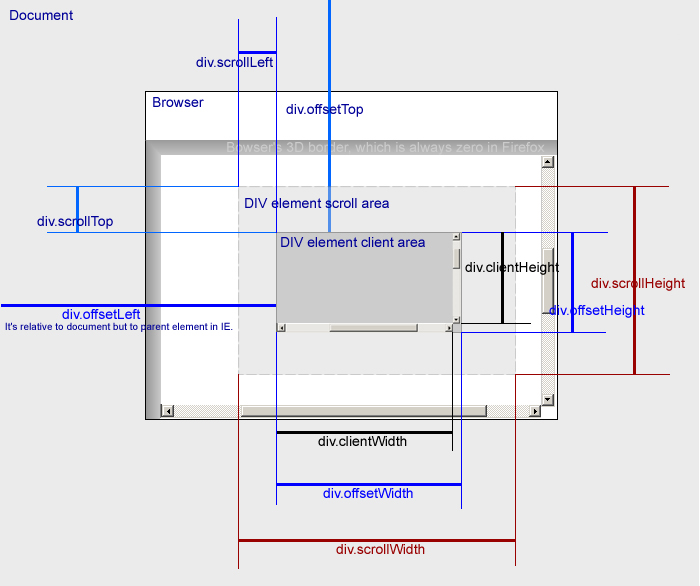
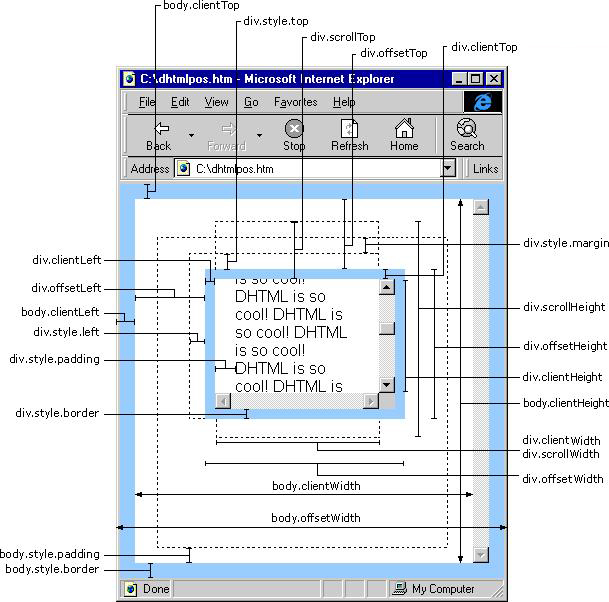
JS中關於clientWidth、offsetWidth、scrollWidth 的含義
網頁可見區域寬: document.body.clientWidth;
網頁可見區域高: document.body.clientHeight;
網頁可見區域寬: document.body.offsetWidth (包括邊線的寬);
網頁可見區域高: document.body.offsetHeight (包括邊線的寬);
網頁正文全文寬: document.body.scrollWidth;
網頁正文全文高: document.body.scrollHeight;
網頁被卷去的高: document.body.scrollTop;
網頁被卷去的左: document.body.scrollLeft;
網頁正文部分上: window.screenTop;
網頁正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的寬: window.screen.width;
屏幕可用工作區高度: window.screen.availHeight;
屏幕可用工作區寬度:window.screen.availWidth;
1、offsetWidth (width+padding+border)
當前對象的寬度。
style.width也是當前對象的寬度(width+padding+border)。
區別:1)style.width返回值除了數字外還帶有單位px;
2)如對象的寬度設定值為百分比寬度,則無論頁面變大還是變小,
style.width都返回此百分比,而offsetWidth則返回在不同頁面中對象的寬度值而不是百分比值;
3)如果沒有給 HTML 元素指定過 width樣式,則 style.width 返回的是空字符串;
2、offsetHeight :
當前對象的高度。
style.height也是當前對象的高度(height+padding+border)。
區別:1)style.height返回值除了數字外還帶有單位px;
2)如對象的高度設定值為百分比高度,則無論頁面變高還是變矮,
style.height都返回此百分比,而offsetHeight則返回在不同頁面中對象的高度值而不是百分比值;
3)如果沒有給 HTML 元素指定過 height樣式,則 style.height返回的是空字符串;
3、offsetLeft :
當前對象到其上級層左邊的距離。
不能對其進行賦值.設置對象到其上級層左邊的距離請用style.left屬性。
style.left當前對象到其上級層左邊的距離。
區別:1)style.left返回值除了數字外還帶有單位px;
2)如對象到其上級層左邊的距離設定值為百分比,
style.left返回此百分比,而offsetLeft則返回到其上級層左邊的距離的值;
3)如果沒有給 HTML 元素指定過 left樣式,則 style.left返回的是空字符串;
4、offsetTop :
當前對象到其上級層頂部邊的距離。
不能對其進行賦值.設置對象到上級層頂部邊的距離請用style.top屬性。
style.top當前對象到其上級層頂部邊的距離。
區別:1)style.top返回值除了數字外還帶有單位px;
2)如對象到其上級層頂部邊的距離設定值為百分比,
style.top返回此百分比,而offsetTop則返回到其上級頂部邊的距離的值;
3)如果沒有給 HTML 元素指定過 top樣式,則 style.top返回的是空字符串;
註意:如果上級層為body,由於IE、FF對padding、margin的解釋不一樣所以要明確規定處理不是下列的區別就不成立了。
IE 1)如果Div的上級層是body,而div與body之間有個div,如body->div->divo;divo的offsetTop=div的padding+margin+boder;
2)如果Div的上級層是body,如body>divo;divo的offsetTop=div的padding+margin+boder;
這divo的offsetTop=divo的margin >body.padding則為divo的margin,否則為body.padding誰大是誰?
FF 上述兩種情況:offsetTop=margin+padding ;
(IE與FF中的body默認padding為10)在IE6.0 FF3.6.13
5、scrollWidth:獲取對象的滾動寬度 。
6、scrollHeight: 獲取對象的滾動高度。
7、scrollLeft:設置或獲取位於對象左邊界和對象中目前可見內容的最左端之間的距離(width+padding為一體)
8、scrollTop:設置或獲取位於對象最頂端和對象中可見內容的最頂端之間的距離;(height+padding為一體)
9、clientWidth: 獲取對象可見內容的寬度,不包括滾動條,不包括邊框;
10、clientHeight: 獲取對象可見內容的高度,不包括滾動條,不包括邊框;
11、clientLeft: 獲取對象的border寬度
12、clientTop:獲取對象的border高度
13、offsetParent :當前對象的上級層對象.
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
以上屬性測試的文檔類型為:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果不寫文檔類型,瀏覽器就會按照 HTML 4.0 的方式來處理,則效果可能不同。


JS中關於clientWidth、offsetWidth、scrollWidth 的含義
