JS如何實現真正的對象常量
前言
眾所周知ES6新增的const關鍵字可以用來聲明常量,但是它只對基本數據類型生效(Number、String、Boolean等),那如果我們想聲明一個常量對象呢?該如何實現,Object內置對象早就替我們想到了,下面來具體看一下
正題
一、先來看一下const方式來聲明基本類型常量
代碼:
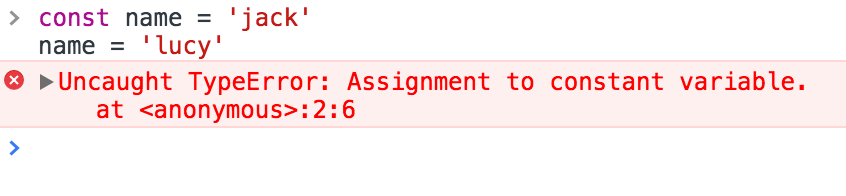
1 const name = ‘jack‘ 2 name = ‘lucy‘ // 修改name常量
運行結果:

可以看到,控制臺報錯了,所以基本類型常量一旦聲明復制,就不能在被修改
二、再來用const方式來聲明復雜類型常量(即對象常量)
代碼:
1 const Obj = { 2 name: ‘jack‘ 3} 4 5 Obj.name = ‘lucy‘ // 修改屬性 6 Obj.age = 23 // 擴展屬性 7 console.log(Obj.name) 8 console.log(Obj.age) 9 10 delete Obj.age 11 console.log(Obj.age) // 刪除屬性 12 13 Obj = { 14 name: ‘sam‘ 15 }
運行結果:

結果表明:對象常量只是不允許修改引用地址,但是屬性還是可以被修改、擴展和刪除的
要想得到一個真正的對象常量,我們無非要做的就是以下三點:
1.對象的屬性不得被擴展
2.對象的屬性不得被刪除
3.對象的屬性不得被修改
(1) 首先,如何做的對象屬性不會被擴展呢?我們可以用Object.preventExtensions方法做到這一點
代碼:
1 var Obj = { 2 name: ‘jack‘ 3 } 4 5 Object.preventExtensions(Obj) 6 7 Obj.age = 23 // 擴展屬性 8 console.log(Obj.age) // undefined(說明擴展失敗了)
運行結果:

(2) 接著,擴展的問題解決了,那如何實現屬性不會被刪除呢?不必擔心,我們有Object.seal方法,該方法不僅可以保證對象的屬性不會被擴展,而且還能防止屬性被刪除
代碼:
1var Obj = { 2 name: ‘jack‘ 3 } 4 5 Object.seal(Obj) 6 7 Obj.age = 23 // 擴展屬性 8 console.log(Obj.age) // undefined(說明擴展失敗了) 9 10 delete Obj.name // 刪除屬性 11 console.log(Obj.name) // ‘jack‘(說明刪除失敗了)
運行結果:

(3) 擴展和刪除的問題都已經得到了解決,就剩下屬性不得被修改的問題了,那麽我們清楚終極Boss:Object.freeze,它可以做的對象既不可被擴展和刪除,而且還不被修改
代碼:
1 var Obj = { 2 name: ‘jack‘ 3 } 4 5 Object.freeze(Obj) 6 7 Obj.age = 23 // 擴展屬性 8 console.log(Obj.age) // undefined(說明擴展失敗了) 9 10 delete Obj.name // 刪除屬性 11 console.log(Obj.name) // ‘jack‘(說明刪除失敗了) 12 13 Obj.name = ‘lucy‘ // 修改屬性 14 console.log(Obj.name) // ‘jack‘(說明修改失敗)
運行截圖:

/***************************分割線*******************************/
以上就是一步步的演示如何實現一個真正的對象常量,但是有如下兩個問題:
1.如果我們調用了這三個方法中的任何一個,然後我們再去做它們所禁止的行為(preventExtensions禁止擴展屬性,seal禁止刪除屬性,freeze禁止修改屬性),那麽,如果在嚴格模式下,程序會報錯,所以我們要謹慎使用
2.Object.freeze雖然實現了真正的對象常量,但是它的一切操作只在頂級對象屬性上生效,下面的代碼說明了這一問題
代碼:
1 var Obj = { 2 name: ‘jack‘, 3 extraInfo: { 4 age: 23 5 } 6 } 7 8 Object.freeze(Obj) 9 10 Obj.extraInfo.age = 80 11 console.log(Obj.extraInfo.age) // 80
運行截圖:

所以要想真正實現常量對象,我們需要以樹的形式把對象的子孫對象都freeze,Object.freeze和遞歸可以解決該問題
1 // constantize實現遞歸freeze 2 var constantize = (obj) => { 3 Object.freeze(obj); 4 Object.keys(obj).forEach( (key, i) => { 5 if ( typeof obj[key] === ‘object‘ ) { 6 constantize( obj[key] ); 7 } 8 }); 9 } 10 11 var Obj = { 12 name: ‘jack‘, 13 extraInfo: { 14 age: 23 15 } 16 } 17 18 constantize(Obj) 19 20 Obj.extraInfo.age = 80 21 console.log(Obj.extraInfo.age) // 23
結語
以上就是常量對象的一些知識點,日常開發中,我們可以引入對象常量這個概念,來配置默認參數對象或一些配置信息,使我們的代碼更加嚴謹
JS如何實現真正的對象常量
