DevTool開發者工具
DevTool開發者工具
chrome的開發者工具可以說是十分強大了,是web開發者的一大利器,作為我個人而言平時用到的幾率很大,相信大家也很常見,但是不要僅僅停留在點選元素看看樣式的層面上哦,跟著我的總結一起學習實踐一下吧(能幫到你的話隨便copy好了,開源時代賽高,感謝我就給我留個評論吧。但是碼字就碼了一兩個小時,中午的午休都沒了還啪啪啪的敲鍵盤打擾同事休息,一定要好好學啊)。
目錄:
一、概述
1.官方文檔
2.打開方法:
3.前言:
二、九個模塊:
1.設備模式Device Mode
2.元素面板Elements
3.控制臺面板Console
4.源代碼面板Sources
5.網絡面板Network
6.性能面板Performance 以前的版本叫Timeline
7.內存面板Memory 以前的版本叫分析面板
8.應用面板Application 以前版本叫資源面板
9.安全面板Security
三、 註
一、概述
1.官方文檔
https://developers.google.com/web/tools/chrome-devtools/ (需科學上網)
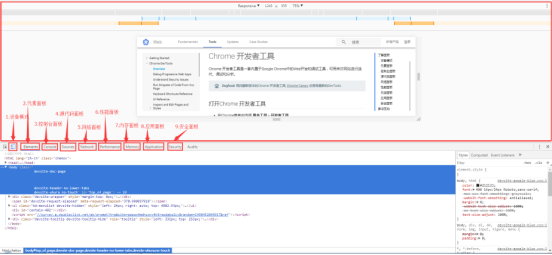
2.打開方法:
*在Chrome菜單中選擇 更多工具 > 開發者工具
*在頁面元素上右鍵點擊,選擇 “檢查”
*使用 快捷鍵 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
3.前言:
chrome的開發者工具可以說是十分強大了,是web開發者的一大利器,作為我個人而言平時用到的幾率很大,相信大家也很常見,但是不要僅僅停留在點選元素看看樣式的層面上哦,跟著我的總結一起學習實踐一下吧(能幫到你的話隨便copy好了,開源時代賽高,感謝我就給我留個評論吧。但是碼字就碼了一兩個小時,中午的午休都沒了還啪啪啪的敲鍵盤打擾同事休息,一定要好好學啊)。
二、九個模塊:

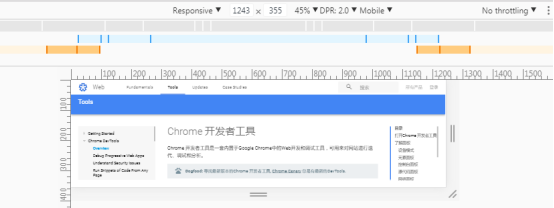
1.設備模式Device Mode

支持響應式:可以自己調節頁面大小;
可以按照設備選擇用戶代理/設備,也可以在devtools setting中增加自定義設備,模仿設備觸摸、滾動事件,支持橫豎屏,支持選擇是否顯示設備外框;
菜單中可以開啟媒體查詢([email protected]);
可調節DPR(設備像素比,邏輯像素/物理像素,帶Retina屏的設備像素密度高,DPR大),在響應式中可以設置該值,在選擇了特定設備時不可選,因為特定的設備的DPR值固定;
“throttling”可以模擬不同的網絡環境,可以限制網速;
能模擬替換地理位置,模擬加速度計(設備方向);
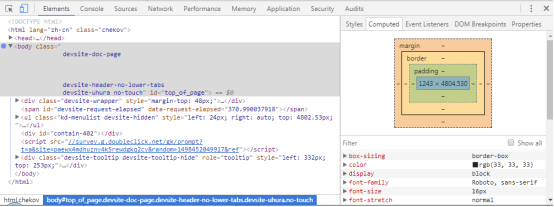
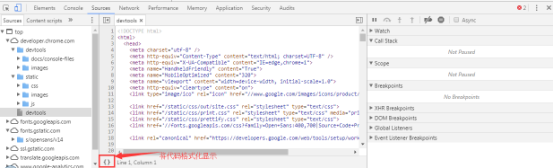
2.元素面板Elements

