用Html5/CSS3做Winform,一步一步教你搭建CefSharp開發環境(附JavaScript異步調用C#例子,及全部源代碼)上
本文為雞毛巾原創,原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html,轉載請註明
CefSharp說白了就是Chromium瀏覽器的嵌入式核心,我們用此開發Winform程序也就相當於在程序裏面內嵌了一個谷歌瀏覽器。所以H5/CSS3以及各種Web開發界面設計的優勢就可以完全發揮出來。
由於CefSharp更新及時,所以使用此瀏覽器控件可能是對於Html5/CSS3支持最優秀的方案了。
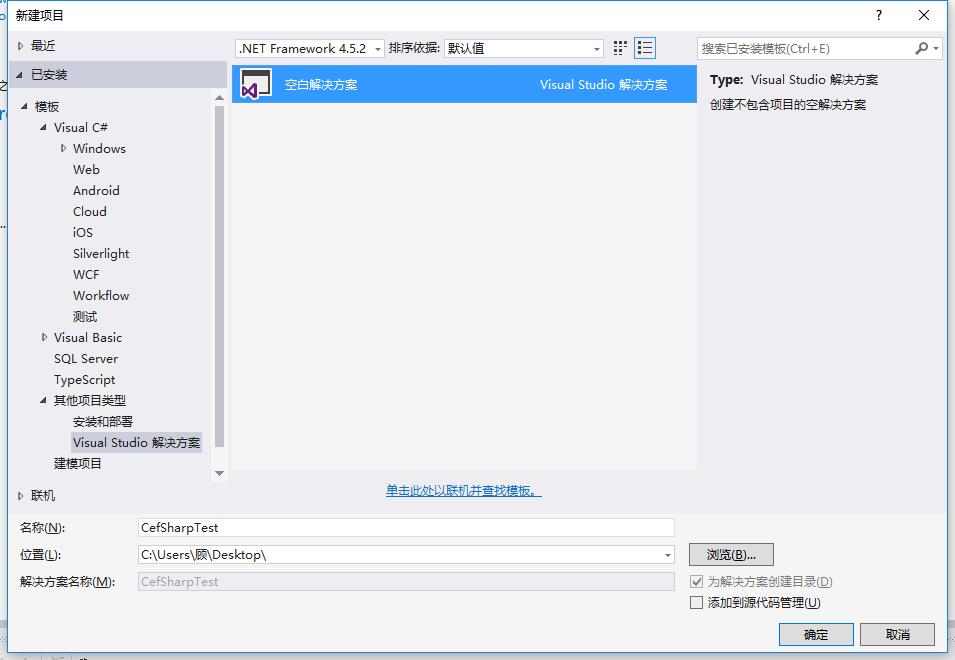
1.首先我用的是VS2015,這裏新建一個空白解決方案。

2.空白解決方案創建完成,如下圖所示

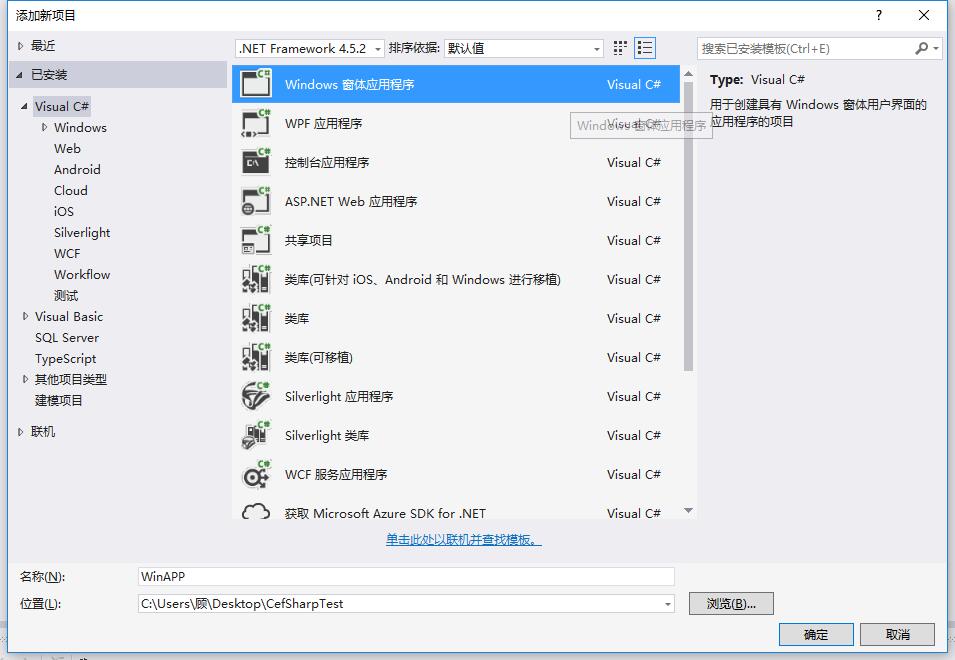
3.在空白解決方案裏新建一個Windows窗體應用程序項目,這裏我的項目名稱為WinAPP

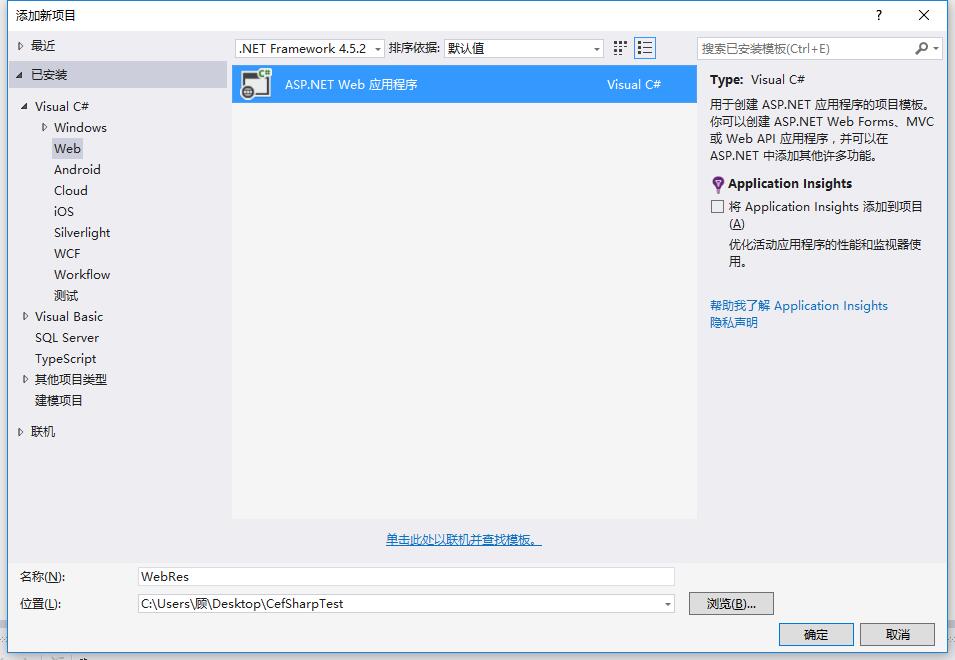
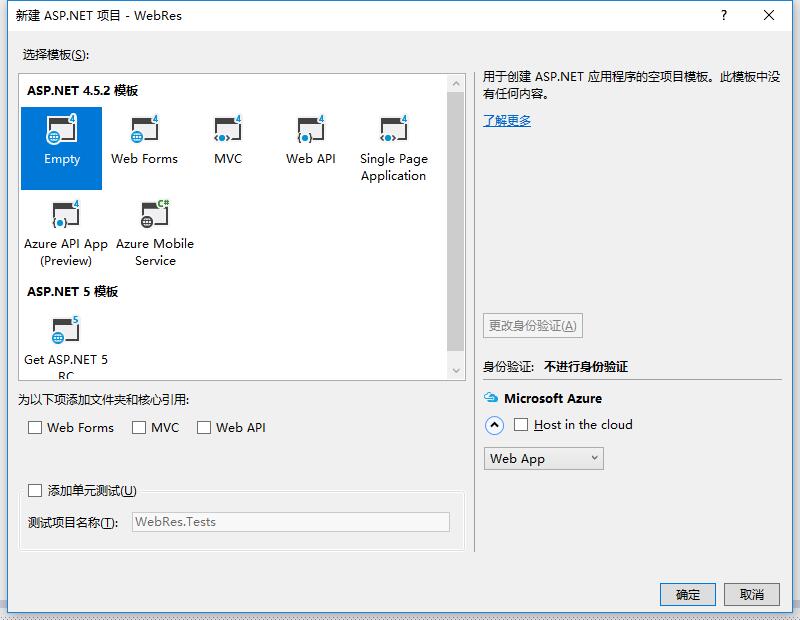
4.然後在解決方案裏新建一個ASP.Net Web應用程序項目,此項目主要用來進行頁面設計,我命名為WebRes

