angularJS使用內置服務
阿新 • • 發佈:2017-06-28
angular spl images china utf class eve 傳遞 brush
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div >
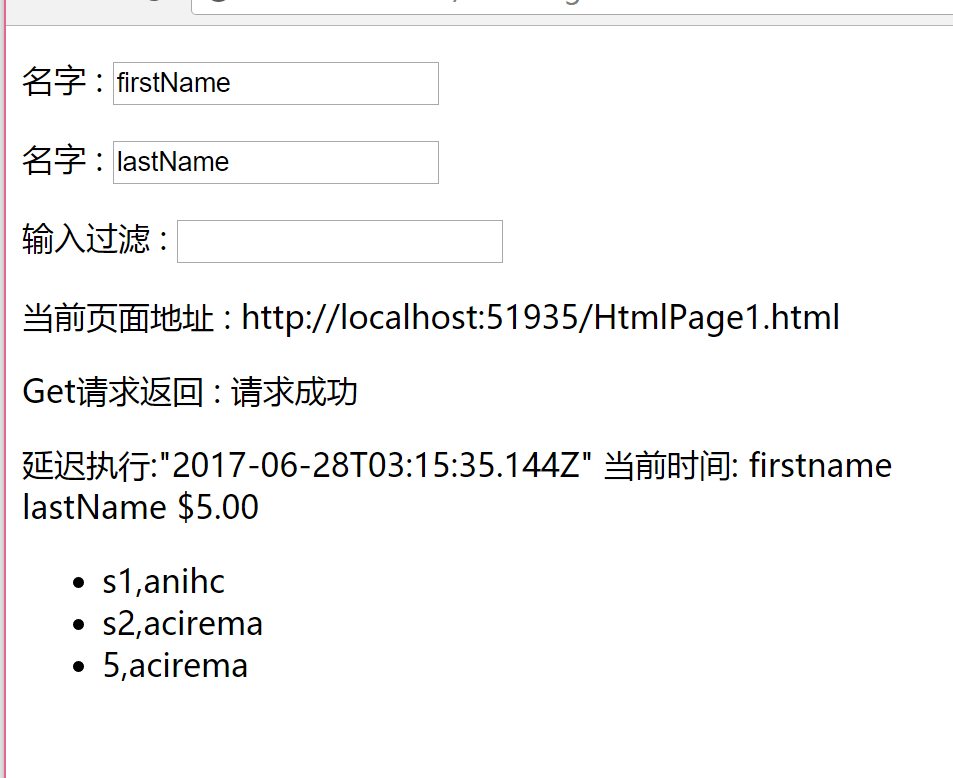
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
<p>輸入過濾 : <input type="text" ng-model="text" ng-bind="text"></p>
<p>當前頁面地址 : <span>{{pageUrl}}</span></p>
<p>Get請求返回 : <span>{{response}}</span></p>
<span>延遲執行:{{timeOutState}}</span>
<span>當前時間:{{dateTime}}</span>
<span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span>
</div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+‘,‘+(x.country|reverse)}}
</li>
</ul>
<script>
//angular使用內置服務展示 服務對象需要傳遞參數接收 只要參數名稱對的上就行
var app = angular.module(‘myApp‘, []);
app.controller(‘myCtrl‘, function ($scope, $location, $http, $timeout, $interval) {
//執行一個請求 回調在then中執行 延續了jq風格將異步操作線性編寫完成
$http.get("Handler1.ashx").then(function (response) {
$scope.response = response.data;
});
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ ‘name‘: ‘s1‘, ‘country‘: ‘china‘ },
{ ‘name‘: ‘s2‘, ‘country‘: ‘america‘ },
{ ‘name‘: 5, ‘country‘: ‘america‘ },
];
//$location服務使用 獲取當前頁面的完整url
$scope.pageUrl = $location.absUrl();
//執行一個延遲執行函數
$timeout(function () {
$scope.timeOutState = ‘執行成功‘;
}, 3000);
//執行一個定時器
$interval(function () {
$scope.timeOutState = (new Date());
}, 1000)
});
//自定義一個過濾器反轉字符順序的過濾器
app.filter(‘reverse‘, function () {
return function (text) {
return text.split("").reverse().join("");
}
})
</script>
</body>
</html>

angularJS使用內置服務
