表格增、刪、改、查、排序(jq方法、第一版)
阿新 • • 發佈:2017-06-29
yellow 成功 刪除按鈕 on() css -- action 是否 htm
功能:
1.動態添加表格
2.動態刪除表格,想刪就刪,任性
3.動態修改數據,就是看不順眼,改,改,改
4.動態‘查戶口‘
5.序列號動態改變,你加內容我變,你刪除內容我也變
6.客戶就是上帝
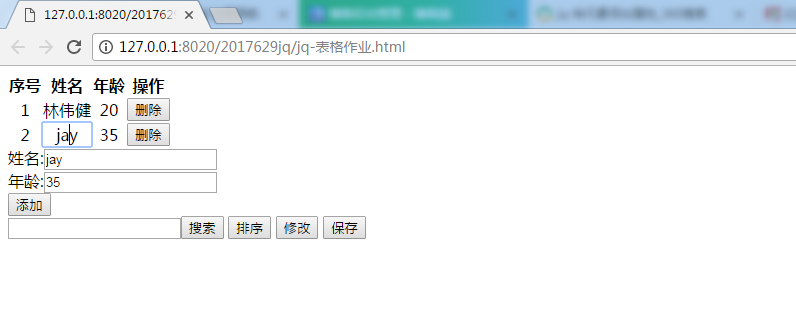
效果圖:

CSS代碼:
一個字:沒有。原始樣式,想怎麽改就怎麽改。
HTML代碼:
<table cellspacing="0"> <thead> <th>序號</th> <th>姓名</th> <th>年齡</th> <th>操作</th> </thead> <tbody> <tr> <td>1</td> <td>林偉健</td> <td>20</td> <td><button class="del">刪除</button></td> </tr> </tbody> </table> <form action=""> 姓名:<input type="text" id="name" /><br /> 年齡:<input type="text" id="old" /><br /> <!--添加按鈕--> <input type="button" value="添加" id="add" /><br /> <!--搜索按鈕--> <input type="text" id="search" /><input type="button" id="sou" value="搜索" /> <span class="message"></span> <input type="button" value="排序" id="paixu" /> <input type="button" id="gai" value="修改" /> <input type="button" id="baocun" value="保存" /> </form>
JQ代碼:
<script src="js/jquery-2.1.0.js" type="text/javascript"></script>
<script type="text/javascript">
/****************添加功能*********************/
$(function() {
/************添加事件***************/
$(‘#add‘).click(function() {
//獲取姓名和年齡的值
var name = $(‘#name‘).val();
var old = $(‘#old‘).val();
//獲取序列號
var len = $(‘tbody‘).children();
//判斷內容是否為空
if(name == ‘‘ || old == ‘‘) {
alert(‘內容不能為空!‘);
} else {
//添加tr
$(‘tbody‘).append("<tr><td>" + (len.length + 1) + "</td><td>" + name + "</td><td>" + old + "</td><td><button class=‘del‘>刪除</button></td></tr>");
}
del(); ///調用del(),刪除後來加的的tr
});
/****************刪除事件**********************/
function del() {
for(var i = 0; i < $(‘.del‘).length; i++) {
$(‘.del‘).eq(i).click(function() {
$(this).parent().parent().remove();
pai(); //每次點擊刪除按鈕,都會重新給序號賦值
})
}
}
del(); //調用del(),刪除原來的tr
/*****************搜索事件*****************************/
$(‘#sou‘).click(function() {
var x = true; //開關,判斷是否找到了
for(var i = 0; i < $(‘.del‘).length; i++) {
$(‘tbody tr‘).eq(i).css(‘background‘, ‘‘);
if($(‘tbody tr‘).eq(i).children().eq(1).text() == $(‘#search‘).val()) {
$(‘tbody tr‘).eq(i).css(‘background‘, ‘yellow‘);
x = false;
} else {
$(‘.message‘).text("找不到:" + $(‘#search‘).val());
}
//如果找到了x=false,.message的值就為空!
if(x == false) {
$(‘.message‘).text(‘‘);
} else {
$(‘.message‘).text("找不到:" + $(‘#search‘).val());
}
}
});
/********************序號排序***************************/
function pai() {
for(var i = 0; i < $(‘tbody tr‘).length; i++) {
$(‘tbody tr‘).eq(i).children().eq(0).text(i + 1);
}
};
/**********************年齡排序***********************************/
$(‘#paixu‘).click(function() {
var arr = [];
for(var i = 0; i < $(‘tbody tr‘).length; i++) {
//把數據推送到數組裏面
arr.push(Number($(‘tbody tr‘).eq(i).children().eq(2).text()));
console.log("124");
}
//給tr整行內容冒泡排序
for(var x = 0; x < arr.length; x++) {
for(var y = x + 1; y < arr.length; y++) {
if(arr[x] > arr[y]) {
var tem, empty;
empty = arr[x];
arr[x] = arr[y];
arr[y] = empty;
tem = $(‘tbody tr‘).eq(x).html();
$(‘tbody tr‘).eq(x).html($(‘tbody tr‘).eq(y).html());
$(‘tbody tr‘).eq(y).html(tem);
}
pai();
del();
}
}
});
/****************在頁面修改內容*********************/
$(‘#gai‘).click(function() {
for(var i = 0; i < $(‘tbody tr‘).length; i++) {
$(‘tbody tr‘).eq(i).children().attr("contenteditable", "true");
}
})
$(‘#baocun‘).click(function() {
for(var i = 0; i < $(‘tbody tr‘).length; i++) {
$(‘tbody tr‘).eq(i).children().removeAttr(‘contenteditable‘);
}
})
});
</script>
來波訂閱吧,祝老板月拋成功!
表格增、刪、改、查、排序(jq方法、第一版)