5.選擇模板為Empty,因為僅僅是編寫最基本的Html頁面和Js交互代碼,不需要服務端程序。

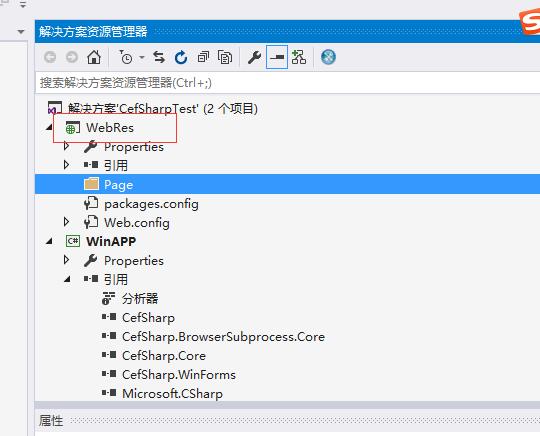
6.這是我的解決方案結構,如下所示,有兩個項目,WinAPP,和WebRes

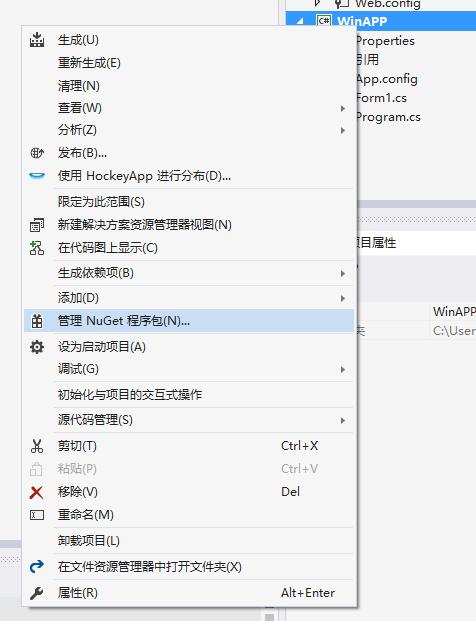
7.右鍵WinAPP項目,管理Nuget程序包

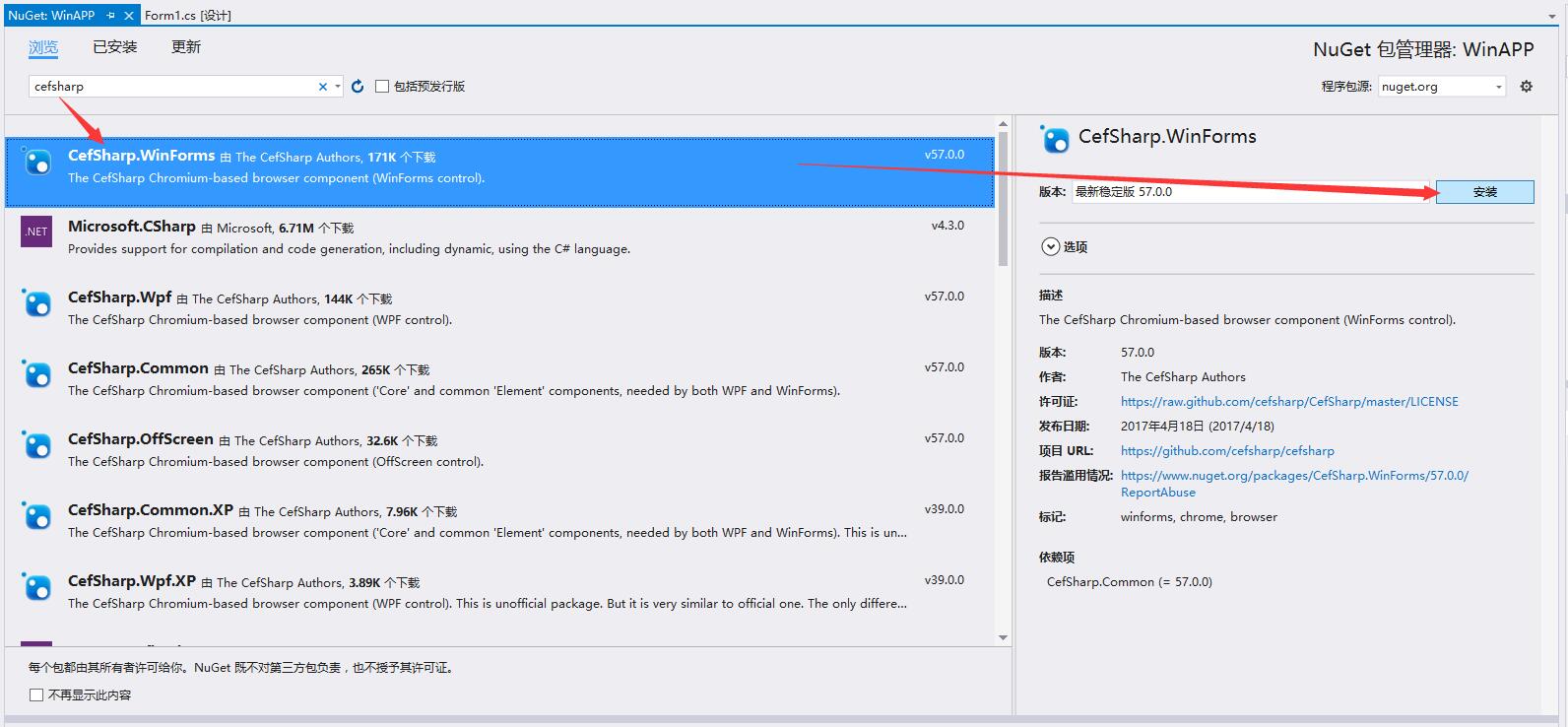
8.輸入CefSharp,從網絡安裝CefSharp.WinForms包

