使用Jenkins部署.Net應用程序
首先從 https://jenkins.io/download/ 下載所需的版本

這裏選擇Windows版本來測試。
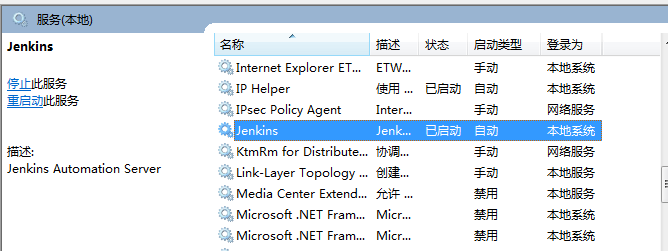
直接安裝jenkins.msi,安裝完後使用Win+R輸入services.msc,可以看到有Jenkins的服務

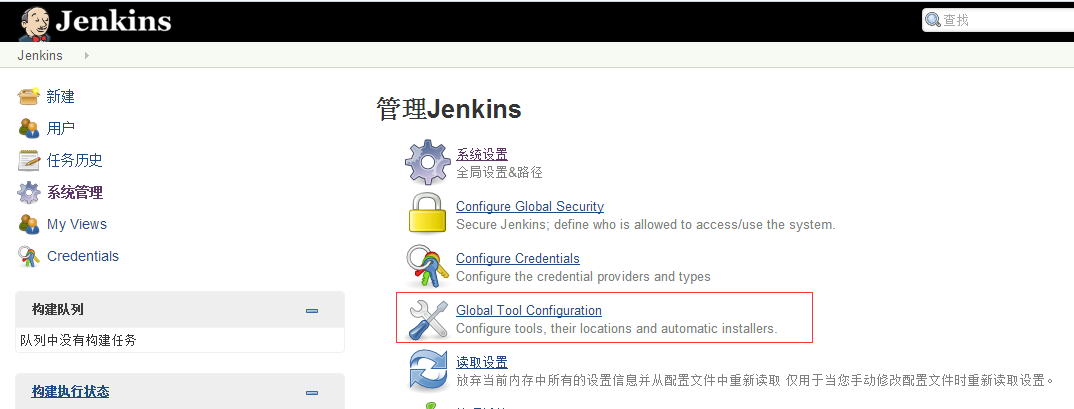
使用瀏覽器打開地址:http://localhost:8080/ ,首次打開會提示到安裝目錄中一個txt文件中找密碼,然後是安裝默認推薦的插件,安裝完後出現如下界面:

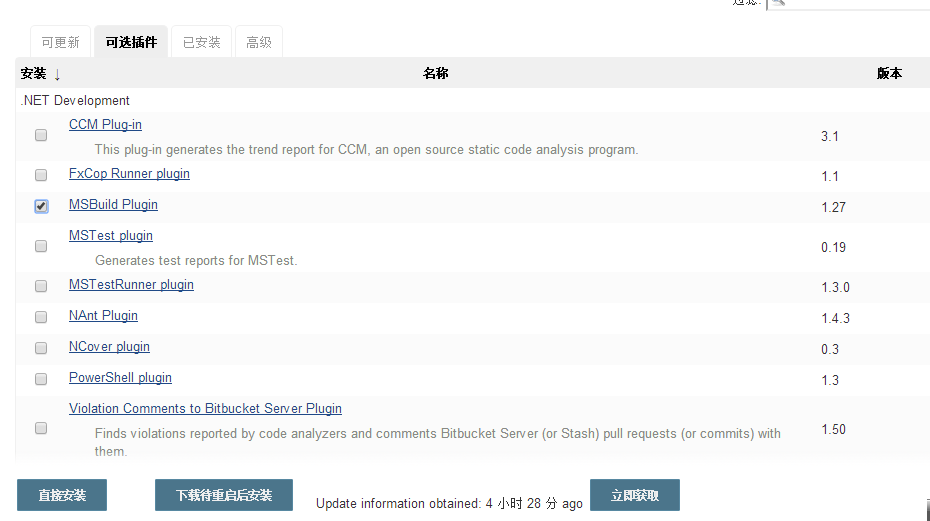
部署.net程序需要使用MSBuild 插件,在系統管理--插件管理--可選插件中找到MSBuild :

選擇直接安裝:

安裝完成:

在系統管理--工具配置裏面會出現MSBuild的設置:

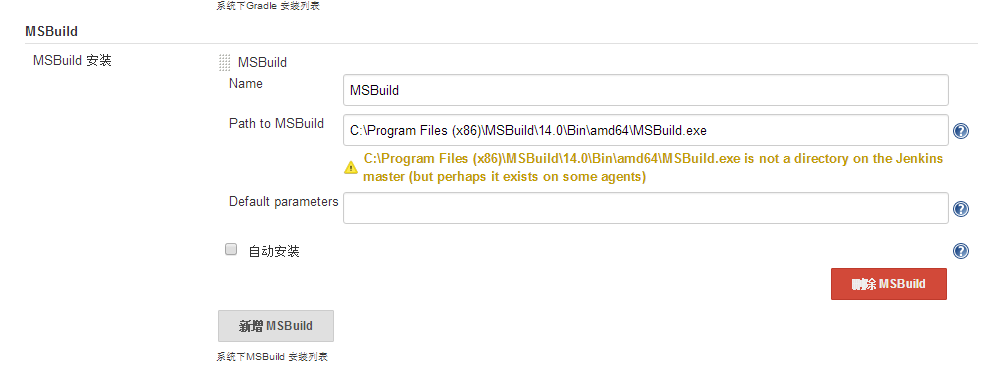
設置MSBuild路徑

MSBuild 的默認安裝路徑
| 32位 | C:\Program Files (x86)\MSBuild\14.0\Bin\MSBuild.exe |
| 64位 | C:\Program Files (x86)\MSBuild\14.0\Bin\amd64\MSBuild.exe |
配置完後點擊最下面的保存按鈕。
下一步配置源代碼管理,這裏我們使用Git來測試
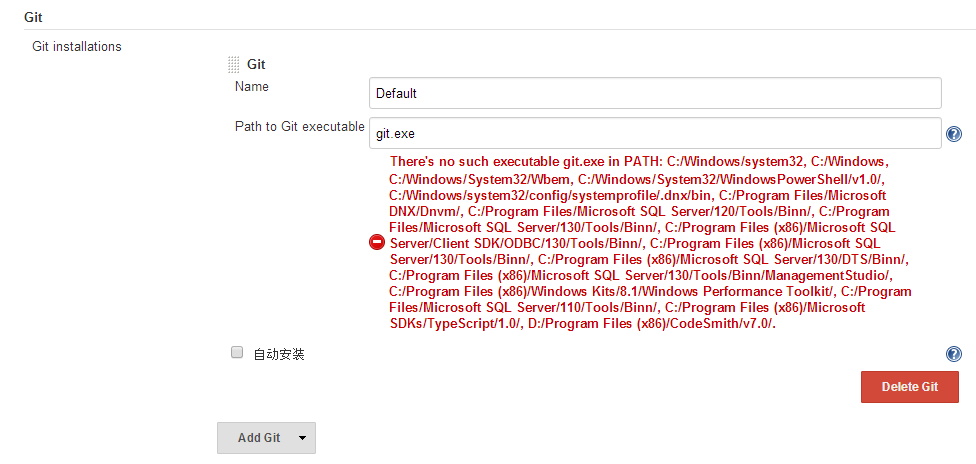
此時如果查看工具配置裏面git是不可用的

到https://git-scm.com/ 下載Windows 64位版本的git,安裝到默認目錄即可
到https://sourceforge.net/projects/kdiff3/files/ 下載64位的 KDiff3,安裝到默認目錄
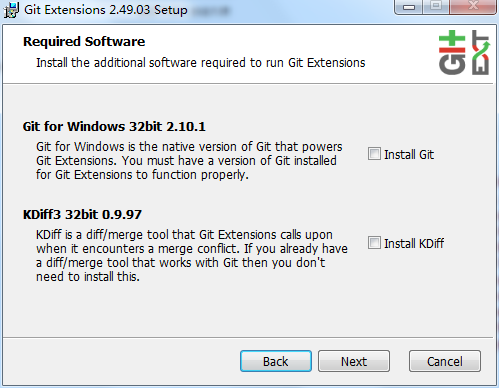
到http://gitextensions.github.io/ 下載GitExtentions,安裝的時候就不用選這兩個了,因為上面已經安裝了

回到剛才的設置那裏

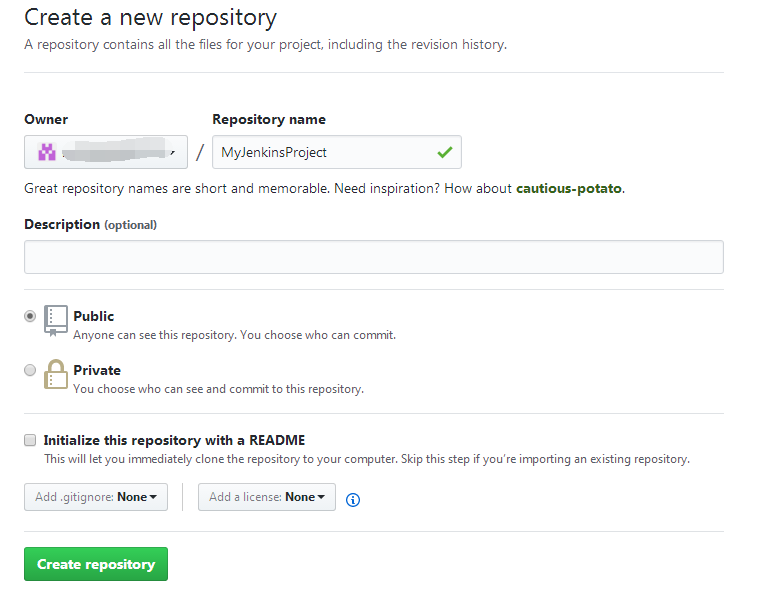
在創建任務前先到https://github.com/new 創建一個新的repository

