前端開發中一些容易混淆的概念匯總
★:HTML中,按鈕button與submit區別是什麽?
1,button
定義可點擊按鈕(多數情況下,用於通過 JavaScript 啟動腳本)。
2,submit
定義提交按鈕。提交按鈕會把表單數據發送到服務器。
3,區別在於:submit會提交表單,而button不會!
★:html中<form>元素中的<input>標簽中的name 屬性有什麽含義?
在w3c的說法是:
name 屬性規定 input 元素的名稱。
name 屬性用於對提交到服務器後的表單數據進行標識,或者在客戶端通過 JavaScript 引用表單數據。
意思就是說,name屬性用於遞交表單時的標識符,或者在客戶端通過 JavaScript 引用表單數據。
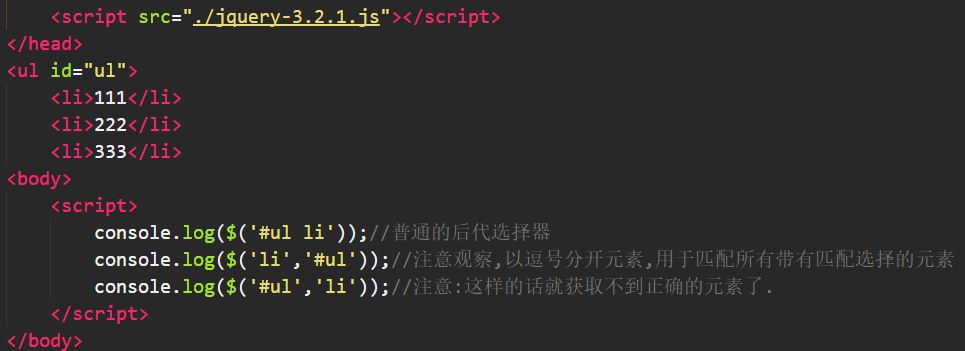
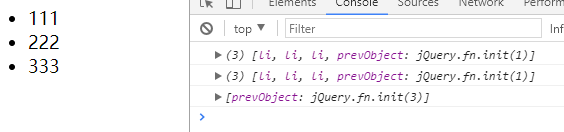
★:今天在開發中遇到了一個以前沒有用過的jq選擇器,那就記錄下來吧.

打印結果為:
★:
★:
前端開發中一些容易混淆的概念匯總
相關推薦
前端開發中一些容易混淆的概念匯總
提交表單 容易 html text bmi blog 技術分享 mit script ★:HTML中,按鈕button與submit區別是什麽? 1,button 定義可點擊按鈕(多數情況下,用於通過 JavaScript 啟動腳本)。 2,submit 定
關於前端開發中“模組”和“元件”概念的思考
術語的重要性首要是澄清術語。同事平時交流的時候,有比較多的上下文資訊是雙方已經預先知道的,所以容易推斷對方要表達的意思,一定程度的術語混淆關係不大。但是和其他人交流的時候,如果不明確術語的內涵和外延,經常變成雞同鴨講的狀況。舉個例子來說,上次看到有位同學老是罵別人的文章裡哪里
Python中一些基礎知識點的匯總:零基礎也能看懂的Python基礎
裏的 方法 format 官網 str 啟動 基礎知識 mea 輸出字符串 ①首先得去官網下載個Python,目前最新版本我不太清除。下載鏈接http://www.python.org/downloads/。下載完成後直接啟動python shell 開始你的py
分享一些前端開發中最常用的JS程式碼片段~ 乾貨~
HTML5 DOM 選擇器 // querySelector() 返回匹配到的第一個元素 var item = document.querySelector('.item'); console.log(item); // querySelectorAll()
JAVA 中一些常常混淆的概念 (整理)
Person person; person = new Person("張三"); 這兩行程式碼實現的功能和上面的一行程式碼是完全一樣的。大家都知道,在Java中new是用來在堆上建立物件用的,如果person是一個物件的話,那麼第二行為何還要通過new來建立物件呢?由此可
前端開發中的JS調試技巧
pre 整潔 選擇 輸入 越來越大 代碼執行 auto move ctr 前言:調試技巧,在任何一項技術研發中都可謂是必不可少的技能。掌握各種調試技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位問題、降低故障概率、幫助分析邏輯錯誤等等。而在互聯網前端開發越來越重要的今
淺析前端開發中的 MVC/MVP/MVVM 模式
所有 團隊 sub 策略 代碼 告訴 簡單 ava 關心 MVC,MVP和MVVM都是常見的軟件架構設計模式(Architectural Pattern),它通過分離關註點來改進代碼的組織方式。不同於設計模式(Design Pattern),只是為了解決一類問題而總結出的抽
說說前端開發中的SEO
排序 css代碼 上線 實踐 keywords 加網 itl 實的 欺騙 SEO(Search Engine Optimization),就是傳說中的搜索引擎優化,是指為了增加網頁在搜索引擎自然搜索結果中的收錄數量以及提升排序位置而做的優化行為。我認為這是一門說來簡單,
一探前端開發中的JS調試技巧