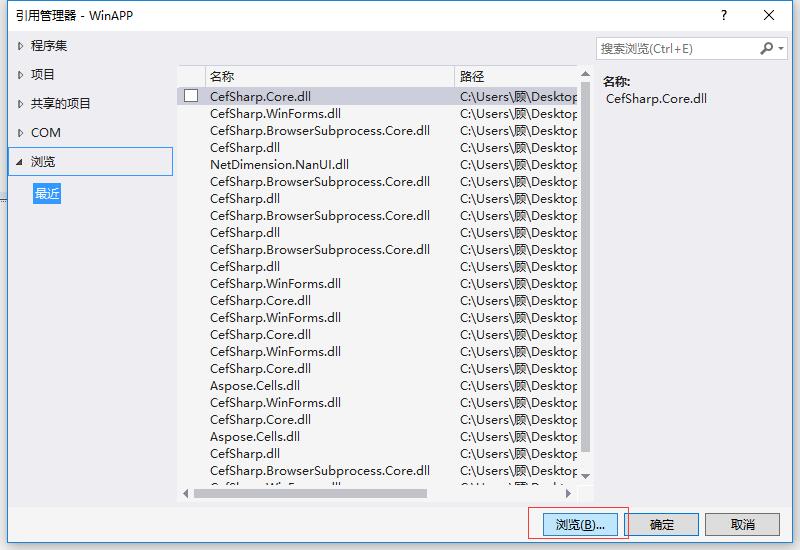
9.安裝完成之後,點擊WinAPP項目的引用,右鍵添加引用菜單,點擊瀏覽。

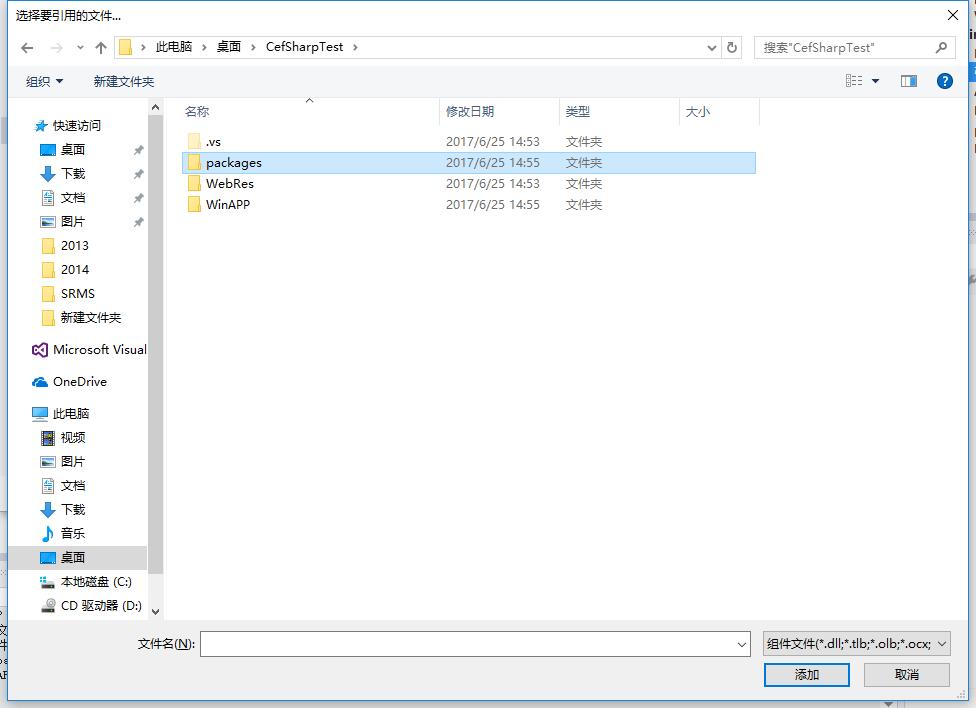
10.進入解決方案目錄,進入packages目錄。

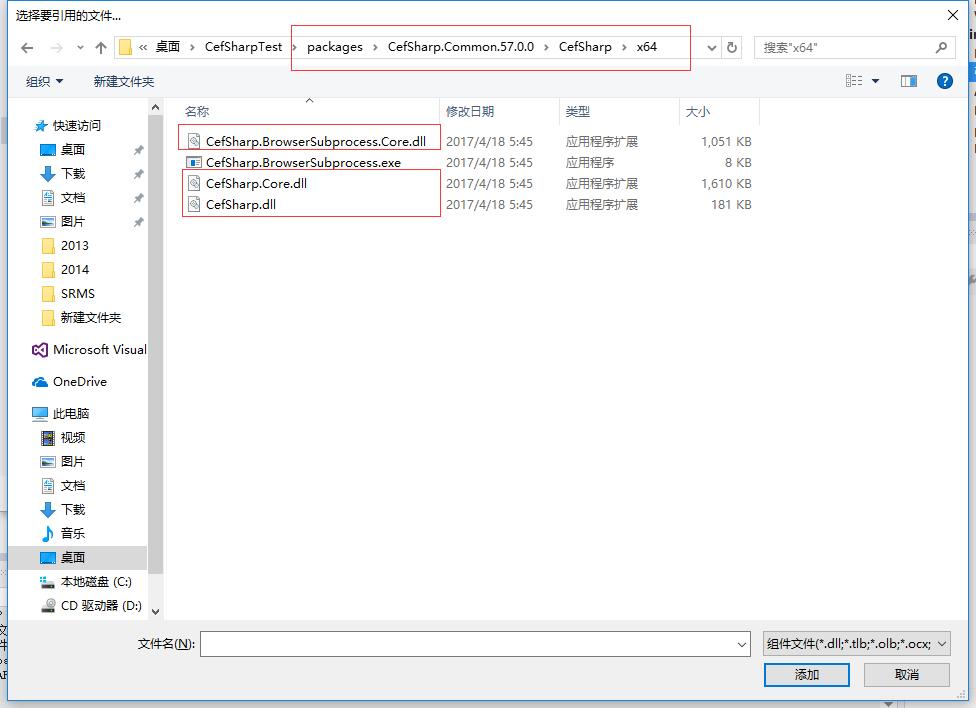
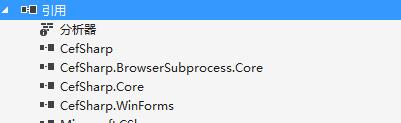
11.在下圖所示的目錄裏面選中如下圖所示的三個dll,添加到項目引用之中。

