bbs論壇瀏覽器兼容性問題
一直都是在chrome上進行調試,今天終於把bbs論壇這個項目搭建完了,進入IE、Firefox看了看
嚇哭了!!!
火狐

Edge

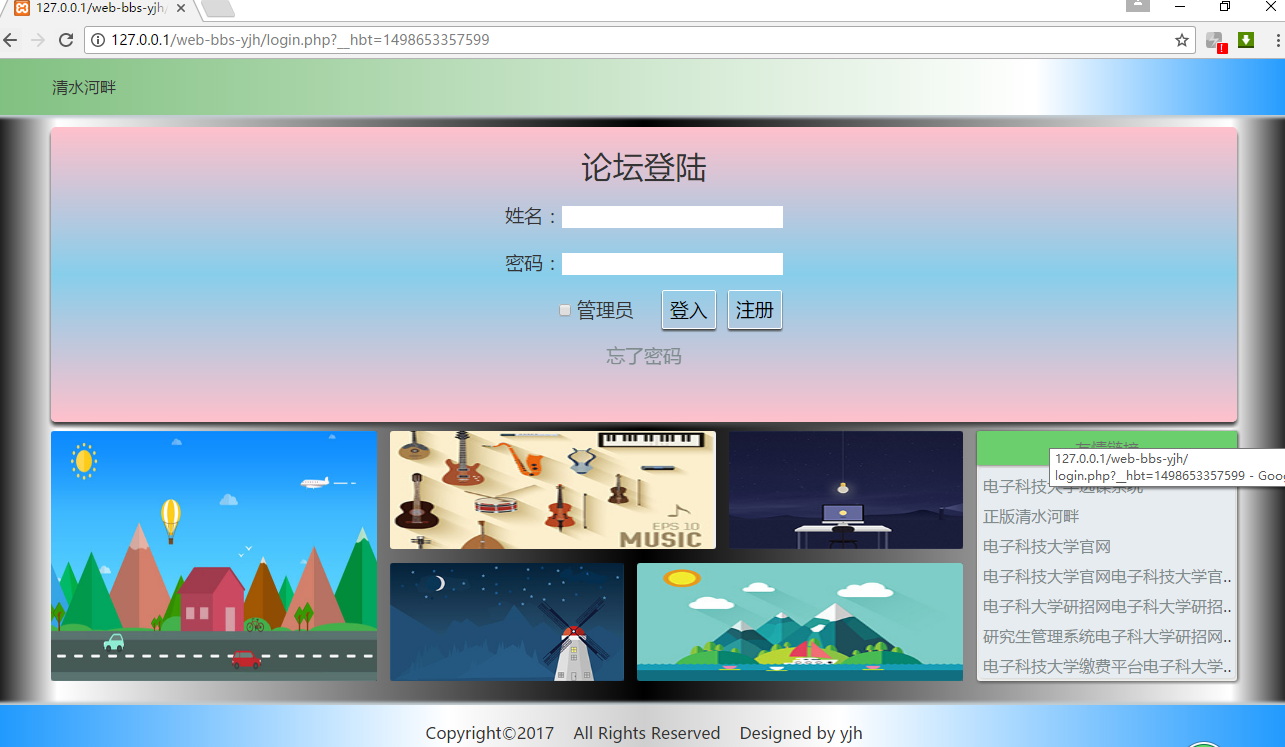
chrome

特別是加了<!DOCTYPE html>後,chrome都出問題了
心好累
等我解決後再來吧~
bbs論壇瀏覽器兼容性問題
相關推薦
bbs論壇瀏覽器兼容性問題
width 兼容性 str nbsp 瀏覽器兼容性 height bbs html images 一直都是在chrome上進行調試,今天終於把bbs論壇這個項目搭建完了,進入IE、Firefox看了看 嚇哭了!!! 火狐 Edge chrome 特別是加了<
瀏覽器兼容性問題(待更新)
宋體 不支持 內部 掌握 瀏覽器兼容性問題 round 名稱 -- 通過 1、對於不支持漸變的瀏覽器,可以添加瀏覽器前綴來適應漸變效果 瀏覽器前綴: Firefox :-moz- Chrome & Safari :-webkit- Opera : -o- IE :
瀏覽器兼容性一
w3c 安全瀏覽器 自己 ie10 one 顯示 早期 極速 出現 出現瀏覽器兼容原因 所謂的瀏覽器兼容性問題,是指:因為不同的瀏覽器對同一段代碼有不同的解析,造成頁面顯示效果不統一的情況。在大多數情況下,我們的需求是,用戶用任何瀏覽器來查看我們的網站或者登陸我們的系統
瀏覽器兼容性問題
樣式 src 默認 最小 之前 adding 一中 ie8 寬度 瀏覽器兼容問題一:不同瀏覽器的標簽默認的外補丁和內補丁不同問題癥狀:隨便寫幾個標簽,不加樣式控制的情況下,各自的 margin 和 padding 差異較大。碰到頻率:100%解決方案:CSS裏 * {
web前端瀏覽器兼容性問題
以及 其他 eight 是否 開發 行高 標記語言 add 代碼 首先,為什麽會出現瀏覽器兼容性問題呢?因為不同瀏覽器使用內核及所支持的HTML(標準通用標記語言下的一個應用)等網頁語言標準不同;以及用戶客戶端的環境不同(如分辨率不同)造成的顯示效果不能達到理想效果。最常見
網頁頁面NULL值對瀏覽器兼容性的影響
vco ise alt trac script input 有時 alua arraylist 網頁頁面NULL值對瀏覽器兼容性的影響
轉載-沒有IE就沒有傷害!瀏覽器兼容性問題解決方案匯總
events remove isp 為什麽 match 搜索 1.4 blog 會有 普及:瀏覽器的兼容性問題,往往是個別瀏覽器(沒錯,就是那個與眾不同的瀏覽器)對於一些標準的定義不一致導致的。俗話說:沒有IE就沒有傷害。 貼士:內容都是自己總結的,不免會出現錯誤或者bu
parent.Menu.document.aspnetForm.submit() 的瀏覽器兼容性問題
性問題 hang get parent bsp 兼容性 出錯 瀏覽器兼容性問題 query 最近在改造升級一個舊的項目,引入jquery 後發現 1 function changeCulture() { 2 var culture = getCoo
H5基礎瀏覽器兼容性
rom wid mov 使用 適用於 支持 ont net 如果 <!DOCTYPE HTML><html><body> <video width="320" height="240" controls="controls">
瀏覽器兼容性處理大全
內容 ide idea spa textarea ie6 inline int 原來 【轉】【web前端開發】瀏覽器兼容性處理大全 1、居中問題 div裏的內容,IE默認為居中,而FF默認為左對齊,可以嘗試增加代碼margin: 0 auto; 2、高度問題 兩
