關於vue-router,路由重定向的使用分析
阿新 • • 發佈:2017-06-26
log mage bsp 但是 完美解決 outer 方法 解決 問題
看之前的項目,突然發現一個不算bugd的bug,之前也是一直沒有想到,現在發現之後越來越覺得有必要改掉,

如圖,項目用的是vue做的,自然切換用的就是路由,一級路由包括:首頁、記錄和個人中心,二級路由是在記錄下面的三個報修記錄,

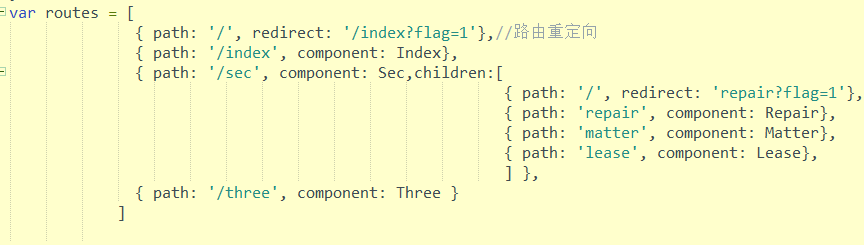
如上圖路由分配,一級路由重定向到index,二級重定向至repair,一直覺得這樣沒什麽問題,結果有次突然點到第三方租賃頁,然後又點到個人中心,
這是呢,我又想看看剛剛租賃頁的信息,這時,由於路由重定向,自然出現的是報修頁,這樣理論上是沒有錯的,但是我不想這樣呀,所以我就用本地緩存localstorage
把二級路由存下來,想賦給二級路由的重定向,也就是把重定向的值改為一個變量,結果,存是存下來了,但是不會用,放什麽地方都不對,然後我就開始翻官網,因為之前項目要得急,也是第一次用vue,
基本上是粗略看了一下,需要用到什麽功能就研究下,夠做項目用就行,所以這次翻看還是很有收獲的,

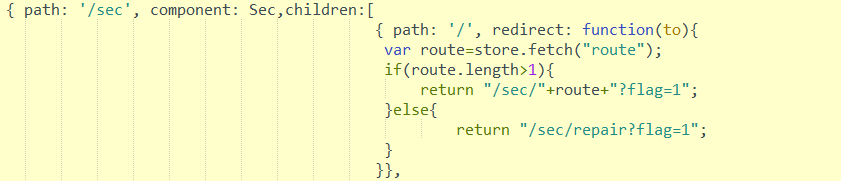
如圖,劃橫線部分,重定向竟然還可以是一個方法,so,現在就好解決了,

把重定向的部分改為函數,然後判斷從localstorage讀到的內容,如果為空就默認跳repair,還跟原來一樣,如果有值的話,就按裏面的值來跳,ok,完美解決。
關於vue-router,路由重定向的使用分析