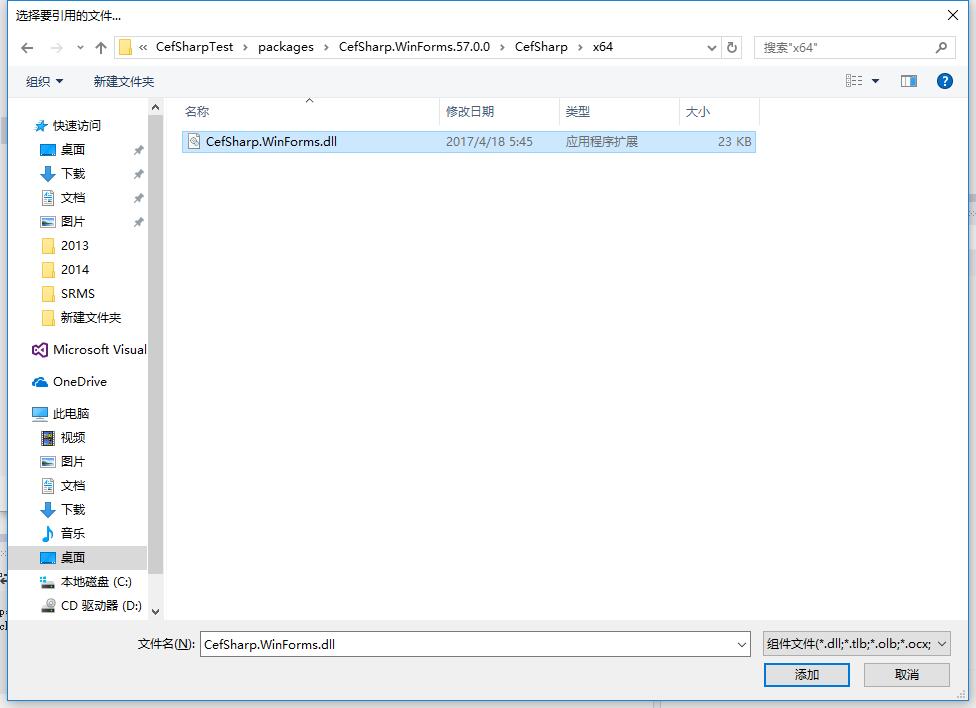
12.在下圖所示的目錄裏面選中如下圖所示的一個dll,添加到項目引用之中。

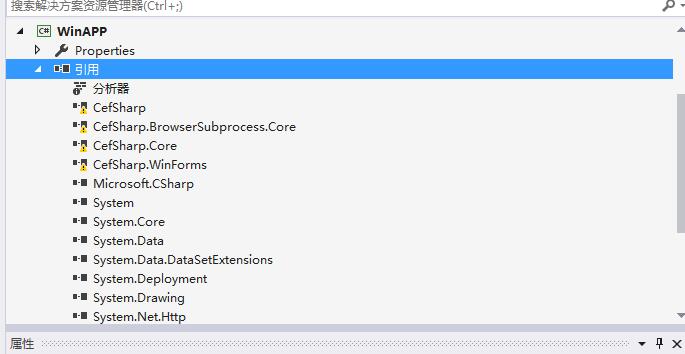
13.添加完成之後,會看到dll上面有黃色感嘆號。

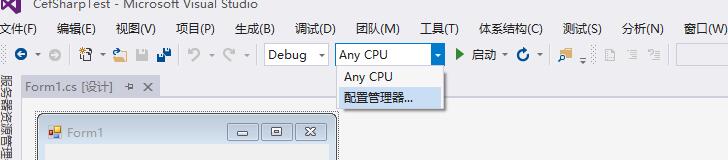
14.在工具欄上點擊如下圖的配置管理器。

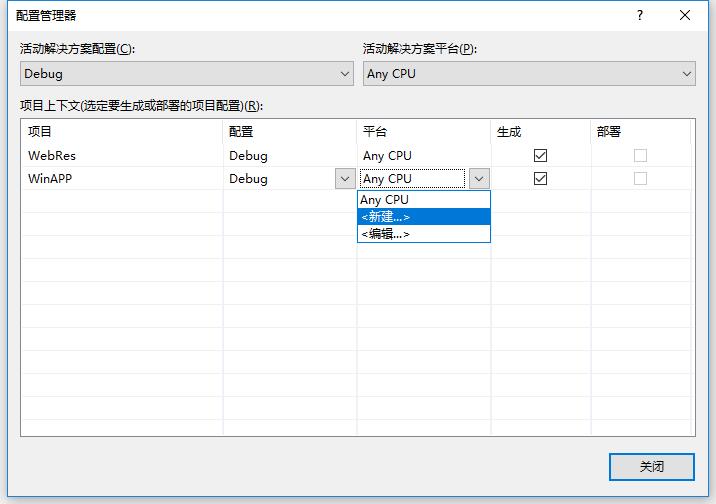
15.選中WinAPP項目的上下文平臺,點擊新建。

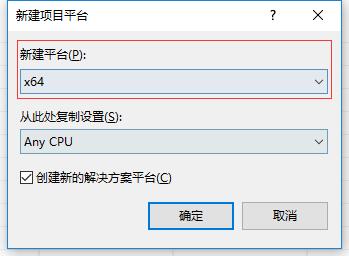
