框架選型
框架與庫
庫(lib)具有以下三個特點:
1、是針對特定問題的解答,具有專業性;
2、不控制應用的流程
3、被動的被調用
框架(frameword)具有以下三個特點:
1、具有控制反轉(inverse of control)的功能
2、決定應用程序的生命周期
3、一般來說,集成了大量的庫
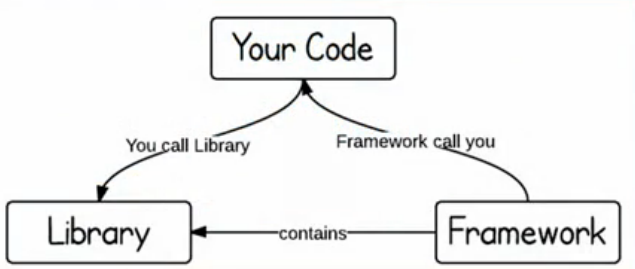
由下圖所示,框架會在特定的時間要求程序執行某段代碼。框架決定了什麽時候調用庫,決定了什麽時候要求代碼去執行特定功能

而實際上,一個庫有時也可以稱之為框架,而庫裏面集成的方法稱之為庫
框架和庫的區別不由實際大小決定,而由思考角度來決定。框架和庫實際上可以統稱為解決方案
解決方案
前端開發中的解決方案主要用於解決以下7個方面的問題:
1、DOM
2、Communication(通信)
3、Utililty(工具庫)
4、Templating(模板集成)
5、Component(組件)
6、Routing(路由)
7、Architecture(架構)
【why】
為什麽要使用外部的解決方案呢?
1、提高開發效率
2、可靠性高(瀏覽器兼容,測試覆蓋)
3、配備優良的配套,如文檔、DEMO及工具等
4、代碼設計的更合理、更優雅
5、專業性高
如果問題過於簡單,或者備選框架的質量和可靠性無法保證,再或者無法滿足業務需求,則不應該選擇外部的框架。如果團隊中已經有相關的積累,就更不需要使用了
【how】
一般地,解決方案要實際開發中有以下3種使用方式:
1、開放式:基於外部模塊系統,並自由組合
2、半開放式:基於一個定制的模塊系統,內部外部解決方案共存
3、封閉式:深度定制的模塊系統,很少需要引入外部模塊
DOM
接下來,將針對解決方案中提到的7個問題進行分別介紹,首先是DOM
關於DOM,主要包括Selector(選擇器)、Manipulation(DOM操作)、Event(事件)、Animation(動畫)這四個部分
DOM相關的解決方案主要用於提供以下操作
1、提供便利的 DOM 查詢、操作、移動等操作
2、提供事件綁定及事件代理支持
3、提供瀏覽器特性檢測及 UserAgent 偵測
4、提供節點屬性、樣式、類名的操作
5、保證目標平臺的跨瀏覽器支持
【常用方案】
常用的DOM解決方案有 jQuery、zepto.JS、MOOTOO.JS等
jQuery是曾經風靡一時的最流行的前端解決方案,jQuery特有的鏈式調用的方式簡化了javascript的復雜操作,而且使人們不再需要關心兼容性,並提供了大量的實用方法
zepto是jQuery的精簡版,針對移動端去除了大量jQuery的兼容代碼,提供了簡單的手勢,部分API的實現方式不同
mootools源碼清晰易懂,嚴格遵循Command-Query(命令-查詢)的接口規範,沒有諸如jQuery的兩義性接口。還有一個不得不提的特點是,使用選擇器獲取的是DOM原生對象,而不是被包裝過的對象。而它支持的諸多方法則是通過直接擴展DOM原生對象實現的,這也是它的爭議所在
相比較而言,最穩妥的DOM解決方案是jQuery
【專業領域】
上面的解決方案用於解決DOM一般的通用問題。隨著技術的發展,DOM的專業領域出現一些小而精致的解決方案
1、手勢
Hammer.JS包括了常見手勢封裝(Tab、Hold、Transform、Swifp)並支持自定義擴展
2、局部滾動
iscroll.JS是移動端position:fix + overflow:scroll的救星
3、高級動畫
Velocity.JS可以復雜動畫序列實現,不僅局限於 DOM
4、視頻播放
Video.JS類似原生 video 標簽的使用方式,對低級瀏覽器使用 flash 播放器
通信
關於通信,主要包括XMLHttpRequest、Form、JSONP、Socket等
通信相關的解決方案主要用於提供以下操作
1、處理與服務器的請求與相應
2、預處理請求數據與響應數據 Error/Success 的判斷封裝
3、多類型請求,統一接口(XMLHttpRequest1/2、JSONP、iFrame)
4、處理瀏覽器兼容性
【常用方案】
除了jQuery等,其他常用的通信解決方案有Reqwest、qwest等
Reqwest支持JSONP,穩定性高,IE6+支持,CORS 跨域,Promise/A 支持
qwest代碼少、支持XMLHttpRequest2、CORS 跨域、支持高級數據類型(ArrayBuffer、Blob、FormData)
【專業領域】
對於實時性要求較高的需求可以使用socket.io,它實時性高,支持二進制數據流,智能自動回退支持,且支持多種後端語言
工具包
工具包(Utililty)的主要職責包括以下:
1、提供 JavaScript 原生不提供的功能
2、包裝原生方法,使其便於使用
3、異步隊列及流程控制
【常用方案】
常用的工具包解決方案有es5-shim、es6-shim、underscore、Lodash等
上面提到的shim,也是經常聽到的一個詞,翻譯過來是墊片的意思。對於es5、es6等標準包括的一些新方法,由於瀏覽器兼容性不高,所以無法直接使用它們。這時,就需要在保證實現與規範一致的基礎上,來擴展原型方法,這種做法就叫做shim。好處在於,實際上就是在使用javascript的語法,但不用去考慮低版本瀏覽器的兼容性問題
es5-shim 提供 ES3 環境下的 ES5 支持
es6-shim 提供 ES5 環境下的 ES6支持
underscore 提供兼容 IE6+ 的擴展功能函數
Lodash是underscore 的高性能版本,方法多為 runtime 編譯出來的
模板
模板主要包括三類:基於字符串的模板(String-based)、基於DOM的模板(DOM-based)、活動模板(Living Template)
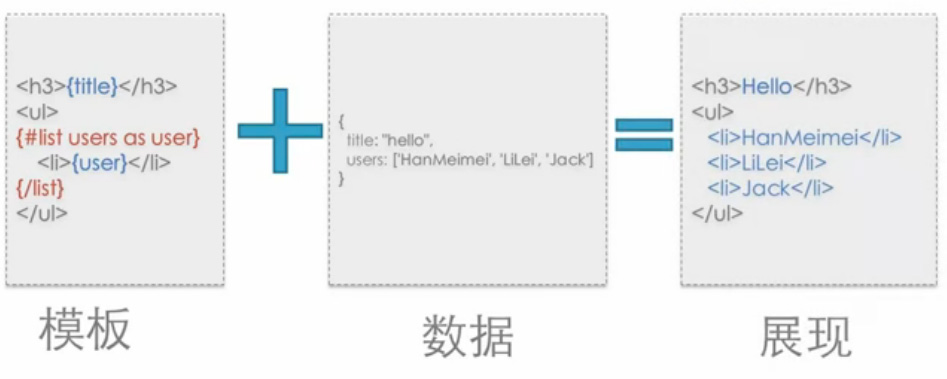
1、基於字符串的模板(String-based),解決方案包括(dustjs、hogan.js、dot.js)

