js 利用jquery.gridly.js實現拖拽並且排序
阿新 • • 發佈:2017-06-21
user push idl osi llb ext true js實現 idt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src=‘javascripts/jquery.js‘ type=‘text/javascript‘></script>
<script src=‘javascripts/jquery.gridly.js‘ type=‘text/javascript‘></script>
</head>
<style type="text/css">
#gridly
{
position: relative;
width: 300px;
}
#gridly div{
background: red;
width: 60px;
height: 60px;
}
</style>
<body>
<div id="gridly">
<div user_id="1">1</div>
<div user_id="2">2</div>
<div user_id="3">3</div>
<div user_id="4">4</div>
<div user_id="5">5</div>
<div user_id="6">6</div>
<div user_id="7">7</div>
<div user_id="8">8</div>
<div user_id="9">9</div>
<div user_id="10">10</div>
</div>
<script>
//拖拽組件設置
var gridly_set = {
//reordering拖拽前回調函數,reordered拖拽後回調函數
callbacks:{ reordering: reordering , reordered: reordered },
//間距
gutter:60,
//顯示列數
columns:6
};
//加載拖拽組件
$(‘#gridly‘).gridly(gridly_set);
//拖拽前回調
function reordering(){
console.log(‘reordering‘);
}
//拖拽後回調
function reordered(){
console.log(‘reordered‘);
//隔100ms 防止在拖拽放下那一瞬間 返回的left top不準確
setTimeout(get_user_id_data,100);
}
//獲取user_ids 並排序 且 ajax提交
function get_user_id_data(){
var dom = $(‘#gridly div‘);
var tmp = {};
// 列數的權重 必須保證此數字大於每行的最大寬度
// 其實可以用columns*(gutter+base_width) 來計算 但鑒於columns不經常變 沒必要這樣寫
var col_base_num = 10000;
dom.each(function(){
var self = $(this);
var left_num = self.css(‘left‘).replace(/px/,‘‘);
var top_num = self.css(‘top‘).replace(/px/,‘‘);
//加1 保證top大於0
var top_tmp = parseInt(top_num) + 1;
//權重 = left + (top+1)*col_base_num
var weight = parseInt(left_num) + (top_tmp*col_base_num);
var user_id = self.attr(‘user_id‘);
tmp[weight] = user_id;
});
//利用對象本身對key的排序功能 實現排序
var i;
var arr = [];
for(i in tmp){
var r = tmp[i];
arr.push(r);
}
//排序後的數組
console.log(arr);
}
</script>
</body>
</html>
jquery 以及 jquery.gridly.js 放至相對目錄
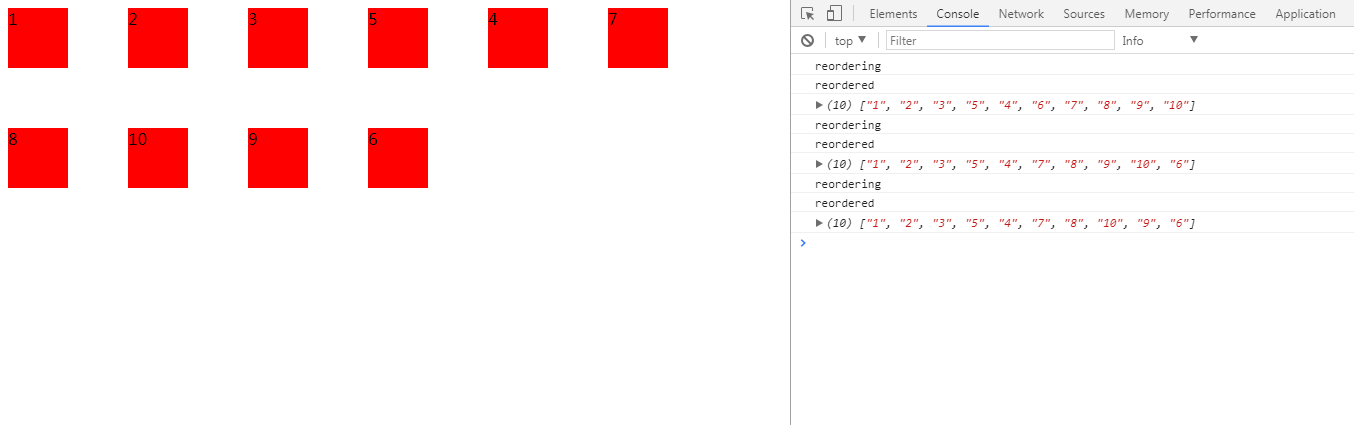
效果:

js 利用jquery.gridly.js實現拖拽並且排序