16.這裏我的目標平臺是X64,所以新建X64平臺,點擊確定。

17.可以看到黃色感嘆號消失了。

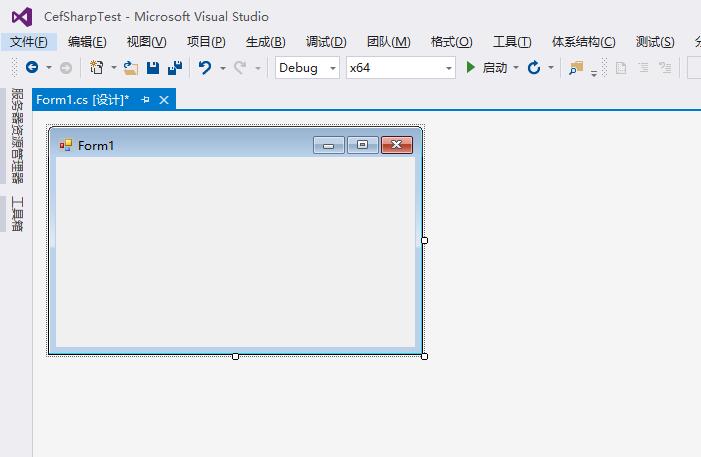
18.回到Winform項目之中,雙擊窗體,編寫窗體事件代碼。

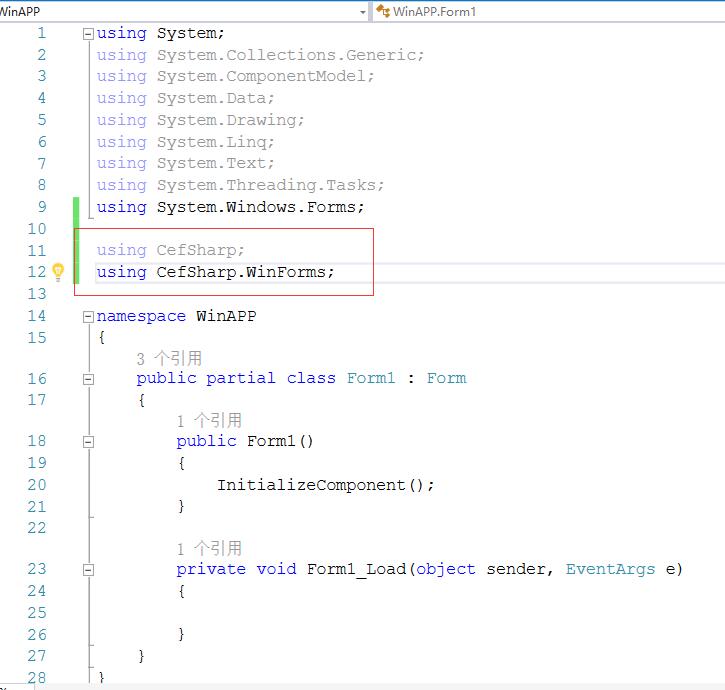
19.添加如下using

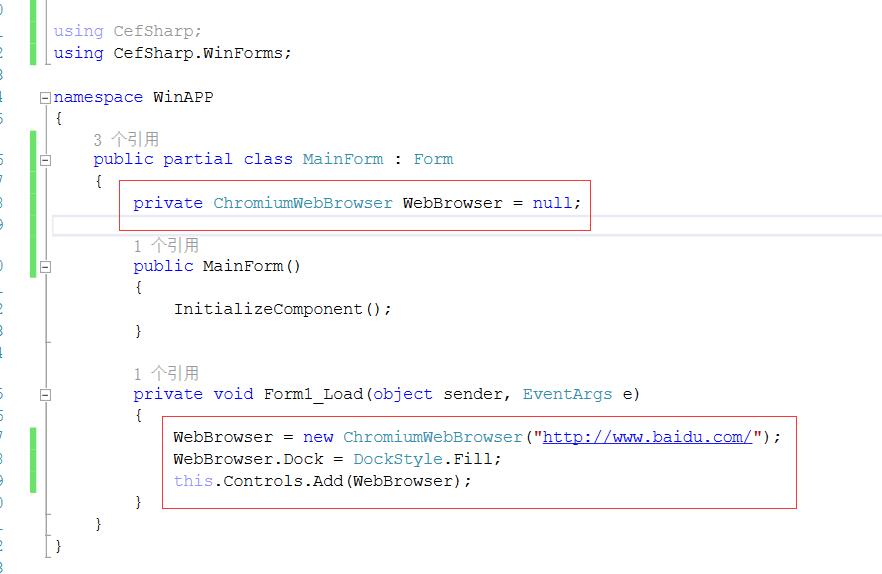
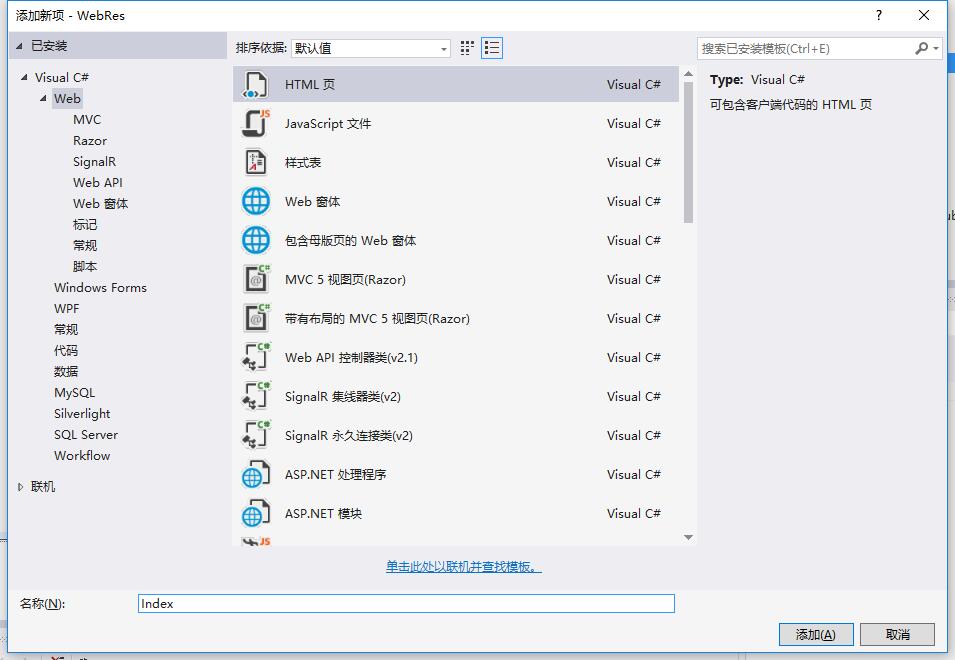
20.添加如下代碼,完成瀏覽器控件的創建與添加。

