ABP官方文檔翻譯 5.4 SwaggerUI集成
SwaggerUI集成
- 介紹
- ASP.NET Core
- 安裝Nuget包
- 配置
- 測試
- ASP.NET 5.x
- 安裝Nuget包
- 配置
- 測試
介紹
在它的網站上:“...使用Swagger可用的API,你將獲得可交互的文檔、客戶端SDK生成和可發現的能力”。
ASP.NET Core
安裝Nuget包
在你的網站上安裝Swashbuckle 6.x nuget包。
配置
在Startup.cs的ConfigureServices方法中添加Swagger的配置代碼:
public IServiceProvider ConfigureServices(IServiceCollection services) {//your other code... services.AddSwaggerGen(); //your other code... }
然後在Startup.cs的Configure方法中添加下面的代碼來使用Swagger:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { //your other code... app.UseSwagger(); app.UseSwaggerUi(); //URL: /swagger/ui }
最後,為了當從swagger ui測試動態web api services時能發送CSRF Token,你需要在web工程中添加swagger ui的index.html文件。它必須放在“wwwroot\swagger\ui”文件夾下。然後需要在index.html中修改swagger ui定義的onComplete方法,如下所示:
onComplete: function(swaggerApi, swaggerUi){ if(typeof initOAuth == "function") { initOAuth({ clientId:"your-client-id", clientSecret: "your-client-secret-if-required", realm: "your-realms", appName: "your-app-name", scopeSeparator: " ", additionalQueryStringParams: {} }); } if(window.SwaggerTranslator) { window.SwaggerTranslator.translate(); } var csrfToken = abp.security.antiForgery.getToken(); var csrfCookieAuth = new SwaggerClient.ApiKeyAuthorization(abp.security.antiForgery.tokenHeaderName, csrfToken, "header"); swaggerUi.api.clientAuthorizations.add(abp.security.antiForgery.tokenHeaderName, csrfCookieAuth); }
參見Swashbuckle文檔了解更多配置選項。
測試
就這樣。你可以通過"/swagger/ui/index"瀏覽swagger ui。
ASP.NET 5.x
安裝Nuget包
在WebApi工程(或Web工程中)安裝Swashbuckle.Core nuget包。
配置
在模塊的Initialize方法中添加Swagger的配置代碼。示例:
public class SwaggerIntegrationDemoWebApiModule : AbpModule { public override void Initialize() { //your other code... ConfigureSwaggerUi(); } private void ConfigureSwaggerUi() { Configuration.Modules.AbpWebApi().HttpConfiguration .EnableSwagger(c => { c.SingleApiVersion("v1", "SwaggerIntegrationDemo.WebApi"); c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); }) .EnableSwaggerUi(c => { c.InjectJavaScript(Assembly.GetAssembly(typeof(AbpProjectNameWebApiModule)), "AbpCompanyName.AbpProjectName.Api.Scripts.Swagger-Custom.js"); }); } }
註意,當我們配置Swagger ui時,註入了一個名為“Swagger-Custom.js”的javascript文件。這個腳本文件用來當在Swagger ui中測試api服務時給請求添加CSRF token。同樣需要作為內嵌資源添加這個文件到WebApi工程中,當在JavaScript方法中註入它時需要使用它的邏輯名稱。
重要:上面的代碼可能和你的工程稍微不同(命名空間不會是AbpCompanyName.AbpProjectName...並且AbpProjectNameWebApiModule將是YourProjectNameWebApiModule).
Swagger-Custom.js文件的內容在這裏:
var getCookieValue = function(key) { var equalities = document.cookie.split(‘; ‘); for (var i = 0; i < equalities.length; i++) { if (!equalities[i]) { continue; } var splitted = equalities[i].split(‘=‘); if (splitted.length !== 2) { continue; } if (decodeURIComponent(splitted[0]) === key) { return decodeURIComponent(splitted[1] || ‘‘); } } return null; }; var csrfCookie = getCookieValue("XSRF-TOKEN"); var csrfCookieAuth = new SwaggerClient.ApiKeyAuthorization("X-XSRF-TOKEN", csrfCookie, "header"); swaggerUi.api.clientAuthorizations.add("X-XSRF-TOKEN", csrfCookieAuth);
參見Swashbuckle文檔了解更多配置選項。
測試
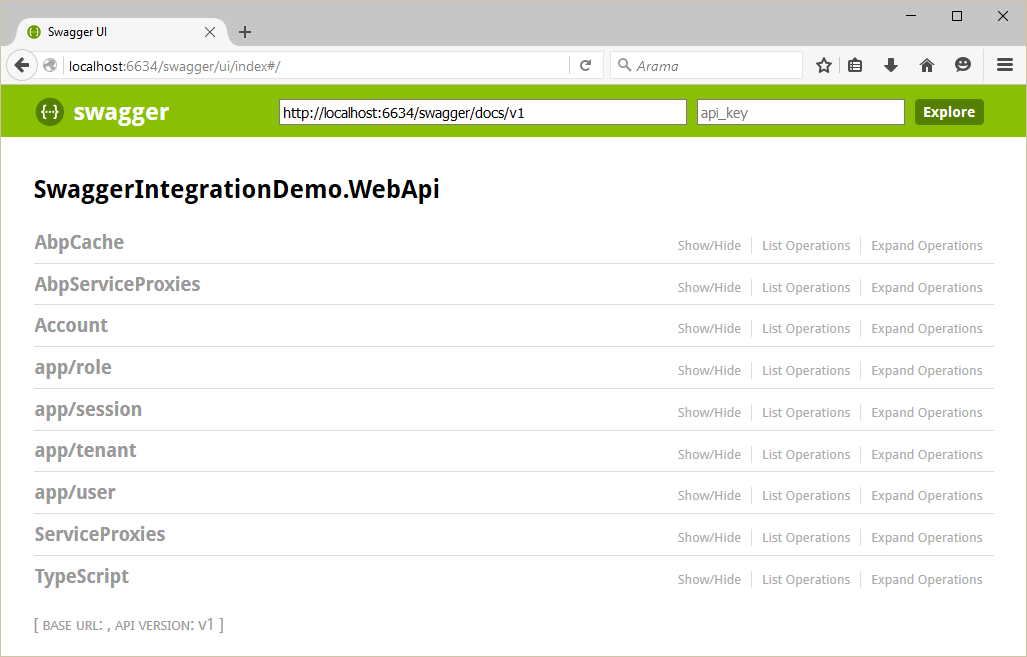
就這樣。讓我們瀏覽/swagger/ui/index吧。

你可以看到所有的Web API Controllers(還有動態web api controllers)並測試他們。
返回主目錄
ABP官方文檔翻譯 5.4 SwaggerUI集成
