義按鈕部分

//
// CXButton.m
// CX-自定義按鈕(代碼實現)+九宮格
//
// Created by ma c on 16/3/18.
// Copyright ? 2016年 xubaoaichiyu. All rights reserved.
//
#import "CXButton.h"
//設置 自定義按鈕的image與title在整個按鈕中的比例
//image 0.7
//title 0.3
static CGFloat kScale = 0.7;
@implementation CXButton
-(instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.imageView.contentMode = UIViewContentModeCenter;
self.titleLabel.font = [UIFont systemFontOfSize:15];
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
return self;
}
-(CGRect)imageRectForContentRect:(CGRect)contentRect{
CGFloat X = 0;
CGFloat Y = 0;
CGFloat width = contentRect.size.width;
CGFloat height = contentRect.size.height * kScale;
return CGRectMake(X, Y, width, height);
}
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
CGFloat X = 0;
CGFloat Y = contentRect.size.height * kScale;
CGFloat width = contentRect.size.width;
CGFloat height = contentRect.size.height * (1 - kScale);
return CGRectMake(X, Y, width, height);
}
@end
九宮格部分:

//
// ViewController.m
// CX-自定義按鈕(代碼實現)+九宮格
//
// Created by ma c on 16/3/18.
// Copyright ? 2016年 xubaoaichiyu. All rights reserved.
//
#import "ViewController.h"
#import "CXButton.h"
@interface ViewController ()
@end
@implementation ViewController
#pragma mark - life
- (void)viewDidLoad {
[super viewDidLoad];
[self loadCXButton];
}
#pragma mark - function
-(void)loadCXButton{
for (NSInteger i = 0; i < 9; i ++) {
CXButton * button = [CXButton buttonWithType:UIButtonTypeCustom];
[button setImage:[UIImage imageNamed:@"apply_sex_selected"] forState:UIControlStateNormal];
[button setTitle:@"祝福" forState:UIControlStateNormal];
button.backgroundColor = [UIColor grayColor];
[button setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
//下面是九宮格的設計
NSInteger l = i % 3;
NSInteger h = i / 3;
NSInteger kMagin = 20;
CGFloat width = (self.view.frame.size.width - 4 * kMagin) / 3;
CGFloat height = 100;
//通過個數位置確定具體的frame
button.frame = CGRectMake(kMagin + (kMagin + width) * l,20 + kMagin + (kMagin + height) * h, width, height);
NSLog(@"%@",NSStringFromCGRect(button.frame));
[self.view addSubview:button];
}
}
/*
2016-03-18 17:45:36.663 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{19.999999999999993, 40}, {111.33333333333333, 100}}
2016-03-18 17:45:36.664 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{151.33333333333331, 40}, {111.33333333333333, 100}}
2016-03-18 17:45:36.666 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{282.66666666666663, 40}, {111.33333333333333, 100}}
2016-03-18 17:45:36.667 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{19.999999999999993, 160}, {111.33333333333333, 100}}
2016-03-18 17:45:36.668 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{151.33333333333331, 160}, {111.33333333333333, 100}}
2016-03-18 17:45:36.669 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{282.66666666666663, 160}, {111.33333333333333, 100}}
2016-03-18 17:45:36.669 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{19.999999999999993, 280}, {111.33333333333333, 100}}
2016-03-18 17:45:36.670 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{151.33333333333331, 280}, {111.33333333333333, 100}}
2016-03-18 17:45:36.671 CX-自定義按鈕(代碼實現)+九宮格[5772:360492] {{282.66666666666663, 280}, {111.33333333333333, 100}}
*/
@end
IOS 自定義按鈕(代碼實現)+九宮格