能在元素面板查看/選擇當前頁的DOM樹,也可以在頁面上點選;
選中節點後會在元素面板左邊顯示元素源代碼所在位置,右邊會顯示節點的各級樣式,盒模型(Computed),事件,斷點,屬性;
DOM代碼和樣式可以實時修改調試(修改後再刷新頁面,修改就失效了,可以選擇保存修改,下面sources面板會提到);
可以在每行代碼前面右鍵添加斷點,這點很實用。斷點有三種類型:屬性改變,子節點改變,節點刪除;
可以右鍵節點選擇節點的狀態:active :hover :visited :focus,當你無法模擬這些狀態時,這個功能就很實用;
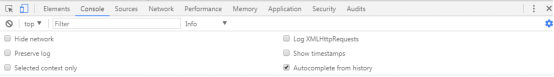
3.控制臺面板Console

在控制臺能顯示瀏覽器的消息,其中消息分為info,verbose(長消息),error,warning四個等級;
相同的消息是默認堆疊的,可以設置成按時間戳(timestamps)顯示;
可以選擇是否保留歷史記錄Preverse Log,是否顯示網絡消息和XHR請求;
可以用filter過濾器篩選信息;
可以選擇執行環境:top(默認)、 iframe等;
可以在控制臺執行代碼段,chrome瀏覽器內置了一些函數可以使用,有意思的是你可以直接在控制臺裏定義修改它的函數再使用;
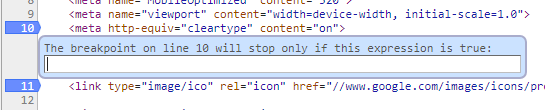
4.源代碼面板Sources

在這裏可以看到一些源文件;
類似元素面板中設置斷點,這裏也可以在每一行代碼前設置斷點,利用這些斷點使代碼運行到適當的時候或位置停下來,以便查看特定時刻的變量值、調用堆棧、樣式等;

不過這裏的斷點設置比前面的更強,可以自定義斷點條件,運行到這行代碼表達式為true就會停下來;
中間部分左下角有一個{}大括號圖標,可以將壓縮的代碼格式化(這個很實用啊666);
右邊部分也是關於斷點的,可以在這裏查看所有的斷點,選擇一系列事件斷點,比如動畫,鍵盤,Load事件,XHR事件等等;
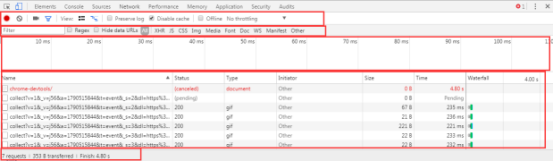
5.網絡面板Network