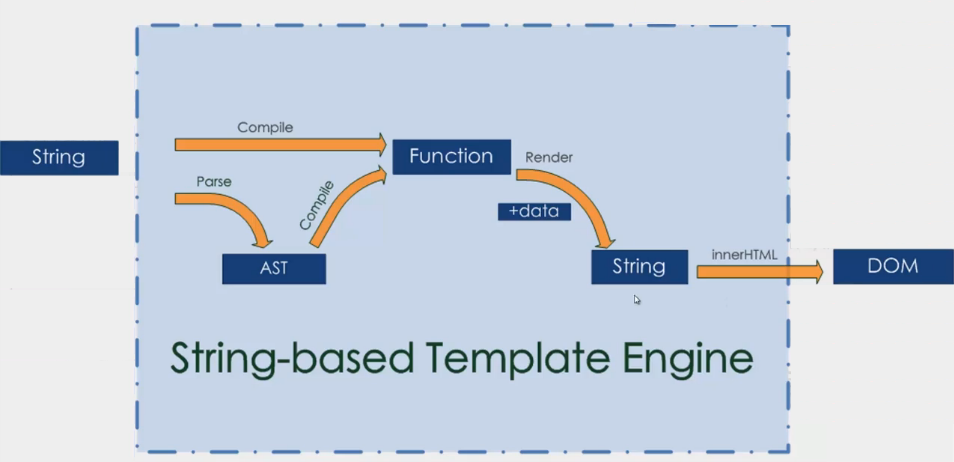
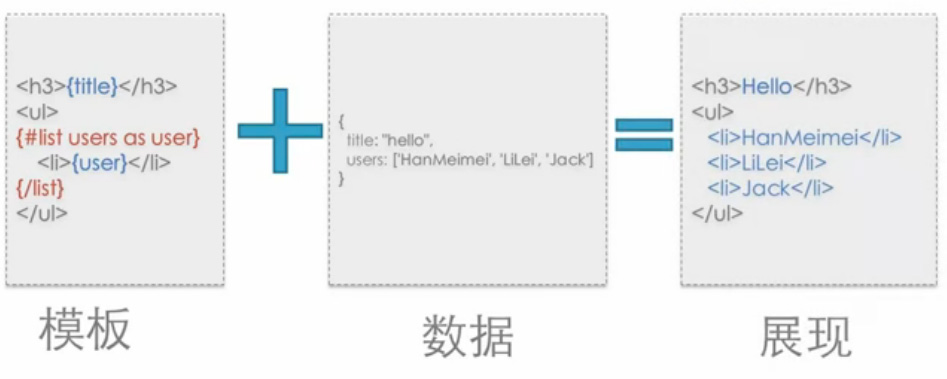
原理如下:輸入一段模板字符串,通過編譯之後 ,生成一段Function,通過Function的render或類render函數渲染輸入的數據data,輸出模板字符串,字符串通過innerHTML或類似的方式渲染成最後的DOM結構。這類模板的問題在於通過字符串生成DOM之後就不再變化,如果在改變輸入的數據data,需要重新render,重新生成一個全新的DOM結構,性能較差。但該模板可以在服務器端運行

