JS函數動作分層結構詳解及Document.getElementById 釋義 事件 函數 變量 script標簽 var function
html +css 靜態頁面
js 動態 交互
原理: js就是修改樣式, 比如彈出一個對話框. 彈出的過程就是這個框由disable 變成display:enable. 又或者當鼠標指向的時候換一個顏色,就是一個修改樣式的工具.
- 編寫JS的流程
- 布局:HTML+CSS
- 事件:確定用戶做哪些操作(產品設計)
- 編寫JS:在事件中,用JS來修改頁面元素的樣式(外加屬性:確定要修改哪些屬性)
- 什麽是事件
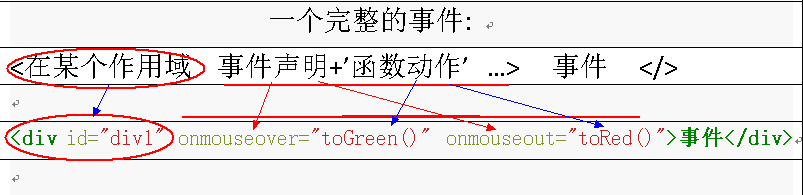
一個完整的事件= <在某個作用域 事件聲明=‘函數動作‘> </>
作用域: 作用的標簽
事件聲明:一個用戶操作 例如: 鼠標的進出onmouseover, onmouseout,
函數動作: 一個封裝好可以理解為比較復雜的動作.
事件聲明也是這個作用域的某個屬性, 函數就是這個屬性作出的一系列動作

- 函數的規範位置與封裝
格式:
<script>
function+名稱+()
{動作1+動作2+動作3+……}
</script>
位置: <script>: Js 代碼標簽, 函數一般放在head裏面.
封裝:
函數: fuction+名稱+()
- 在標簽中放置未封裝的代碼會造成閱讀者視覺混亂, 把整段整段的代碼封裝成函數, 再在標簽中調用函數. 文擋會變得整潔.
- 當多個標簽重復調用時同一個函數時,不用重復把整段代碼再敲一遍, 只要調用函數的名字就可以了.
變量:var + 名字+()
變量就是把一些結構復雜的對象賦值到一個簡單的名稱, 當調用的時候就會減少代碼量.
<script> |
function toGreen() |
{ |
var oDiv=document.getElementById(‘div1‘); 動作1:div1賦值2給oDiv |
|
oDiv.style.width=‘300px‘; 動作2/3改變div1的寬度 |
oDiv.style.height=‘300px‘; …….高度 |
oDiv.style.background=‘green‘ |
} |
</script> |
註, 如果在script內有暫不運行的語句可以//註釋掉
函數動作分層結構詳解及Document.getElementById 釋義: (重點)
對象屬性分為很多層, 用‘.‘ 隔開每一層.後面的是前面的子屬性(屬性), 可以理解為漢語的‘的‘
實際上每個函數動作都是被分割開來的, 所以你們看到的是一節一節的,實際上舉例子
oDiv.style.width=‘300px‘; 這個動作, 是屬於:
Document.getElementById(‘div1‘).style.width = ‘300px‘ 而這一整段又屬於:
Window.Document.getElementById(‘div1‘).style.width = ‘300px‘
這一整條就是一條完整的事件動作, |
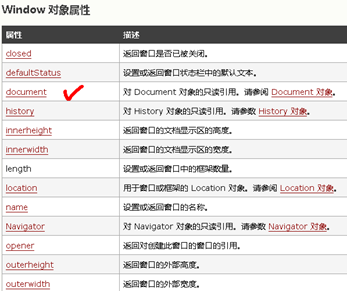
window是上層對象 |
document是二層對象 |
<節點>節點<節點>節點<節點>節點<節點>節點 |
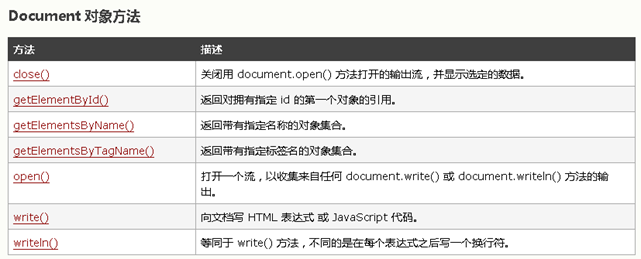
getElementById是三層對象(方法) |
style四層對象 (一層屬性) |
height 五層對象 (二層屬性) |
window 省略是因為,我們在html內操作, 默認是屬於document
而因為我們定義了oDiv, 所以在最終的表達上變成了oDiv.style.width=‘300px‘;的形式.

至於Document是一個JS操作文檔層面的方法(動作的方法), <html>文檔的基本節點都要收它控制, 這些節點包括文本節點, 標簽(屬性)節點 . 所有尖括號外的範圍都成為文本節點, 尖括號裏面的腳屬性節點. 如果我們不說是什麽節點一般默認指的是尖括號裏面的.
DOM(Document對象): http://www.w3school.com.cn/jsref/dom_obj_document.asp

(方法就是我們上面描述的動作)
<html> |
<head> |
<meta charset="utf-8"> |
<title>無標題文檔</title> |
<style> |
#div1 { |
width:200px; |
height:200px; |
background:red; |
} |
</style> |
<script> |
function toGreen() |
{ |
var oDiv=document.getElementById(‘div1‘); |
|
oDiv.style.width=‘300px‘; |
oDiv.style.height=‘300px‘; |
oDiv.style.background=‘green‘; |
} |
function toRed() |
{ |
var oDiv=document.getElementById(‘div1‘); |
|
oDiv.style.width=‘200px‘; |
oDiv.style.height=‘200px‘; |
oDiv.style.background=‘red‘; |
} |
</script> |
</head> |
<body> |
<div |
</div> |
</body> |
</html> |
JS函數動作分層結構詳解及Document.getElementById 釋義 事件 函數 變量 script標簽 var function
