JS以及CSS對頁面的阻塞
一、JS阻塞
所有的瀏覽器在下載JS文件的時候,會阻塞頁面上的其他活動,包括其他資源的下載以及頁面內容的呈現等等,只有當JS下載、解析、執行完,才會進行後面的 操作。在現代的瀏覽器中CSS資源和圖片image資源是並行下載的,在IE6中默認的並行的加載數目是2個,在IE6以後以及其他的瀏覽器中的默認的並行加載數目是6個。
在瀏覽器從服務器接收到HTML文檔後,並把HTML在內存中轉換為DOM樹,在轉換節點的過程中如果引入了CSS文件以及添加了images,則會在文檔加載的同時並行的加載CSS文件以及圖片。但是JS不一樣,因為瀏覽器需要1個穩定的DOM樹結構,而JS中很有可能有代碼直接改變了DOM樹結構,比如使用document.write 或 appendChild,甚至是直接使用的location.href進行跳轉,瀏覽器為了防止出現JS修改DOM樹,需要重新構建DOM樹的情況,所以就會阻塞其他的下載和呈現.在沒有使用異步加載(async)或者是延遲加載(defer)的情況下,只有在一個JS文件加載解析完後才能加載後面的JS文件。利用延遲腳本和異步腳本可以實現腳本的並行加載。以下討論都是在沒有這兩個屬性的情況下。
(1)內嵌腳本的阻塞
直接寫在HTML文檔中的js代碼就是內嵌JS,內嵌腳本無需加載,可以直接執行,所以當頁面有內嵌的腳本時,可以直接執行,導致會阻塞所有資源的加載和頁面的呈現。

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>內嵌JS會阻塞頁面上的所有內容的呈現</title></head><body><div><ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客園span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li></ul><span style="color: #800000;"></span></div><script type="text/javascript">// 循環5秒鐘var n = Number(new Date());var n2 = Number(new Date());while((n2 - n) < (6*1000)){
n2 = Number(new Date());
}</script><ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li></ul></body></html>
上面的內嵌腳不僅會阻塞第二個ul的展示,也會阻塞第一個ul的展示,頁面在5秒前是一片空白,當延遲結束後才展現所有的內容
(2)外聯腳本阻塞
外聯腳本不一樣,外聯腳本只有當頁面加載到該<script>之後才會加載外聯腳本,所以外聯腳本只會阻塞其後面的內容的呈現以及資源的下載,在下面的代碼中,頁面會先展示一部分內容,後面一部分內容在5秒後展現

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>外聯JS文件只會阻塞後面的資源的下載和呈現</title></head><body><ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客園span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li></ul><script src="定時.js"></script><!--定時中的代碼和上面的延遲函數的內容一樣的--><ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li></ul></body></html>
二、嵌入JS導致CSS阻塞加載的問題
的

Title
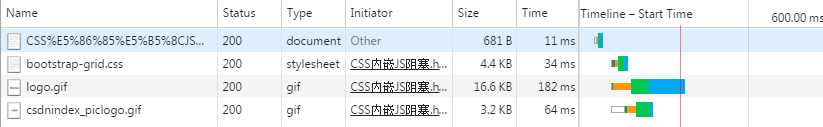
fireBug中的時間棧:

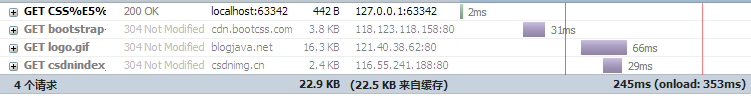
谷歌中的事件棧:

在上圖中CSS和圖片是並行下載的,通過時間線可以看出,後面的圖片並沒有等到CSS文件完全加載完後在加載。
(2)內嵌腳本導致CSS阻塞頁面

<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript">
function a(){}; </script></head><body><img src="http://www.blogjava.net/images/logo.gif" /><img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" /></body></html>
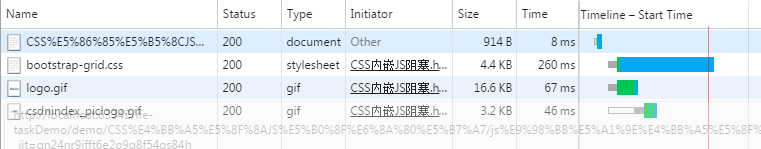
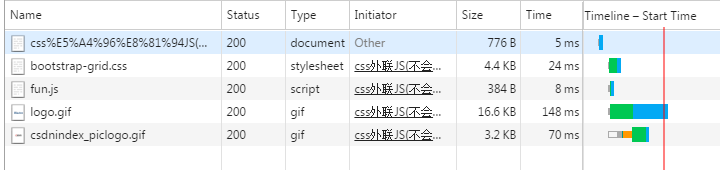
fireBug中的時間棧:

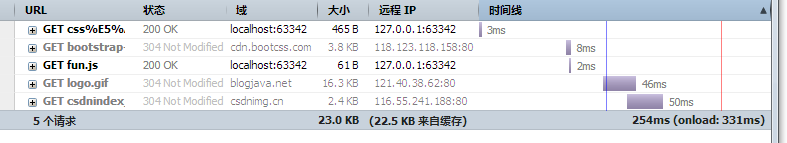
谷歌中的時間棧:

通過上圖在狐火中由於內嵌腳本的作用使得圖片要等到css完全加載完後在加載,即CSS阻塞了圖片的加載。其實質是因為瀏覽器會維持HTML中CSS和JS的順序,即在JS前面出現的CSS文件需要加載、解析完後才會執行後面的內嵌JS,而內嵌JS又會阻塞後面的內容
(2)外聯腳本

<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript" src="fun.js"></script><!--這裏fun中的內容就是a方法--></head><body><img src="http://www.blogjava.net/images/logo.gif" /><img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" /></body></html>


外聯腳本會阻塞後面資源的加載,但是在谷歌瀏覽器中不管是內聯還是外聯的腳本均不會阻塞
三、為了不阻塞頁面腳本的放置位置
(1)盡量合並腳本減少<script>的出現
(2)盡量使用外聯腳本並將腳本放置在<body>底部
(3)使用延遲腳本和異步腳本
(4)內嵌腳本放置在window.onload中執行
JS以及CSS對頁面的阻塞