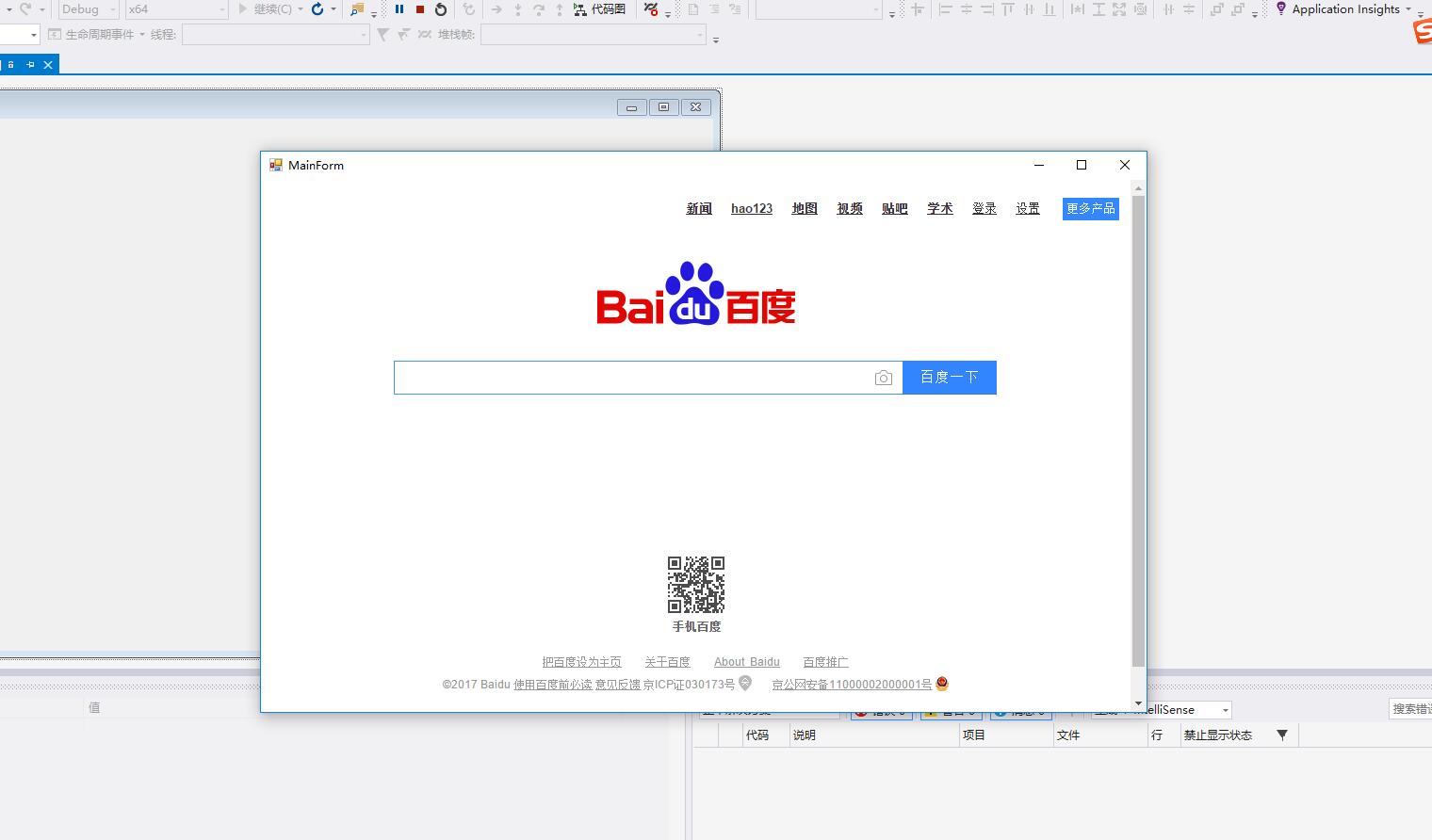
21.運行項目,如果沒問題的話,應該可以正確地訪問百度。

22.回到最開始創建的空的ASP.Net Web項目,創建一個Page文件夾。

23.在Page文件夾下新建一個名為Index.html的入口html頁面。

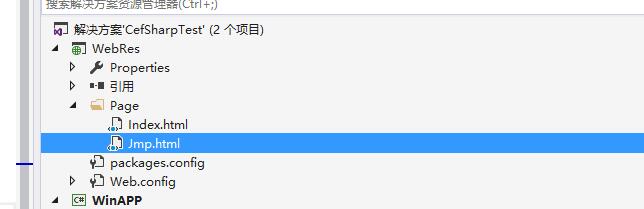
24.再新建一個Jmp.html頁面

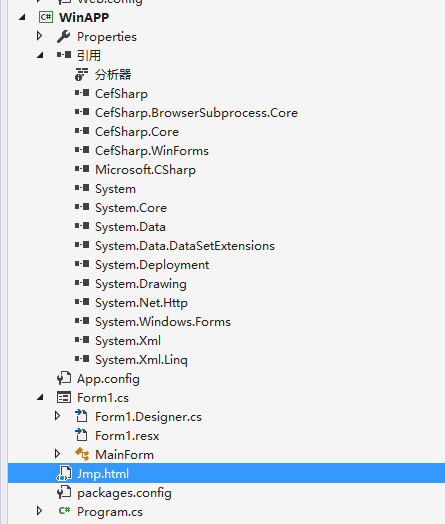
25.把上一步之中新建的Jmp.html頁面拖動到Winform項目之中。

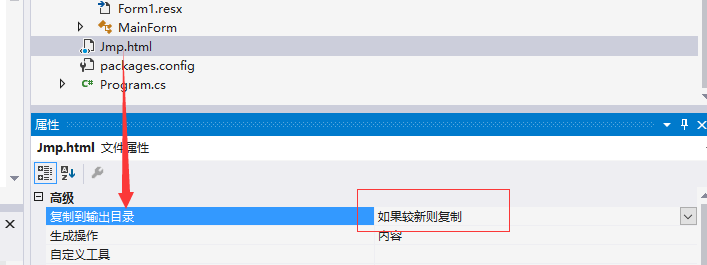
26.把之前ASP.Net Web項目之中的Jmp.html刪除,並且把Winform項目之中新拖動過來的Jmp.html設置成為“如果較新則復制”。

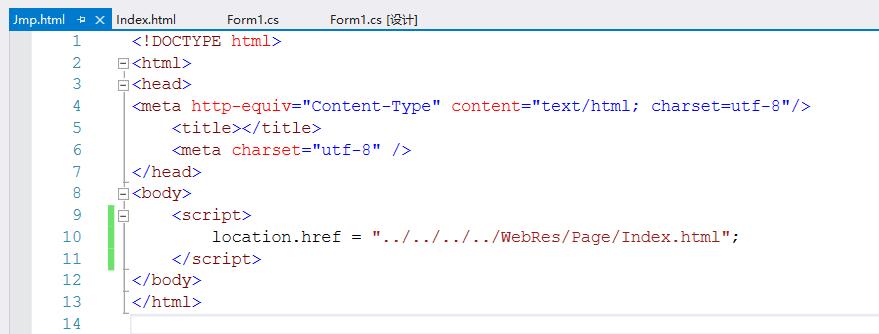
27.在Winform項目裏的Jmp.html裏面寫上如下跳轉代碼,確保可以跳轉到ASP.Net Web項目之中的入口頁面。

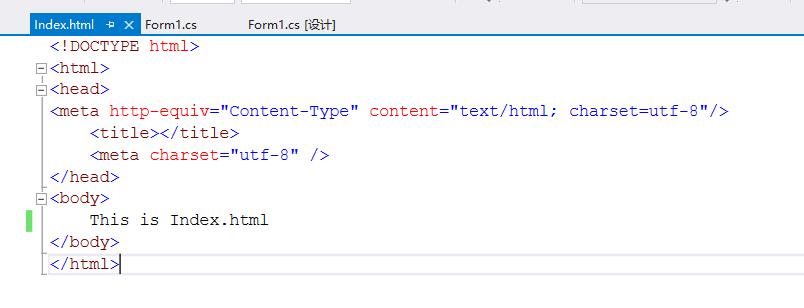
28.在ASP.Net Web項目之中的入口頁面上寫下一句話以方便查看是否跳轉成功。

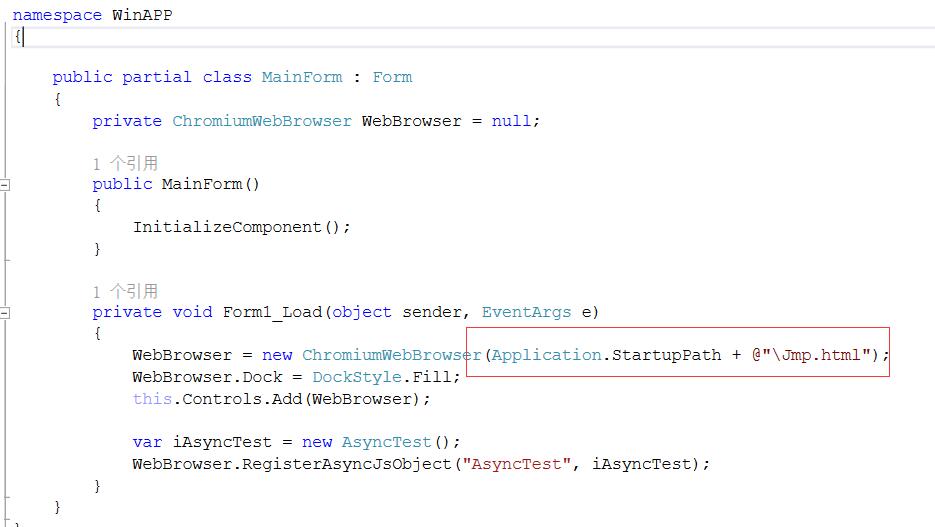
29.在Winform項目的窗體事件代碼裏做如下修改,瀏覽器控件首先載入目錄下的Jmp.html文件。

