Android中的windowSoftInputMode屬性詳解
如何實現軟鍵盤不自動彈出,使用的方法是設置android:windowSoftInputMode屬性。那麽,這個屬性到底是幹什麽的,他有什麽作用呢?今天這篇文章,就是探索android:windowSoftInputMode屬性的作用的。
首先,我們從這個屬性的名稱中,可以很直觀的看出它的作用,這個屬性就是來設置窗口軟鍵盤的交互模式的。
android:windowSoftInputMode屬性一共有9個取值,分別是:
stateUnspecified,stateUnchanged,stateHidden,stateAlwaysHidden,stateVisible,stateAlwaysVisible,adjustUnspecified,adjustResize,adjustPan。
我們設置屬性的時候,可以在這9個值裏面選擇一個,也可以用"state...|adjust"的形式進行設置。那麽,這些取值到底是怎麽影響到軟鍵盤與窗口之間的交互的呢?下面,我們就一個個的測試這9個取值,到底是如何影響軟鍵盤的顯示的。
1.stateUnspecified
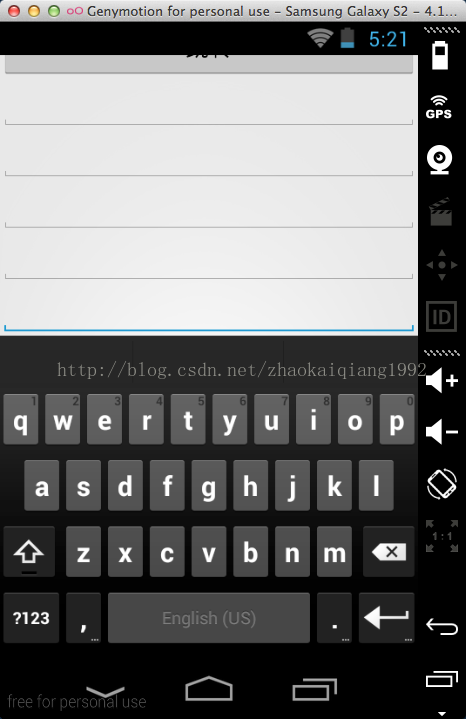
中文意思是未指定狀態,當我們沒有設置android:windowSoftInputMode屬性的時候,軟件默認采用的就是這種交互方式,系統會根據界面采取相應的軟鍵盤的顯示模式,比如,當界面上只有文本和按鈕的時候,軟鍵盤就不會自動彈出,因為沒有輸入的必要。那麽,當界面上出現了獲取了焦點的輸入框的時候,軟鍵盤會不會自動的彈出呢?這個還真不一定!比如,在下面的這個界面布局中,軟鍵盤並不會自動彈出。