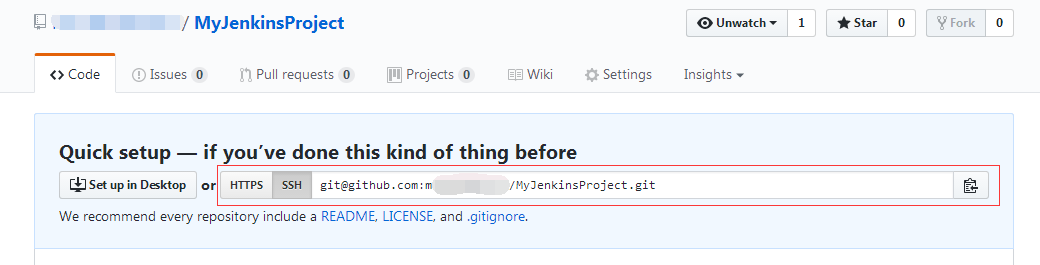
創建完後復制這個地址:

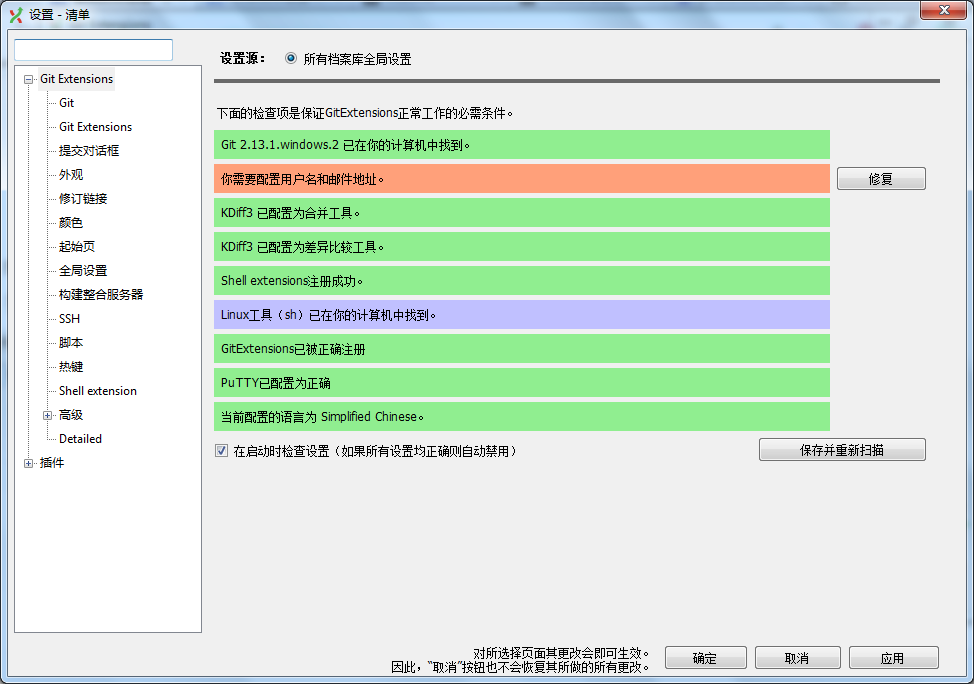
打開GitExtensions,在工具--設置中設置郵箱和用戶名

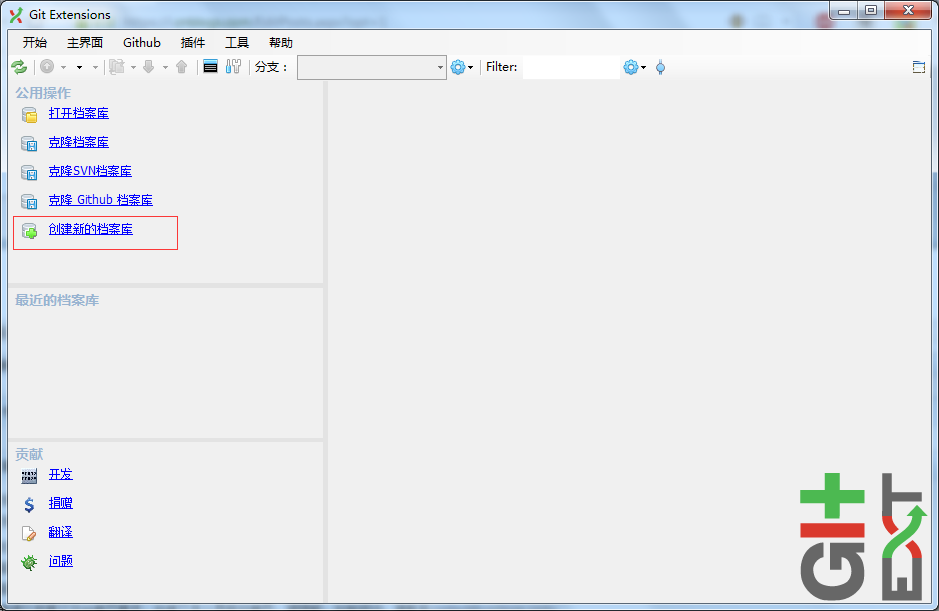
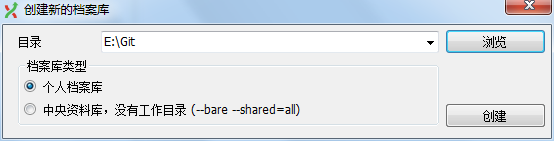
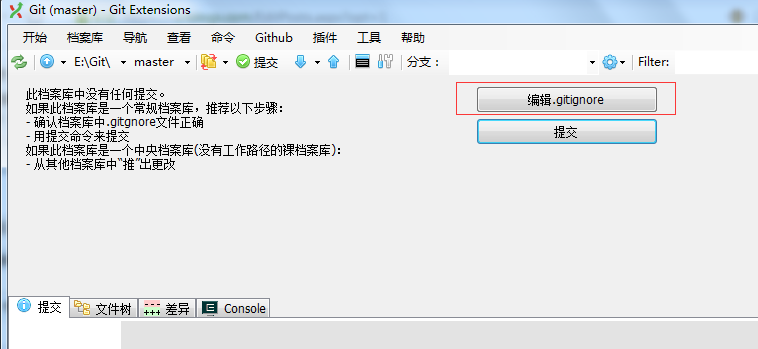
創建一個新的檔案庫