位置 開發者 這一 原因 ctr hrd tree 繼續 價值 前言:調試技巧,在任何一項技術研發中都可謂是必不可少的技能。掌握各種調試技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位問題、降低故障概率、幫助分析邏輯錯誤等等。而在互聯網前端開發越來越重要的今天,如何在
編程中的一些註意點匯總
博文 ref code red 有關 gets 大量 int 測試 目錄 while控制數據的接收 scanf的妙用 全局變量 哈希表 優先隊列實現大頂堆和小頂堆 vector容器中沒有find函數 因為時間問題,暫時只做簡單記錄,有時間的話部分內容將寫具體的博文詳細
前端開發中提到的“腳手架”到底指什麼,CLI?gulp 和 gulp-cli有什麼區別
一般來說,腳手架是幫你減少「為減少重複性工作而做的重複性工作」的工具. gulp和gulp-cli的區別可以看這個task - what does gulp-"cli" stands for? . 它跟前端常說的腳手架(scaffold)不是一個東西. CLI只是Command Line Interface
前端開發的一些常用資源
1、顏色拾取器:FastStone Capture 2、打包好的圖表(echartsjs):http://www.echartsjs.com/examples/ 3、座標拾取器(騰訊地圖):https://lbs.qq.com/tool/getpoint/ 4、thinkPHP 5.0(
編寫HTML和CSS的前端開發中不一定熟悉JavaScript
作為前端開發人員,HTML、css、JavaScript是必備的知識技能,但是現實工作工作中並非所有的前端都知道JavaScript,根據外國一個網站的匿名調查發現,有17%的開發人員不知道JavaScript,只有51% 的開發人員熟悉JavaScript。其實前端開發最主要的動態開發就是Java
CDN在前端開發中的作用
CDN在前端開發的作用 CDN 內容分發網路:content delivery network 概況:設定多個節點伺服器,分佈在不同區域中,便於使用者進行資料傳遞和訪問。當某一個節點出現問題時,通過其他節點仍然可以完成資料傳輸工作,可以提高使用者訪問網站的響應速度。
在前端開發中,頁面渲染指什麼
從上面這個圖中,我們可以看到那麼幾個事: 1)瀏覽器會解析三個東西: 一個是HTML/SVG/XHTML,事實上,Webkit有三個C++的類對應這三類文件。解析這三種檔案會產生一個DOM Tree。 CSS,解析CSS會產生CSS規則樹。 Javascript,指令碼,主
將微服務理念延伸到前端開發中
本文描述了採用不同 JavaScript 技術框架的多個團隊中協同構建一個現代化前端 Web 應用所需要的技術、策略和方法。 什麼是微前端? 微前端這個術語最初來自 2016 年的 ThoughtWorks 技術雷達,它將微服務的概念擴充套件到了前端領域。目前的趨勢是構建一個功
Java開發中一些必備經典Eclipse外掛以及使用集萃
在我們開發的過程中,為了提高生產效率或者開心開發,我們大家肯定每個人或多或少肯定會有一些自己的習慣和技巧;而且每個人的習慣和技巧都可能不太一樣,所以,筆者準備拋磚引玉,大家一起來討論交流一下。我會根據和
在移動端開發中,容易遇到的問題集合。
1、禁止IOS,Android長按下載圖片 .css { -webkit-touch-callout : none; } 2、禁止IOS,Android使用者選中文字 .cs
對於前端開發中的幾種佈局方式的理解
一,靜態佈局(Static Layout) 在螢幕寬高有調整時,使用橫向和豎向的滾動條來查閱被遮掩部分; 意思就是不管瀏覽器尺寸具體是多少,網頁佈局就按照當時寫程式碼的佈局來佈置 二,彈性佈局(Elastc Layout) 是CSS3引入的佈局方式,其中flex-flow是flex-di
vue一些容易混淆的名詞
一、計算屬性computed和偵聽屬性watch 1.計算屬性computed 計算屬性是基於它們的依賴進行快取的,而呼叫方法總是每次重新計算。如果不需要快取,就使用方法。當你有一些資料