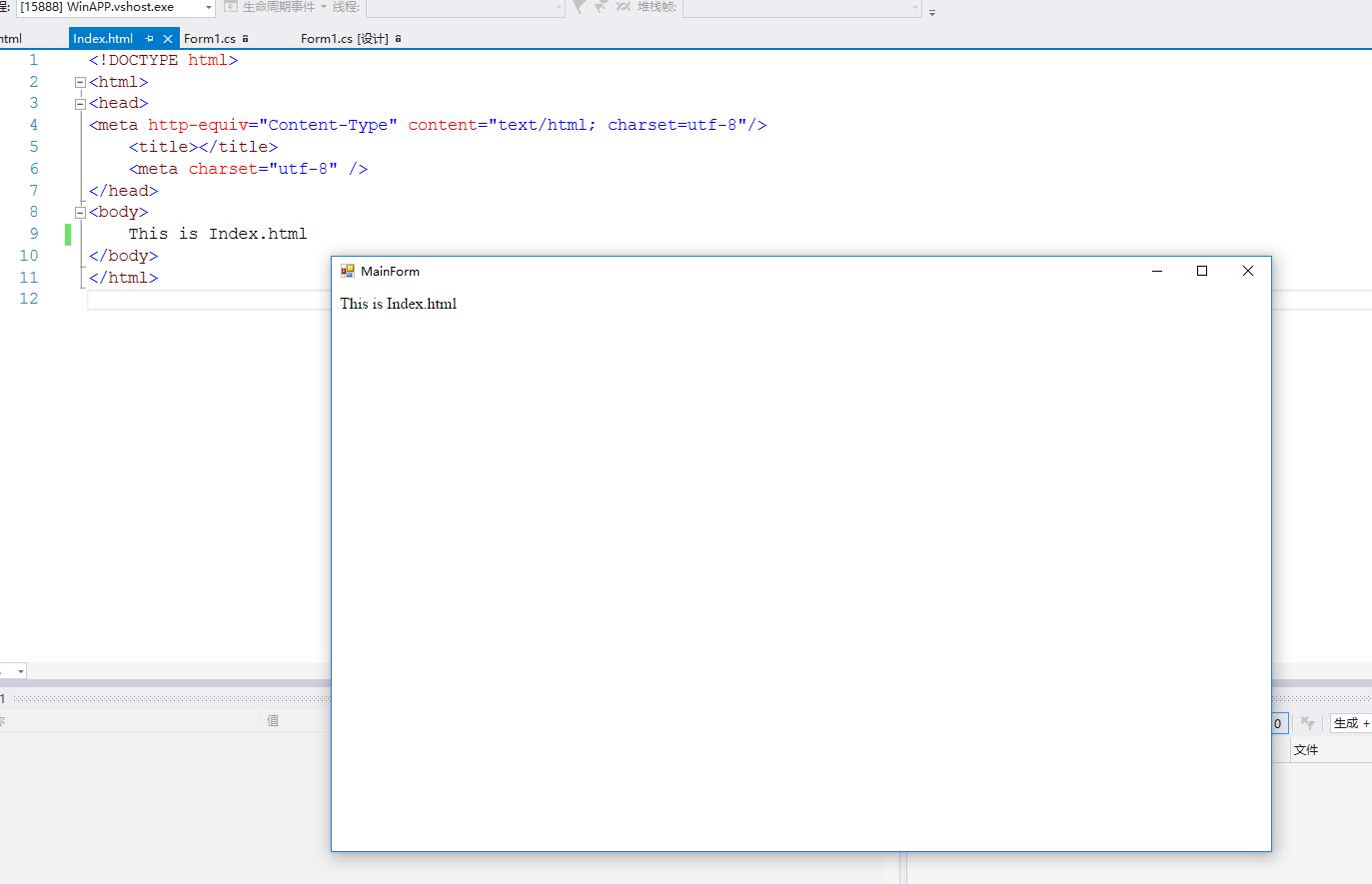
30.調試,可以看到,Winform程序已經載入了我們的入口頁面。

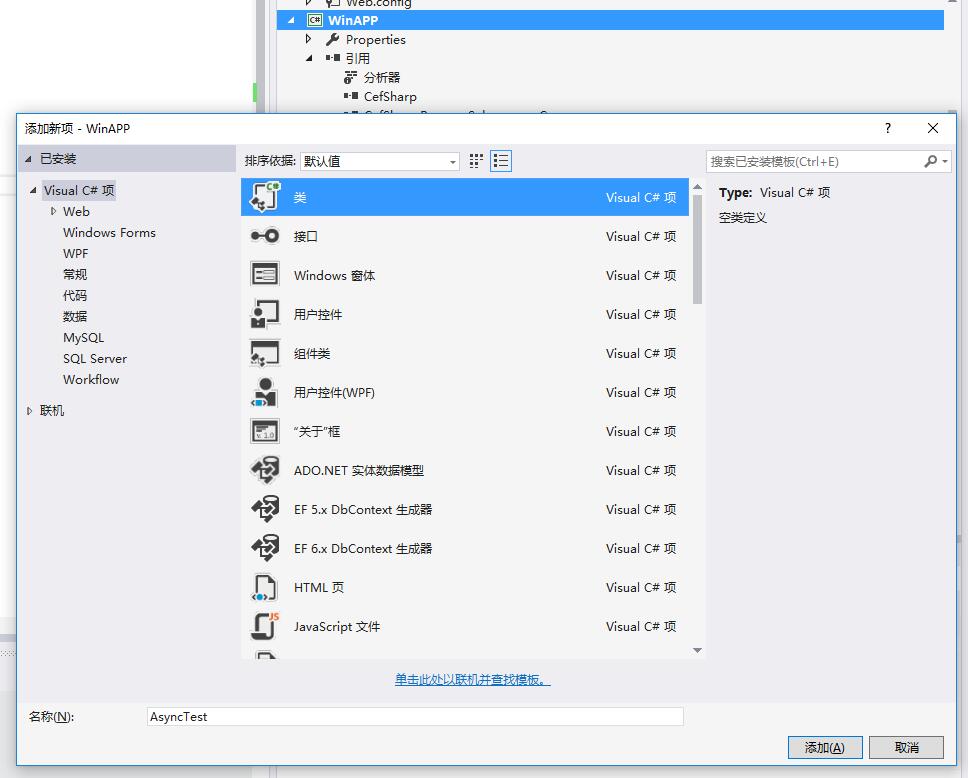
31.在Winform項目裏面新建一個類,這裏我命名為AsyncTest,意為異步測試類,也就是JavaScript異步調用C#的異步測試類。

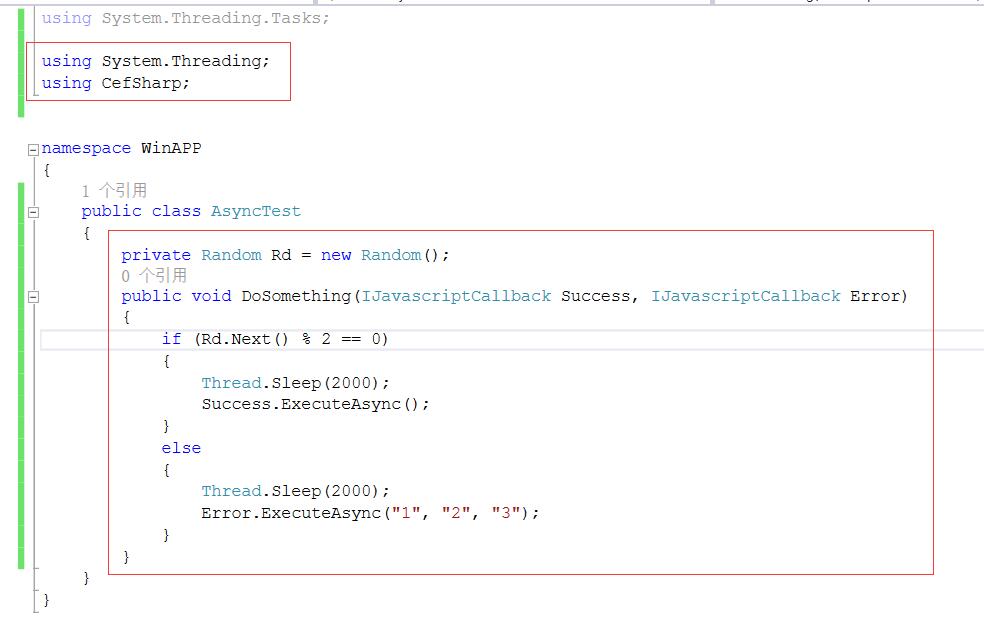
32.在異步測試類裏加入如下兩個using,以及如下代碼,這裏添加了一個公用的DoSomething方法,參數是兩個JavaScript回調函數接口,此方法隨機調用成功Success或者失敗Error回調函數。