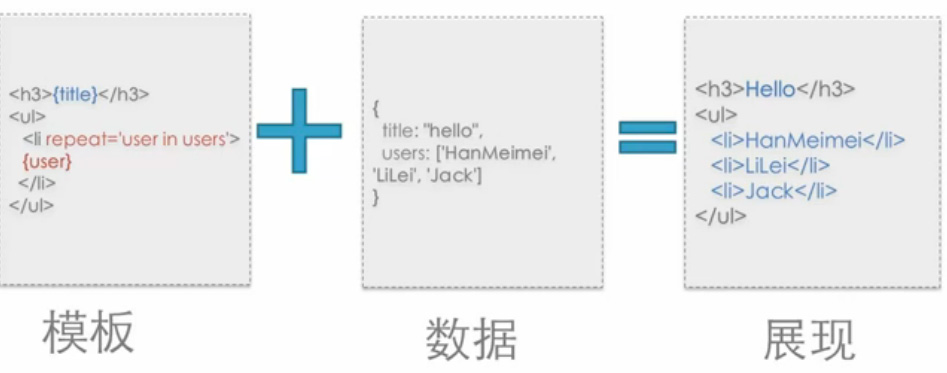
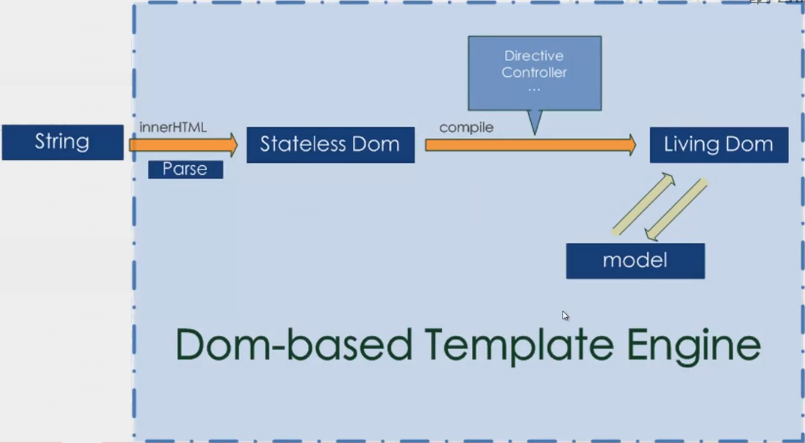
2、基於DOM的模板(DOM-based),解決方案包括(angularjs、vuejs、knockout)

原理如下:將輸入的字符串模板通過innerHTML轉換為一個無狀態DOM樹,然後遍歷該節點樹,去抓取關鍵屬性或語句,來進行相關的綁定,進而變成了有狀態的DOM樹,最終導致DOM樹會與數據模型model進行綁定。這類模板的特點是修改數據時,會使有狀態的DOM樹實時更新,運行時性能更好,也會保留 DOM 中的已有事件