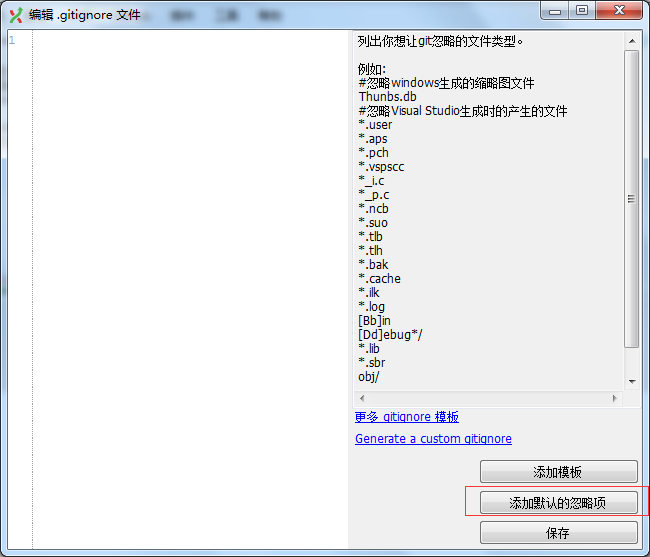
添加默認的過濾項

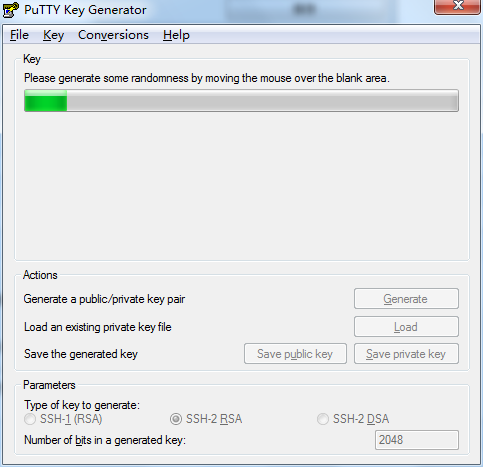
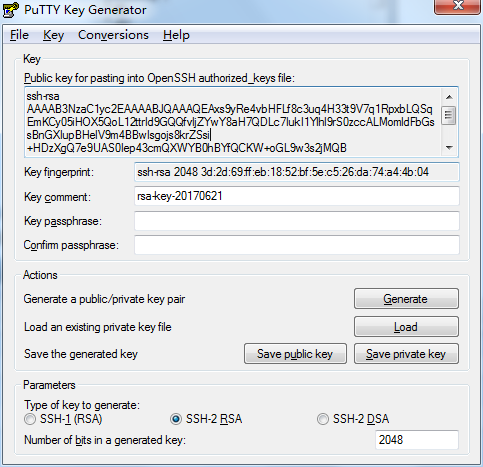
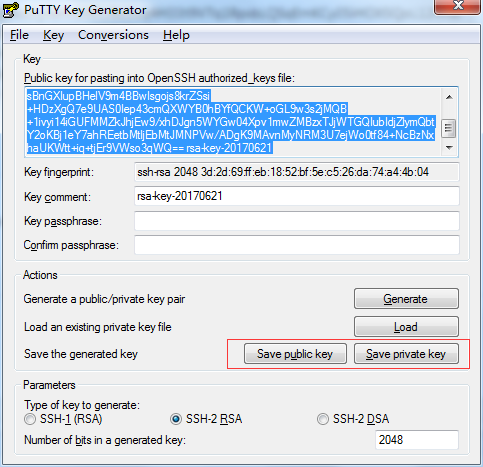
點擊工具--PuTTY--生成或者導入Key,點擊Generate,這個時候鼠標隨便動,等進度條走完


