input框添加圖標,代替submit
阿新 • • 發佈:2017-06-28
back 下載 功能 編碼格式 通過 repeat left 壓縮包 購物車
input框添加圖標,代替submit的意思是form表單中,將常規的提交按鈕更改成圖標,但是圖標具有提交的功能
首先,我們先探討下如何獲取圖標,我是從阿裏巴巴圖標庫中下載的,因為改版的原因,網上的一些方法並不能保證下載下來完整的代碼,所以我來貼一下具體的圖片,說明下如何下載代碼
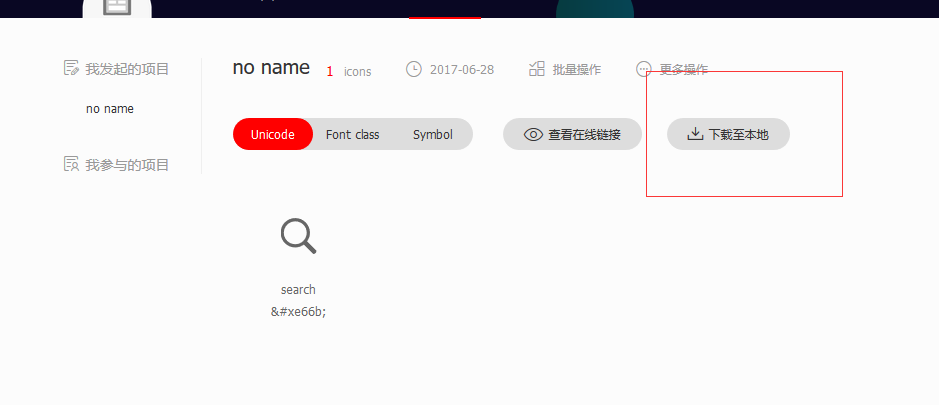
進入官網,搜索需要的內容,加入購物車,下載源碼步驟不同就在後面

點擊添加至項目,選擇下載至本地

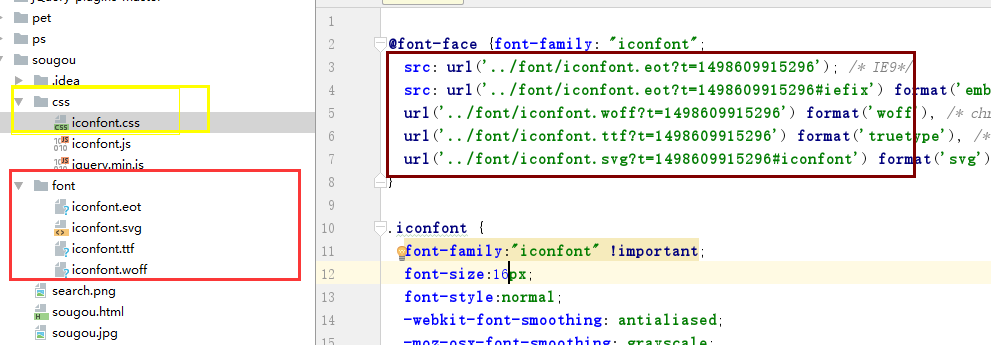
下載完成後是一個壓縮包,解壓後,將紅色框的字體文件添加到font文件夾,因為大家可以輕而易舉的發現,這是四種不同的字體編碼格式,將黃色框文件就是css樣式文件,放入css文件夾,當然了這些文件夾的命名都是因人而異的,只要你放在你可以找到的位置就可以了,因為後面還要修改css文件中的文件路徑
 下
下
大紅色方框內的url路徑是要修改的,相信大家對絕對路徑和相對路徑大的理解已經遠遠超過我了,所以就不贅述了

接下來,我們討論我提到的圖標具有提交的功能,我百度了很多,但是不是很符合我的想法。但是大概的思路是給帶圖標的標簽添加一個提交事件,可是明明是現在一個表單裏的,只要有submit按鈕就可以提交,為什麽還要重新寫事件了,不是很麻煩。我的思路是,通過i標簽將圖標添加進去,通過絕對定位將submit按鈕定位到i標簽上,通過opacity屬性使submit按鈕透明化,這樣就可以提交啦
註明下這裏的代碼只是部分的樣式代碼,其他的樣式代碼並沒有貼上,因為這只是一個文件中的一小部分,請大家見諒
.input-submit{ float: left; /*background: url("search.png") no-repeat center orangered;*/ width: 78px; height: 40px; border: orangered;position: relative;;top: -40px;opacity: 0.1; } i{width: 50px;height: 40px;display: inline-block;text-align: center;line-height: 40px;} <form action="/q?" class="form-search" name="flpage"> <input type="text" value="" class="input-text" id="input-text" name="input"><i class="iconfont icon-search"></i> <input type="submit" value="" ; class="iconfont icon-search input-submit" id="input-submit"> </form>
input框添加圖標,代替submit