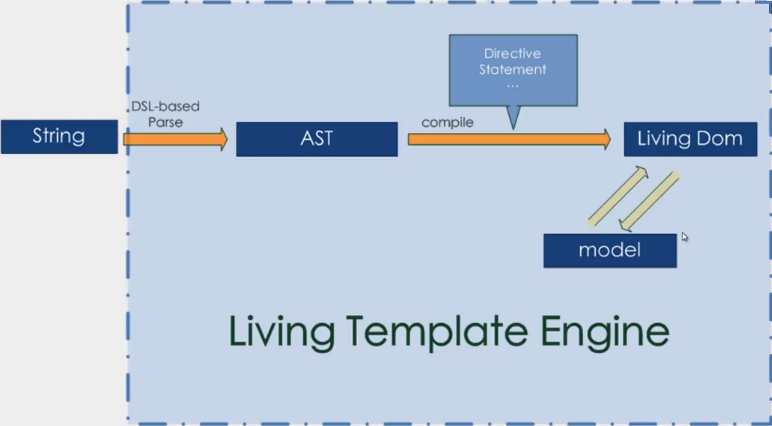
3、活動模板(Living Template),解決方案包括(RegularJS、RactiveJS、htmlbar)

原理如下:活動模板融合了字符串模板和DOM模板的技術,模板字符串string通過自定義的解析器DSL-based Parse解析成AST(抽象語法樹),通過遍歷AST,使用createElement()、setAttribute()等原生DOM方法,生成DOM樹,最終導致DOM樹會與數據模型model進行綁定。由於其內部完全不使用innerHTML,所以安全性較高

組件
組件(Component)的主要職責包括以下:
1、提供基礎的 CSS 支持
2、提供常見的組件,如slider、Modal等
3、提供聲明式的調用方式(類似 Bootstrap)
【常用方案】
常用的組件解決方案有Bootstrap、Foundation等,兩者具有移動端first的流式柵格系統,由sass組織,可定制UI
Bootstrap封裝了常用的組件,是目前最火的組件解決方案
Foundation在國內知名度不高
路由
路由在單頁系統中非常重要,主要職責如下
1、監聽 URL 變化,並通知註冊的模塊
2、通過 JavaScript 進行主動跳轉
3、歷史管理
4、對目標瀏覽器的兼容性支持
無論什麽框架,在完成配置之後,內部都有如下圖所示的類似的路由表。

【常用方案】
常用的路由解決方案有page.JS、Director.JS、Stateman、crossroad.JS等
page.JS類似 Express.Router 的路由規則的前端路由庫
Director.JS可以前後端使用同一套規則定義路由
Stateman處理深層復雜路由的獨立路優庫
crossroad.JS老牌路由庫,API 功能較為繁瑣
架構
所有的架構(architecture)都是一個目的,就是解耦。解耦有很多方式,可以通過事件、分層等
市面上,有很多架構模式,包括MVC、MVVM、MV*等
架構的職責主要包括以下:
1、提供一種範式幫助(強制)開發者進行模塊解耦
2、視圖與模型分離
3、容易進行單元測試
4、容易實現應用擴展
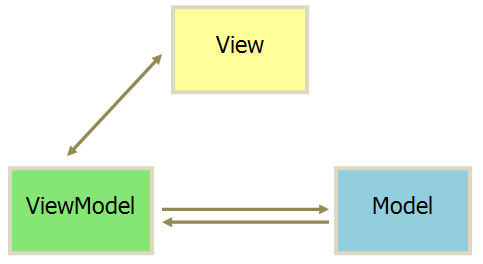
以MVVM為例,如下圖所示。它包括Model(數據層或模型層)、View(視圖層)、ViewModel(控制層)
Model(數據層或模型層)表示數據實體,它們用於記錄應用程序的數據
View(視圖層)用於展示界面,界面是數據定制的反映,它包含樣式結構定義以及VM享有的聲明式數據以及數據綁定
ViewModel(控制層)是View與Model的粘合,它通過綁定事件與View交互並可以調用Service處理數據持久化,也可以通過數據綁定將Model的變動反映到View中

它們的關系是:各部分之間的通信,都是雙向的;View 與 Model 不發生聯系,都通過 ViewModel 傳遞;View 非常薄,不部署任何業務邏輯,稱為"被動視圖"(Passive View),即沒有任何主動性,而ViewModel非常厚,所有邏輯都部署在那裏
【SPA】
要特點註意的是,MV* !== SPA(單頁系統)
SPA應用程序的邏輯比較復雜,需要一種模式來進行解耦,但並不一定是MV*模式
最後
最後推薦一個框架選型網站https://www.javascripting.com,該網站根據不同的需求的選擇,給出當下流行的框架選型

框架選型
