Html顏色
HTML 顏色由紅色、綠色、藍色混合而成。
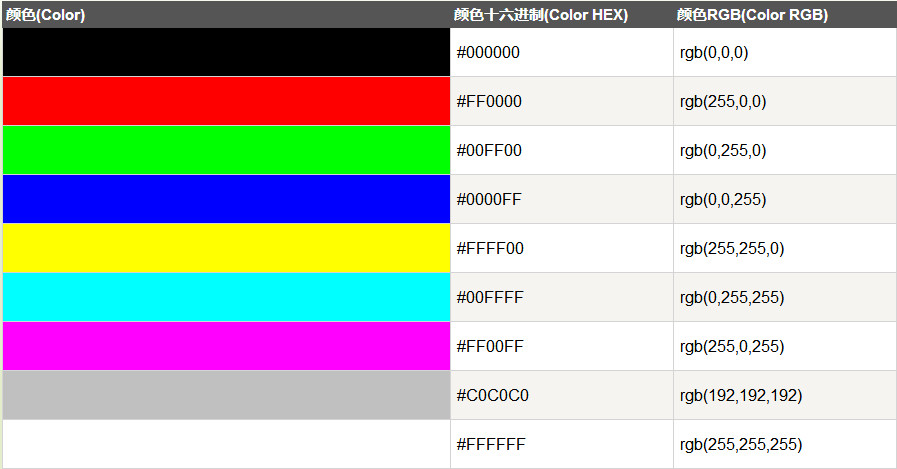
HTML 顏色由一個十六進制符號來定義,這個符號由紅色、綠色和藍色的值組成(RGB)。
顏色的最小值是0(十六進制:#000或者#000000)。最大值是255(十六進制:#FFF或者#FFFFFF)。
其中RGB為十進制設置,實際應用中十進制設置顏色用的越來越多。
這個表格給出了由三種顏色混合而成的具體效果:

Html顏色
相關推薦
Html顏色
html 最小 ges 效果 十六進制 出了 分享 技術分享 設置 HTML 顏色由紅色、綠色、藍色混合而成。 HTML 顏色由一個十六進制符號來定義,這個符號由紅色、綠色和藍色的值組成(RGB)。 顏色的最小值是0(十六進制:#000或者#000000)。最大值是255(
11、HTML 顏色表
ros href pin oob min ldl tar com not Color NameHEXColor AliceBlue #F0F8FF AntiqueWhite #FAEBD7 Aqua #00FFFF Aquamarine
HTML顏色表
fda dff cell border cad cdc width lsp 顏色表 #000000 #2F0000 #600030 #460046 #28004D #272727 #4D0000 #820041 #5E005E
【程式碼筆記】Web-HTML-顏色
一,效果圖。 二,程式碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html 顏色</title
HTML 框架和HTML 顏色
一、HTML 框架 通過使用框架,你可以在同一個瀏覽器視窗中顯示不止一個頁面。 iframe語法: <iframe src="URL"></iframe> 該URL指向不同的網頁。 1、Iframe - 設定高度與寬度 height 和 width 屬性
常用HTML顏色表
#000000 #2F0000 #600030 #460046 #28004D #272727 #4D0000 #820041 #5E005E #3A006F
常用HTML顏色表-HTML顏色程式碼色彩表
#000000 #2F0000 #600030 #460046 #28004D
HTML中的顏色簡寫
個數 text 所有 html 基於 單標簽 進制數 紅色 效果 1.HTML中顏色的五種寫法 1)直接用顏色英文名字表示 例如表示背景顏色為白色; 2.通過16進制數表示 例如表示背景顏色為黑色 3).通過RGB方式表示 RGB:是紅色(red)綠色(green)藍色
js實現鼠標選中文本改變選中區域顏色以及給選中區域加上html標簽
trim 一個 以及 range substr 鼠標 containe 顏色 bre 這個demo是看了dialog flow 的intent模塊下面的Training phrases 得到的心得,實現的一個簡單的選中區域實現的效果,不過這裏就沒寫選中之後會彈出數據了。直接
顏色表及html程式碼
顏色表及html程式碼 顏色名稱及色樣表(HTML版)
HTML表格如何變色,HTML表格變色的程式碼是什麼?(附HTML程式碼顏色表)
HTML表格如何變色,HTML表格變色的程式碼是什麼?下面小編便分享給大家。 > <TD onmouseover="this.style.backgroundColor='#FFFFFF'" onmouseout="this.style.backgroundColor=
HTML-CSS 顏色控制屬性
<style> p{ color: red; color: rgb(255,0,0); color: rgba(255,0,0,1); color: #FF0000; color: #F0
HTML表示RGB顏色的方法
NAME:red,orange,yellow,green,cyan,blue,purple RGB:rgb(r,g,b) RGBA:rgba(r,g,b,a) r、g、b、a取值範圍為:0-255 HEX:#rgb HEXX:#argb a、r、g、b取值範
html/css-顏色和單位1~5
顏色相關概念(不屬於前端) 色調:通俗的顏色 飽和度:灰色的含量,越多灰,飽和度越小 亮度:黑色的含量,越少黑,越亮 對比度:前景色和背景色之間的差異 web安全色(可以查):不需要擔心顏色在不同系統 硬體 瀏覽器之間的差異,大概216(有時候說210),色彩210,非色彩6
html+js自定義顏色選擇器
選擇 wid htm borde 效果圖 html () alt mage <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>test&
vue框架中單頁面檔案更改body,html頁面背景顏色
單頁面應用中,在全域性body設定了背景顏色和背景圖片。但是想要修改其中的一個頁面如'/result'這個檔案,而又不影響其他的樣式,以前看到有例子用position:fixed來修改背景,我個人認為這個僅僅適用於頁面篇幅不大,一屏足以顯示的頁面。可以在‘/result’這個css加上scoped&
Excel轉Html(十)--POI處理HSSFWorkbook與XSSFWorkbook解析表項的邊框和字型顏色區別
1、增加HSSFWorkbook老Excel支援 2、注意:HSSFWorkbook與XSSFWorkbook解析表項的邊框和字型顏色區別 邊框和字型顏色,需要在HSSFPalette中獲取, HSSFPalette customPalette = wb.getCustomPalet
【學習筆記二】你知道HTML中如何設定字型顏色和大小嗎
接觸過前端開發的人都知道,HTML主要是用來寫頁面佈局的。我們在寫這些佈局時,經常需要設定頁面某些字型的顏色和大小。 那你知道,HTML中如何設定字型顏色和大小嗎?這篇文章就來總結下HTML中設定字型顏色和大小的常見方法有哪些。 常見方法一:通過外部CSS樣式來
HTML-CSS3日曆表背景顏色切換程式碼
生活中,都是有時間規律,今天說發的是HTML_CSS3的日曆,沒點選一次切換,就會換背景顏色,同時日曆也會換,可以在自己做專案的時候用一用! 具體的檔案存放是: 首先CSS樣式: body{ margin:0; color:#444; background-c
HTML更換背景顏色--(新手練習)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>更換背景顏色</title> </head>