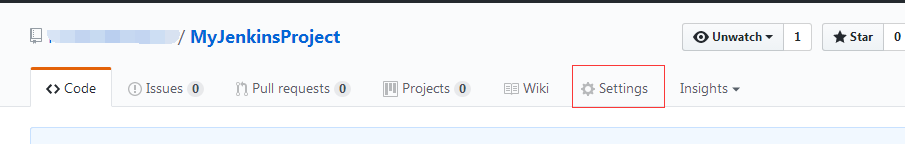
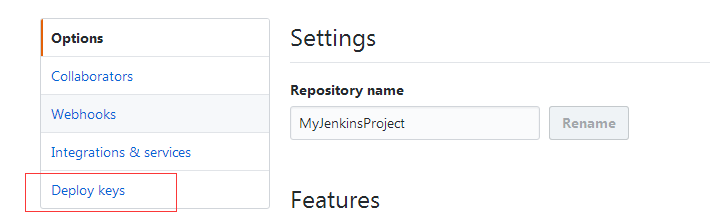
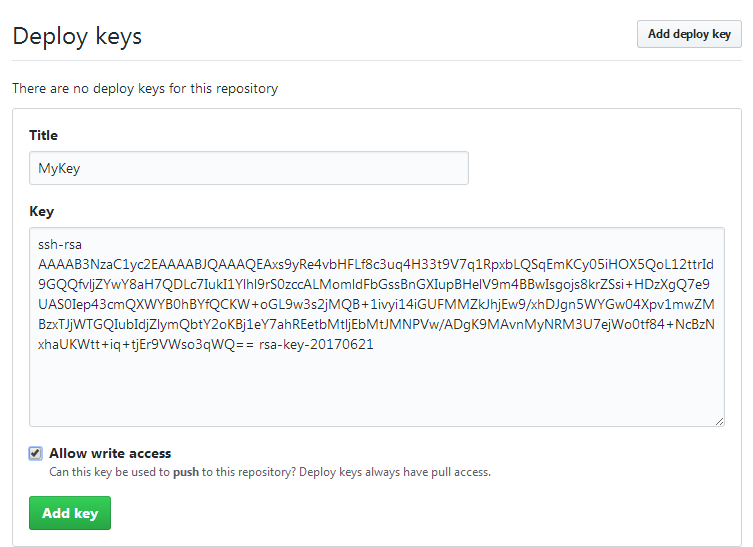
復制公鑰到GitHub的設置中



在 本地把公鑰和私鑰保存起來

回到主界面,選擇檔案庫--管理遠程檔案庫

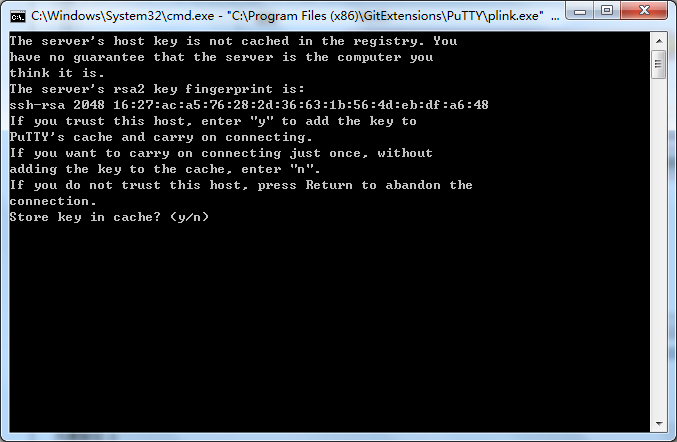
加載密鑰後點擊測試連接,輸入y即可

登錄成功會看到用戶名。
點擊保存後會提示:

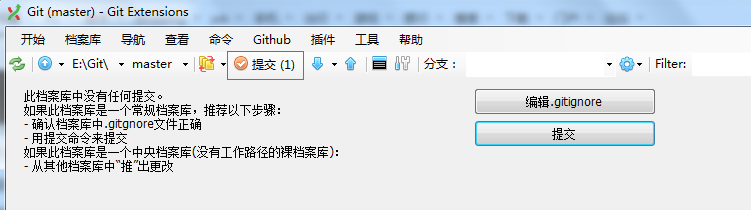
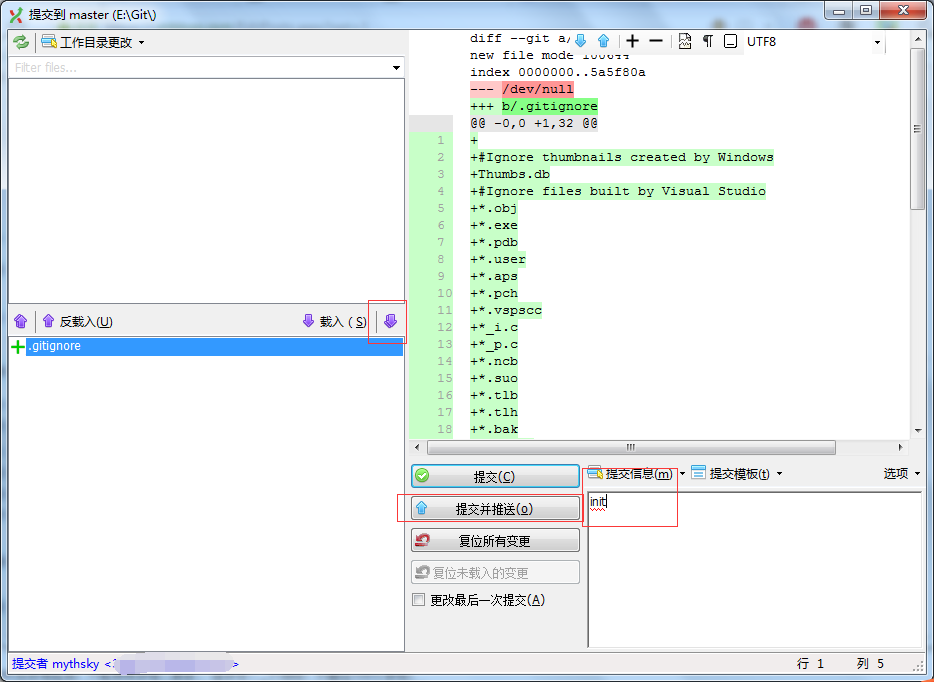
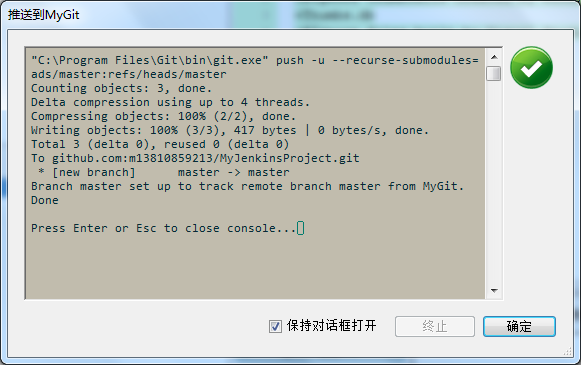
點擊提交