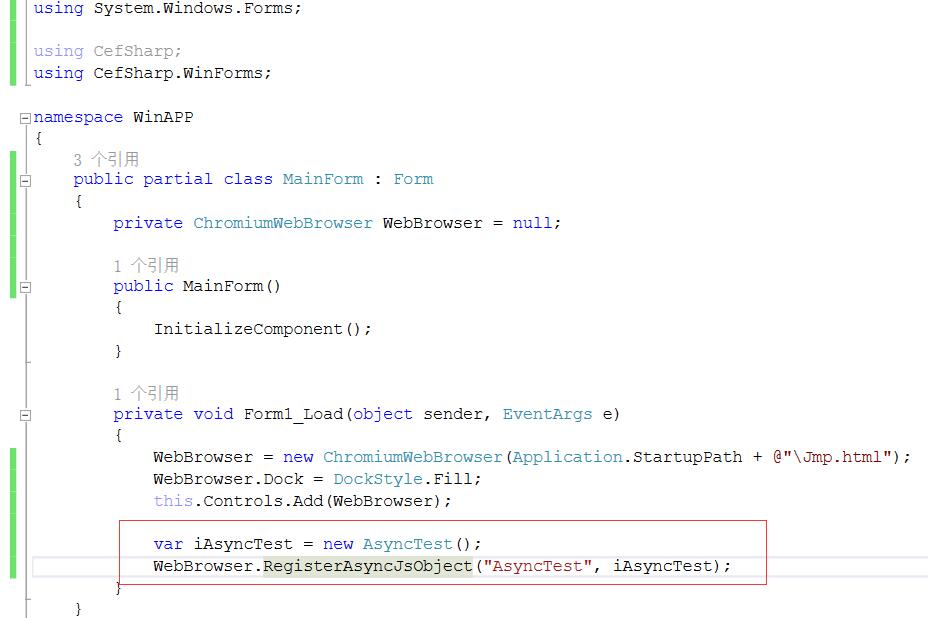
33.然後在窗體代碼裏新建此對象的實例,並且以異步的方式註冊此實例。

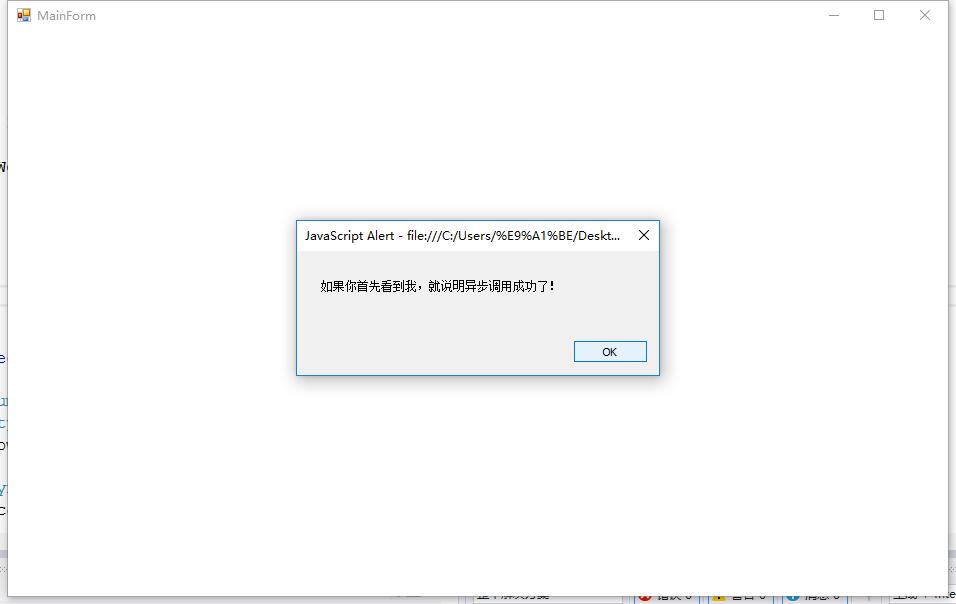
34.然後在ASP.Net Web項目的入口頁面裏如此調用此異步對象的異步方法,也就是傳入兩個回調函數。註意這裏的doSomething是必須采用的駝峰寫法,這是之前註冊的時候默認參數設置的,也可以禁止,具體可以自己研究。

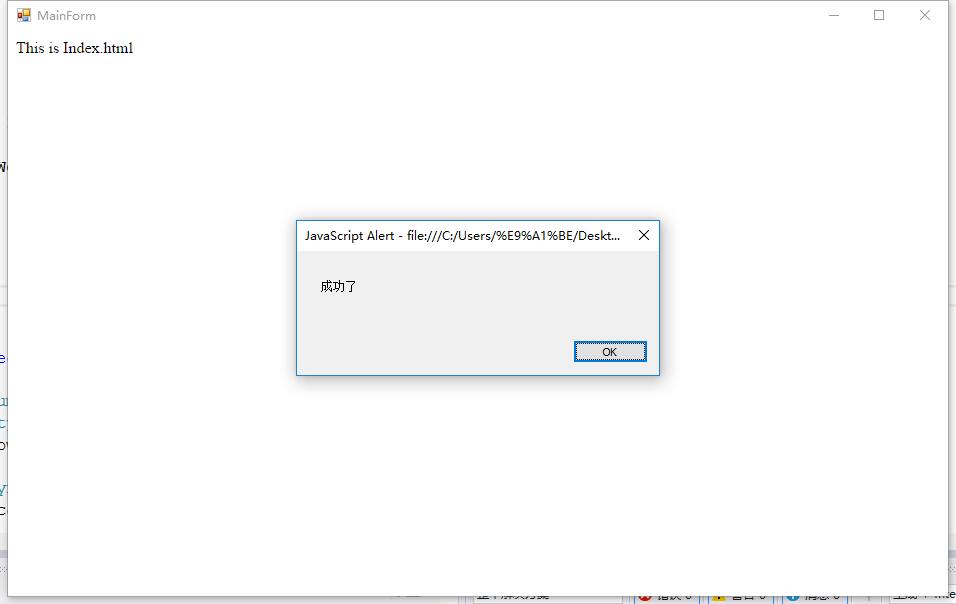
35.運行,異步調用成功,哈哈,到這裏就結束了。


上篇教程就到這裏,下面主要是側重於一些工程的布置結構,以及一個實例。
這是本篇教程源代碼:http://pan.baidu.com/s/1dE7daF3
本文為雞毛巾原創,原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html,轉載請註明
用Html5/CSS3做Winform,一步一步教你搭建CefSharp開發環境(附JavaScript異步調用C#例子,及全部源代碼)上