就是說,默認的,在這種界面情況下,系統並不確定用戶是否需要軟鍵盤,因此不會自動彈出。但是,為什麽說不一定呢?這是因為,如果我們在這個布局的外面,包裹上一個
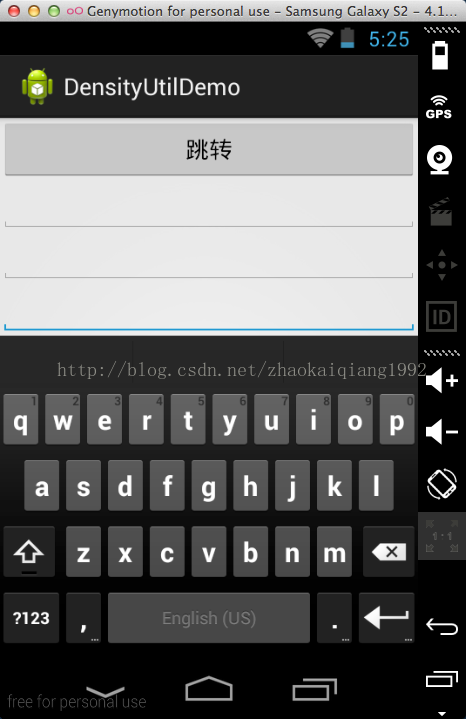
ScrollView,軟鍵盤就會自動的彈出來了!
如下,在這種布局文件下,軟鍵盤會自動的彈出
復制代碼 代碼如下:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="toOther"
android:text="跳轉" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
< /LinearLayout>
這確實是一個很奇怪的判斷方式。因此,我們可以得出結論,當設置屬性為stateUnspecified的時候,系統是默認不彈出軟鍵盤的,但是當有獲得焦點的輸入框的界面有滾動的需求的時候,會自動彈出軟鍵盤。至於為什麽非要強調要獲取焦點的輸入框,這是因為,如果不是輸入框獲取焦點,軟鍵盤也是不會自動彈出的,讓界面不自動彈出軟鍵盤的其中一個解決方案,就是在xml文件中,設置一個非輸入框控件獲取焦點,從而阻止鍵盤彈出。
2.stateUnchanged
中文的意思就是狀態不改變的意思,我們應該怎麽理解這句話呢?其實很好理解,就是說,當前界面的軟鍵盤狀態,取決於上一個界面的軟鍵盤狀態。舉個例子,假如當前界面鍵盤是隱藏的,那麽跳轉之後的界面,軟鍵盤也是隱藏的;如果當前界面是顯示的,那麽跳轉之後的界面,軟鍵盤也是顯示狀態。
3.stateHidden
顧名思義,如果我們設置了這個屬性,那麽鍵盤狀態一定是隱藏的,不管上個界面什麽狀態,也不管當前界面有沒有輸入的需求,反正就是不顯示。因此,我們可以設置這個屬性,來控制軟鍵盤不自動的彈出。
4.stateAlwaysHidden
這個屬性也可以讓軟鍵盤隱藏,但是我暫時還不知道和stateHidden屬性的區別,本來想去stackOverFlow上問一下的,但是,Great Wall,呵呵呵...祝願病魔早日戰勝方校長
5.stateVisible
設置為這個屬性,可以將軟鍵盤召喚出來,即使在界面上沒有輸入框的情況下也可以強制召喚出來。
6.stateAlwaysVisible
這個屬性也是可以將鍵盤召喚出來,但是與stateVisible屬性有小小的不同之處。舉個例子,當我們設置為stateVisible屬性,如果當前的界面鍵盤是顯示的,當我們點擊按鈕跳轉到下個界面的時候,軟鍵盤會因為輸入框失去焦點而隱藏起來,當我們再次回到當前界面的時候,鍵盤這個時候是隱藏的。但是如果我們設置為stateAlwaysVisible,我們跳轉到下個界面,軟鍵盤還是隱藏的,但是當我們再次回來的時候,軟鍵盤是會顯示出來的。所以,這個Always就解釋了這個區別,不管什麽情況到達當前界面(正常跳轉或者是上一個界面被用戶返回),軟鍵盤都是顯示狀態。
說到這裏,我聯想到了上面的stateHidden和stateAlwaysHidden,我估計區別也是這樣的,就是說,stateAlwaysHidden無論如何都是隱藏的,但是如果在跳轉到下個界面的時候,軟鍵盤被召喚出來了,那麽當下個界面被用戶返回的時候,鍵盤應該是不會被隱藏的,但是,我還沒有找到能夠跳轉到下個界面,還讓當前界面軟鍵盤不消失的方法,所以暫時不能驗證。
7.adjustUnspecified
從這個屬性開始,就不是設置軟鍵盤的顯示與隱藏模式了,而是設置軟鍵盤與軟件的顯示內容之間的顯示關系。當你跟我們沒有設置這個值的時候,這個選項也是默認的設置模式。在這中情況下,系統會根據界面選擇不同的模式。如果界面裏面有可以滾動的控件,比如ScrowView,系統會減小可以滾動的界面的大小,從而保證即使軟鍵盤顯示出來了,也能夠看到所有的內容。如果布局裏面沒有滾動的控件,那麽軟鍵盤可能就會蓋住一些內容,我們從下面的圖中可以看出差別。
沒有滾動控件,軟鍵盤下面的布局都被遮擋住了,若想修改,只能隱藏軟鍵盤,然後選擇。而且,重點註意一下上面的布局,當我們選擇的輸入框偏下的時候,上面的標題欄和布局被軟鍵盤頂上去了。記住這個特征,因為後面有個屬性和這個的效果不一樣。

布局裏面有滑動控件,系統會自動的縮小整個界面的大小,因此,我們可以軟鍵盤上面的小區域中顯示所有的輸入框。

這就是兩中顯示模式之間的差別。
8.adjustResize
這個屬性表示Activity的主窗口總是會被調整大小,從而保證軟鍵盤顯示空間。
我們先看顯示效果。
註意觀察這個上面的標題欄和按鈕,設置為adjustResize屬性之後,對於沒有滑動控件的布局,雖然還是不能選擇所有的輸入框,但是,窗口的顯示方式發生了變化,默認屬性時,整個布局是被頂上去了,但是設置為adjustResize屬性,布局的位置並沒有發生什麽變化,這就是最大的區別。

而對於有滑動控件的布局來說,顯示效果和默認是一樣的。

9.adjustPan
如果設置為這個屬性,那麽Activity的屏幕大小並不會調整來保證軟鍵盤的空間,而是采取了另外一種策略,系統會通過布局的移動,來保證用戶要進行輸入的輸入框肯定在用戶的失業範圍裏面,從而讓用戶可以看到自己輸入的內容。對於沒有滾動控件的布局來說,這個其實就是默認的設置,如果我們選擇的位置偏下,上面的標題欄和部分控件會被頂上去。但是對於有滾動控件的布局來說,則不太一樣,我們看下面的效果圖。
首先,這是軟鍵盤沒有彈出的時候,有滾動控件的顯示範圍,最下面顯示的是9.

當我們點擊5這個輸入框,我們會發現下面的現象。
最上面只能夠顯示到按鈕,標題欄已經不能看到了。

而最下面也只能滑動到8,下面的內容也不能夠滑動了。

因此,我們就能夠理解這個屬性的作用了。
通過以上的實驗,我們可以得出結論,如果我們不設置"adjust..."的屬性,對於沒有滾動控件的布局來說,采用的是adjustPan方式,而對於有滾動控件的布局,則是采用的adjustResize方式。
了解了上面的這些知識之後,我們就可以根據自己的需求設置不同的方式了。而且,關於如何使得界面加載的時候不顯示軟鍵盤,我們也有了一個很清楚的認識。
來源:http://www.jb51.net/article/56043.htm
來自為知筆記(Wiz)
Android中的windowSoftInputMode屬性詳解