瀏覽器兼容性
arc ack -- 踩坑 選擇器 window7 range res respond IE8+實現css3媒體選擇方案 IE6-IE8 css3媒體選擇 (min/max-width)的polyfill respond.js respond.js用法踩坑
頁面title改變瀏覽器兼容性問題
簡單 瀏覽器兼容性問題 改變 性問題 span htm 註意 谷歌 spa 前一陣子客戶在界面上改了下小小的需求,需要點不同的文章title顯示不同的模塊名稱(之前沒有區分,統一叫新聞圖片),很簡單的一個需求但是測試的時候並沒有註意到不兼容IE7和IE8.在客戶那被尷
window.open()詳解及瀏覽器兼容性問題示例探討
ati 一個 span 如何 用戶 兼容性問題 說明 aid ask 這篇文章主要介紹了window.open()的使用及瀏覽器兼容性問題方面的知識,感興趣的朋友可以參考下 一、基本語法: window.open(pageURL,name,parameters) 其中:
ssm項目中KindEditor的圖片上傳插件,瀏覽器兼容性問題
技術 個人觀點 瀏覽器兼容 type 瀏覽器兼容性 char json字符串 註解 問題 解決辦法: 原因:使用@ResponseBody註解返回java對象,在瀏覽器中是Content-Type:application/json;charset=UTF-8 我們需要返回字
CSS瀏覽器兼容性與解決
add 解決方法 blog 瀏覽器兼容性 navigator ont xpl lin ddd 一、超鏈接訪問後hover樣式不出現 1、現象描述: 同時設置了a:visited和a:hover樣式,但一旦超鏈接點擊過後,hover的樣式就不再出現了。 2、解
從零開始學習前端開發 — 7、常見瀏覽器兼容性問題及圖片整合技術
火狐 其中 針對 大小 webkit 最新 opacity屬性 引擎優化 pac 一、常見瀏覽器兼容性問題 1.雙倍浮動bug 描述:塊狀元素設置了float後,又設置了橫向的margin,在IE6下顯示的margin值要比設置的值大 解決方案: 給float的元素添加di
(持續更新)瀏覽器兼容性總結—之前端開發常用屬性及api
ott 內置 事件 move min-width line 顏色漸變效果 瀏覽器兼容性 :hover max-width,min-width ie7以上支持 rgba 只支持ie9及以上瀏覽器,ie8要用濾鏡處理 border-radius 也只支持ie9以上 不需
常見瀏覽器兼容性問題與解決方案
登陸 超過 覆蓋 並且 部分 備註 我想 前端開發 sof 所謂的瀏覽器兼容性問題,是指因為不同的瀏覽器對同一段代碼有不同的解析,造成頁面顯示效果不統一的情況。在大多數情況下,我們的需求是,無論用戶用什麽瀏覽器來查看我們的網站或者登陸我們的系統,都應該是統一的顯示效果。所以
轉 CSS 多瀏覽器兼容性問題及解決方案
技術分享 equal 間隙 containe 原因 解析 add 頁面 無法 兼容性處理要點1、DOCTYPE 影響 CSS 處理 2、FF: 設置 padding 後, div 會增加 height 和 width, 但 IE 不會, 故需要用 !importa
常見的瀏覽器兼容性問題總結
QQ 瀏覽器兼容性 AI 問題解決 兼容 rip 移動 點擊 detail 1、https://blog.csdn.net/zhuwanwanshay/article/details/51882923 (常見的瀏覽器兼容性問題總結) 2、http://www.jb51.ne
