MVC之排球比賽計分程序 ——(二)架構概要設計
本程序主要基於MVC4框架,使應用程序的輸入,處理和輸出強制性分開,使得軟件可維護性,可擴展性,靈活性以及封裝性得到提高,
MVC應用程序分為三個核心部件:Model,View, Controller。
一,
架構基本原則:
MVC是一個設計模式,它強制性的使應用程序的輸入、處理和輸出分開。使用MVC應用程序被分成三個核心部件:模型、視圖、控制器。它們各自處理自己的任務。
視圖
視圖是用戶看到並與之交互的界面。對老式的Web應用程序來說,視圖就是由HTML元素組成的界面,在新式的Web應用程序中,HTML依舊在視圖中扮演著重要的角色,但一些新的技術已層出不窮,它們包括Macromedia Flash和象XHTML,XML/XSL,WML等一些標識語言和Web services.
如何處理應用程序的界面變得越來越有挑戰性。MVC一個大的好處是它能為你的應用程序處理很多不同的視圖。在視圖中其實沒有真正的處理發生,不管這些數據是聯機存儲的還是一個雇員列表,作為視圖來講,它只是作為一種輸出數據並允許用戶操縱的方式。
模型
模型表示企業數據和業務規則。在MVC的三個部件中,模型擁有最多的處理任務。例如它可能用象EJBs和ColdFusion Components這樣的構件對象來處理數據庫。被模型返回的數據是中立的,就是說模型與數據格式無關,這樣一個模型能為多個視圖提供數據。由於應用於模型的代碼只需寫一次就可以被多個視圖重用,所以減少了代碼的重復性。
控制器
控制器接受用戶的輸入並調用模型和視圖去完成用戶的需求。所以當單擊Web頁面中的超鏈接和發送HTML表單時,控制器本身不輸出任何東西和做任何處理。它只是接收請求並決定調用哪個模型構件去處理請求,然後用確定用哪個視圖來顯示模型處理返回的數據。
職責劃分:
1,視圖呈現用戶交互界面。
2,模型為多個視圖提供數據
3,控制器處理用戶的交互
模塊劃分及交互設計:
一.Model:綁定數據
1.將所需數據進行封裝。
二.View:將數據呈現給用戶。
1.CreatView——作用:插入數據頁面,將數據插入數據表中。
2.EditView———作用:數據修改頁面,展示某條數據的詳細情況,並可以對其進行修改。
3.DeleteView——作用:將某條數據刪除。
4.DetailsView——作用:數據詳情頁面,展示某條數據的詳細情況。
5.IndexView——作用:選擇身份頁面,用戶選擇身份。
三.Controller:接收用戶請求,進行分析將結果返回呈現給用戶
1.HomeController——主要方法:選擇用戶,返回“IndexView”。
2.SpecatorController——主要方法:返回“SearchIndex.cshtml”、返回“SearchJu.cshtml”、返回“SearchScore.cshtml”。
3.ScoreController——主要方法:返回“IndexView”、返回“CreatView”、返回“EditView”、返回“DeleteView”、返回“DetailsView”。
3.TeamController——主要方法:返回“IndexView”、返回“CreatView”、返回“EditView”、返回“DeleteView”、返回“DetailsView”。
3.JuController——主要方法:返回“IndexView”、返回“CreatView”、返回“EditView”、返回“DeleteView”、返回“DetailsView”。
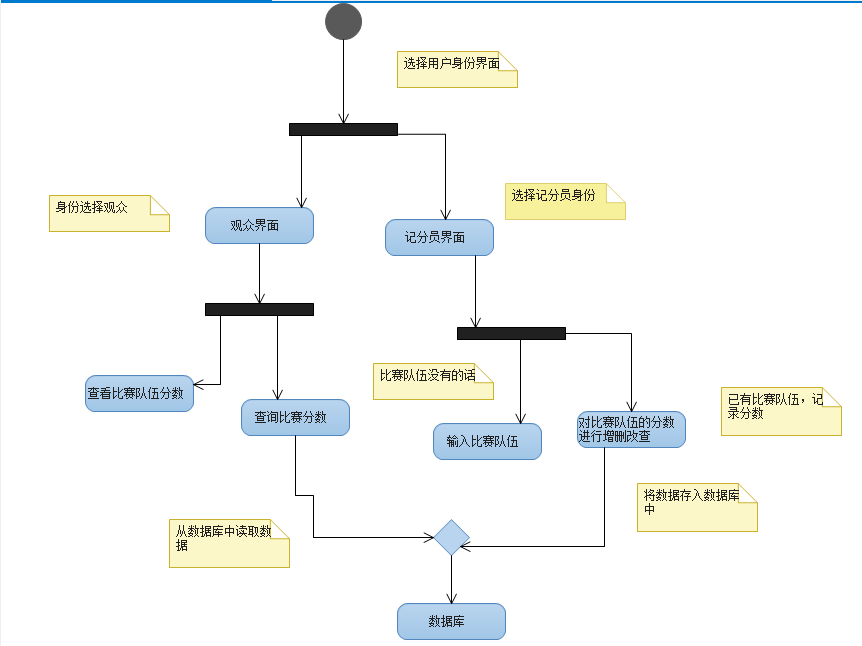
各模塊交互的關系圖如下:

MVC之排球比賽計分程序 ——(二)架構概要設計
