如何angular過濾器進行排序???
阿新 • • 發佈:2017-06-27
eat 過濾 back hold style con 編碼 script lte
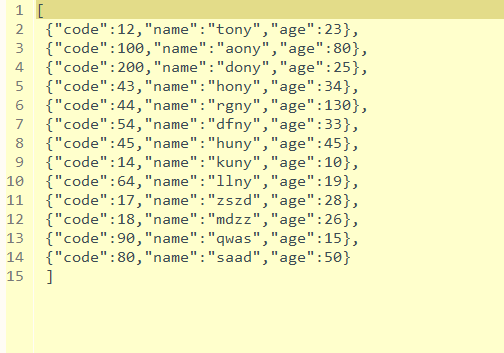
首先定義一個json文件:

然後寫HTML文件:
1 <div id="box"> 2 <!--第一個下拉框--> 3 <select ng-model="a"> 4 <option value="age">按照年齡排序</option> 5 <option value="code">按照編碼排序</option> 6 <option value="name">按照姓名排序</option> 7 </select> 8 <!--升序還是降序--> 9 <select ng-model="b"> 10 <option value="">升序</option> 11 <option value="-">降序</option> 12 </select> 13 <!--一個搜索框--> 14 <input type="text" placeholder="請輸入要搜索的內容" ng-model="c"/> 15 </div> 16 <!--渲染的數據--> 17 <div id="wrap"> 18 <table> 19 <tr> 20 <th>編碼</th> 21 <th>姓名</th> 22 <th>年齡</th> 23 </tr> 24 <tr ng-repeat="item in data|filter:c|orderBy:b+a"> 25 <td>{{item.code}}</td> 26 <td>{{item.name}}</td> 27 <td>{{item.age}}</td> 28 </tr> 29 </table> 30 </div> 31
angular:
1 <script> 2 var app = angular.module("mk",[]); 3 app.controller("test",function($scope,$http){ 4 $http.get(‘json/index.json‘).success(function(data){ 5 $scope.data = eval(data); 6 $scope.a = "code"; 7 }) 8 }) 9 </script>
在這種運用到的過濾器有filter 、orderBy
這樣就完成了一個簡單的排序,希望能幫到大家!!!!!!!!
如何angular過濾器進行排序???