在GitHub刷新頁面

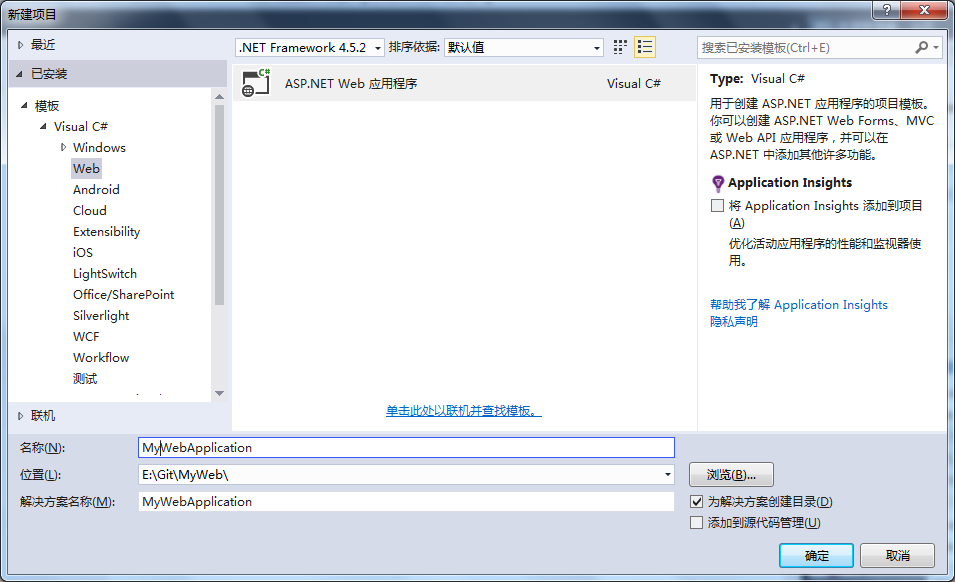
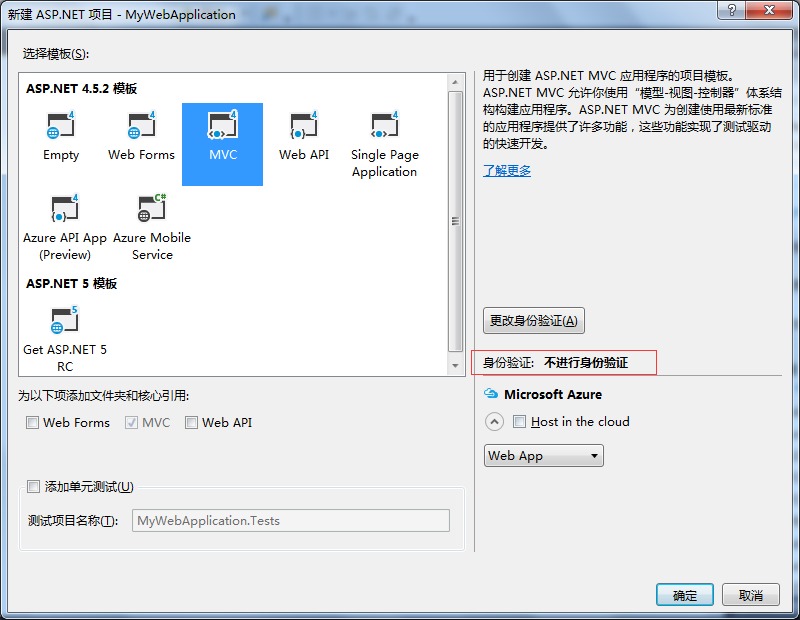
使用VS2015新建一個MVC項目

