移動端軟鍵盤收起監聽
阿新 • • 發佈:2017-06-29
鍵盤 on() 方法 實現 不同 lur blog div 結果
在移動端進行表單操作時,時常需要監聽鍵盤的收起,從而完成輸入的處理。但瀏覽器並沒有提供直接監聽軟鍵盤收起的接口,那該如何進行監聽能?這裏提供監聽的兼容方案。
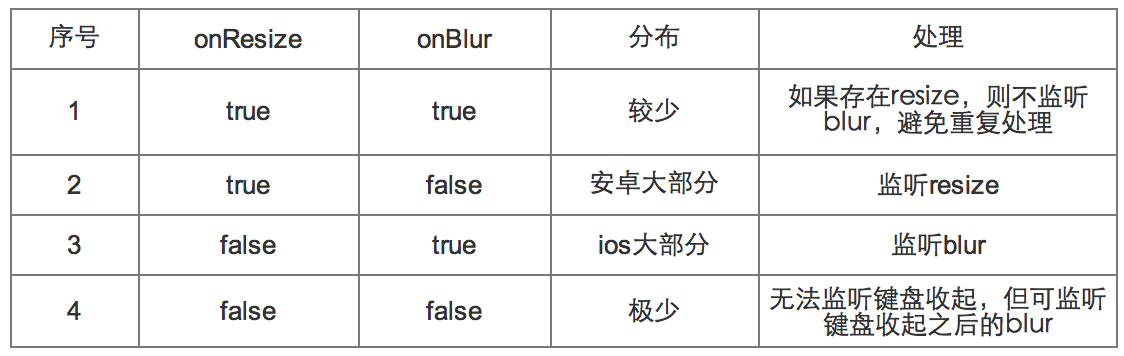
在安卓下,大部分瀏覽器在軟鍵盤收起時,會觸發resize事件,可以以此來監聽;但ios操作系統並不會觸發該事件,但大部分瀏覽器會觸發表單的blur事件,所以可以以此為監聽點。瀏覽器的軟件盤監聽狀況如下表所示:
 軟鍵盤收起事件監聽表
所以,通過監聽onResize、onBlur可以實現移動端主流瀏覽器的軟鍵盤收起操作;無法即時監聽到的,可以監聽表單項的onblur事件,在表單項失焦時,做相應處理操作[比收起操作延時,但結果一致]。相應代碼如下:
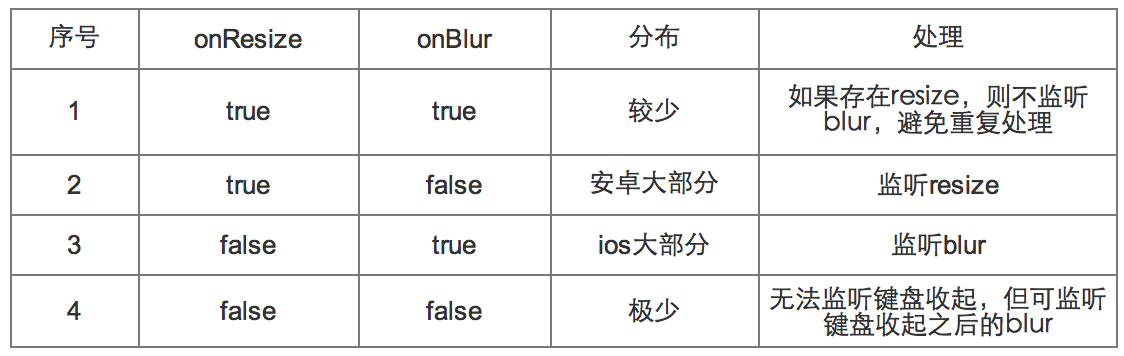
軟鍵盤收起事件監聽表
所以,通過監聽onResize、onBlur可以實現移動端主流瀏覽器的軟鍵盤收起操作;無法即時監聽到的,可以監聽表單項的onblur事件,在表單項失焦時,做相應處理操作[比收起操作延時,但結果一致]。相應代碼如下:
 軟鍵盤收起事件監聽表
所以,通過監聽onResize、onBlur可以實現移動端主流瀏覽器的軟鍵盤收起操作;無法即時監聽到的,可以監聽表單項的onblur事件,在表單項失焦時,做相應處理操作[比收起操作延時,但結果一致]。相應代碼如下:
軟鍵盤收起事件監聽表
所以,通過監聽onResize、onBlur可以實現移動端主流瀏覽器的軟鍵盤收起操作;無法即時監聽到的,可以監聽表單項的onblur事件,在表單項失焦時,做相應處理操作[比收起操作延時,但結果一致]。相應代碼如下:
兼容1:監聽resize
watchKeybord() { let me = this let oriWinHeight = window.innerHeight window.onresize = function() { me.isKeybordAvail = true let newHeight = window.innerHeight // 閥值大於140判斷為鍵盤收起 if (newHeight - oriWinHeight > 140) { me.oprNum(‘input‘) } oriWinHeight其中的me.isKeybordAvail = true,用來標註該瀏覽器環境下可以使用resize進行監聽;另140是一個預估值的閥值,用來排除其他的resize操作。僅resize的高度差大於140時,才被識別為軟鍵盤交互,否則不是。如瀏覽器的工具欄、搜索欄的隱藏,window的窗口頁會有一個較小的變化。= newHeight } }
兼容2:監聽失焦blur
setTimeout(function() { // 判斷是否可用resize監聽 if (me.isKeybordAvail) { return }其中的isKeybordAvail,是為了判斷是否可以通過監聽resize處理鍵盤收起,如果是,則不處理blur。此處使用了setTimeout(function(){}, 0),它的作用是,將失焦操作延遲到下一個事件循環當中,確保resize事件已經觸發,isKeybordAvail已經是正確的值。 總結,如表中,瀏覽器表現為四種不同的情況,將有不同的處理: 瀏覽器類型1:通過resize事件觸發; 瀏覽器類型2:通過resize事件觸發; 瀏覽器類型3:通過blur事件觸發; 瀏覽器類型4:通過延遲的blur事件觸發。[並非真正的鍵盤收起] 如上,通過兼容使用resize和blur的方法,實現鍵盤收起的監聽。if (!newValue) { me.oprNum(‘input‘) } }, 0)
移動端軟鍵盤收起監聽