這裏簡單點,就不需要身份驗證了

創建成功後就可以提交了

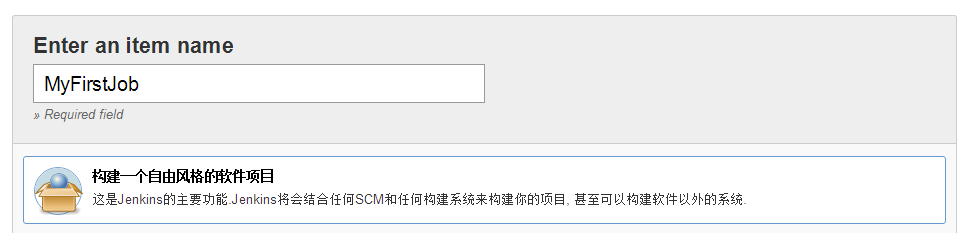
下面開始在Jenkins裏創建任務

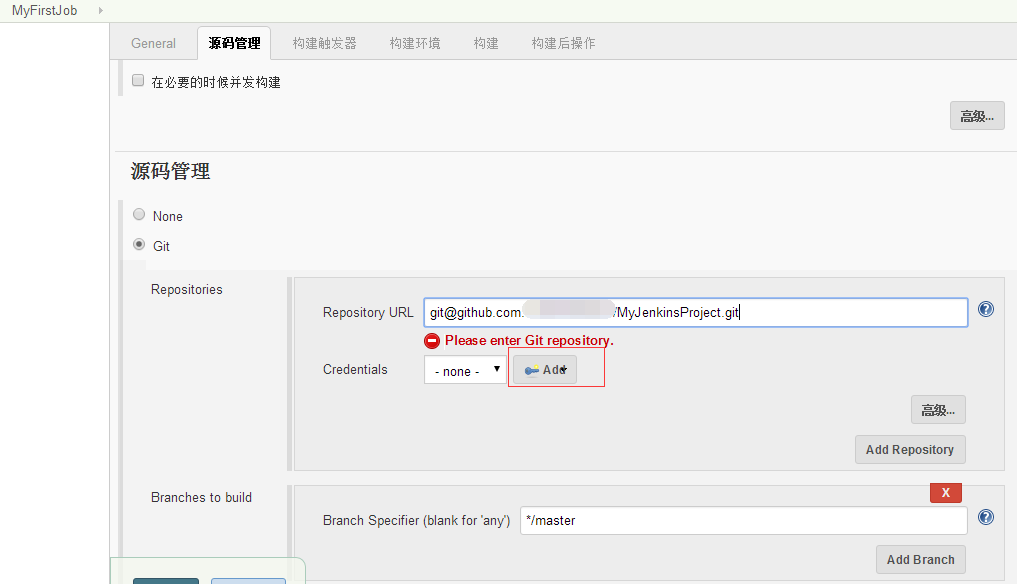
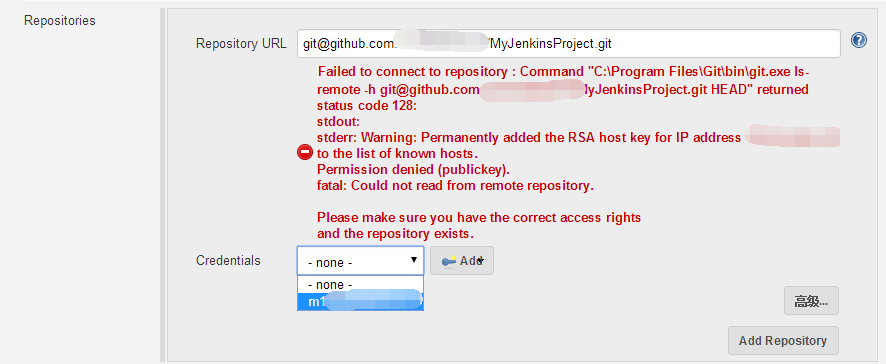
在源碼管理設置自己的地址:

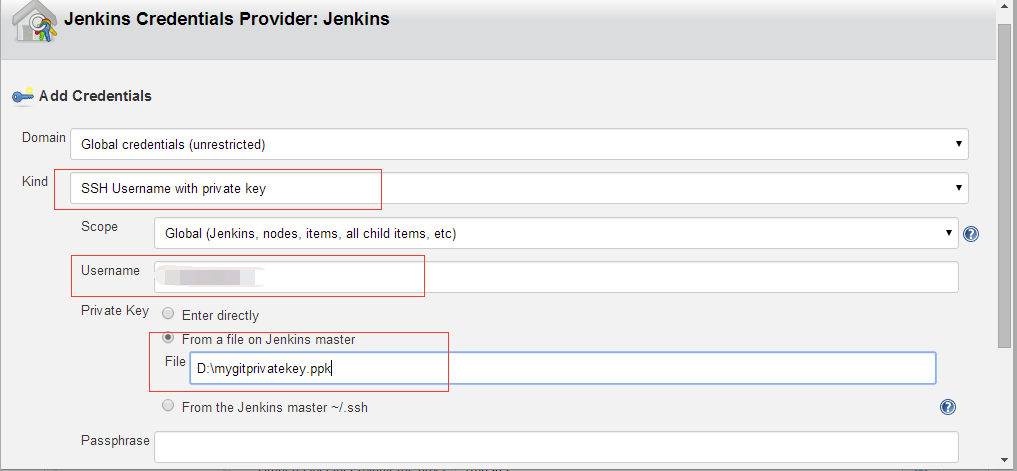
添加認證

保存後需要選擇

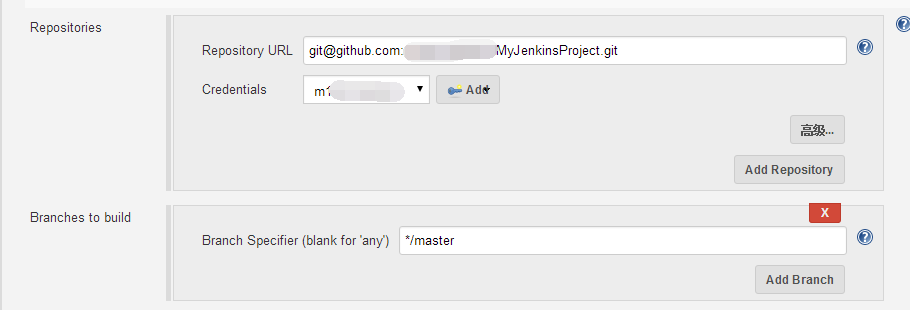
選擇後就沒有錯誤了

接下來配置構建觸發器,這裏設置的是:
* * * * *
註意中間的空格,這裏用的是cron 表達式,表示每分鐘觸發一次

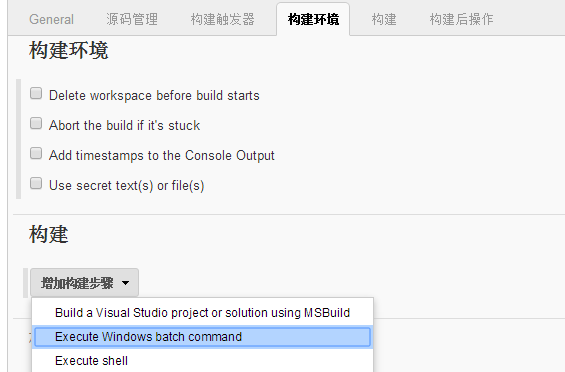
接下來配置構建

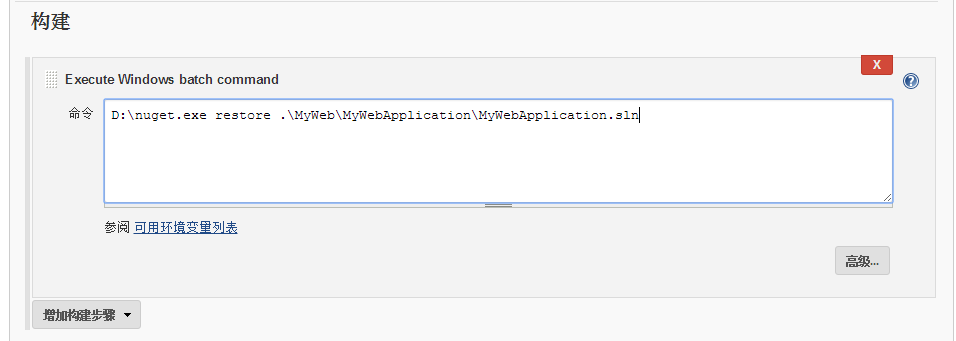
因為我們的應用程序需要用到Nuget,所以先配置Nuget
可以到http://www.nuget.org/ 下載nuget.exe,這裏我們把它放到D盤下

再增加一個構建步驟


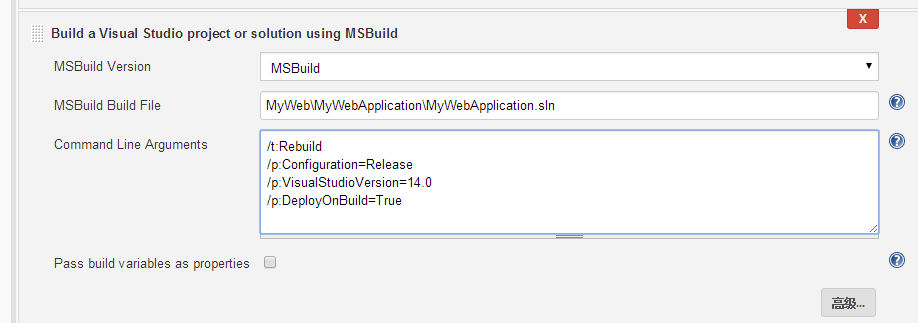
這裏的設置可以參考:
MSBuild1
MSBuild 命令行參考
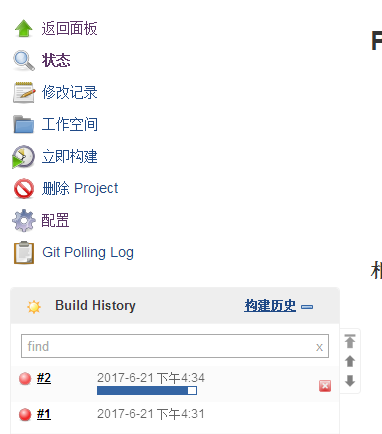
保存後可以點擊立即構建

成功後會顯示藍色標記

可以到Jenkins的安裝目錄看到自動下載的代碼

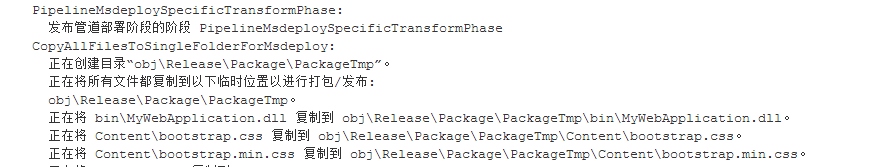
可以在這裏看到控制臺輸出

從控制臺可以看到項目編譯成功並發布到了一個臨時目錄:

打開目錄可以看到文件

用iis新建一個網站指向這個目錄,啟動網站就能看到頁面了

然後我們從源代碼裏更改下代碼,比如改下首頁的顯示,然後提交,可以看到Jenkins自動開始創建了

構建成功

刷新頁面

使用Jenkins部署.Net應用程序