網絡面板分為上下五個窗格。
第一行是control窗格,窗格中的選項用於控制network面板的外觀和具體功能;
功能包括錄制屏幕,錄制後將會以類似“ppt”的形式將錄制的每一幀顯示出來(我平時調試動畫會用到,很實用),可以拉動時間軸;
可以選擇打開filter過濾器,控制在Request Table窗格(第四個) 中顯示哪些下載資源,支持正則表達式過濾,支持選擇不同類型資源;
值得一提的是“Disable cache”這個選項,用於控制是否支持緩存(當你在服務器多次更改css,js文件然後需要在瀏覽器查看更改效果的時候,你可以打開這個選項,以防瀏覽器使用的舊的緩存的文件,那樣就看不到更改效果了);
類似設備模式中的throttling,這裏也可以模擬網絡環境;
第三個“Overview”窗格,這裏面的圖標顯示了資源檢索時間的時間線(資源多的話像瀑布一樣),你可以點選時間線的一段時間查看;
第四個“Request Table”窗格就列出了檢索的每一個資源,以及他們的加載時間,資源類型,服務器返回狀態碼(比如200),大小,鼠標移到右邊的彩色條上就能看的詳細的瀑布圖,更厲害的是右鍵資源,有很多操作,比如復制資源請求/響應的報頭、報文以及URL(報頭報文不知道的了解一下計算機網絡裏面的http協議);
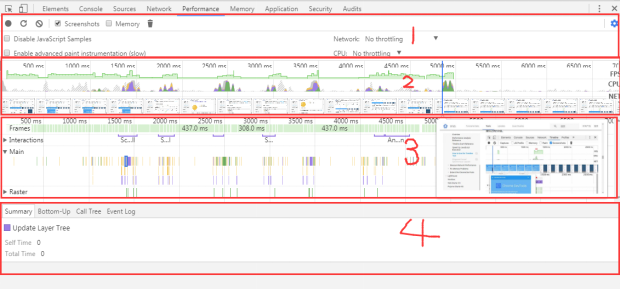
6.性能面板Performance以前的版本叫Timeline
在這個面板你可以錄制一段操作,然後查看錄制期間的一些頁面性能信息,錄制前有幾個選項可選,包括網絡環境模擬,CPU速度模擬,是否開啟錄制期間截屏;
性能面板包含四個窗格:

第一個是控制窗格,包含一些錄制選項:CPU速度模擬,網絡環境模擬,錄制期間是否截圖,是否開啟js記錄等等,錄制要註意幾點:
*盡可能保持記錄簡短。簡短的記錄通常會讓分析更容易。
*避免不必要的操作。避免與您想要記錄和分析的活動無關聯的操作(鼠標點擊、網絡加載,等等)。例如,如果您想要記錄點擊 Login 按鈕後發生的事件,請不要滾動頁面、加載圖像,等等。
*停用瀏覽器緩存。記錄網絡操作時,最好從 DevTools 的 Settings 面板或 Network conditions 抽屜式導航欄停用瀏覽器的緩存。
*停用擴展程序。Chrome 擴展程序會給應用的 Timeline 記錄增加不相關的噪聲。 以隱身模式打開 Chrome 窗口或者創建新的 Chrome 用戶個人資料,確保您的環境中沒有擴展程序。
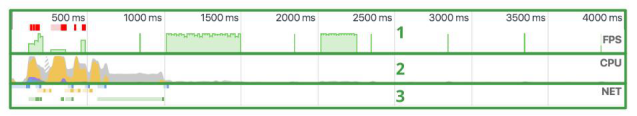
第二窗格是Overview,是錄制頁面性能的匯總,包含以下三個圖表:
FPS。每秒幀數。綠色豎線越高,FPS 越高。 FPS 圖表上的紅色塊表示長時間幀,很可能會出現卡頓。如果錄制開啟了截屏,當鼠標懸停在overview窗格上時,會顯示出每一幀的圖片。
CPU。 CPU 資源。此面積圖指示消耗 CPU 資源的事件類型。
NET。每條彩色橫杠表示一種資源。橫杠越長,檢索資源所需的時間越長。 每個橫杠的淺色部分表示等待時間(從請求資源到第一個字節下載完成的時間)。
深色部分表示傳輸時間(下載第一個和最後一個字節之間的時間)。
橫杠按照以下方式進行彩色編碼:
HTML 文件為藍色。
腳本為黃色。
樣式表為紫色。
媒體文件為綠色。
其他資源為灰色。

另外,按 Cmd+F (Mac) 或 Ctrl+F (Windows / Linux) 可以打開一個查找工具欄。鍵入想要檢查的事件類型的名稱,如 Event。
搜索工具欄僅適用於當前選定的時間範圍。選定時間範圍以外的任何事件都不會包含在結果中。利用上下箭頭,可以按照時間順序在結果中移動,第一個結果表示選定時間範圍內最早的事件,最後一個結果表示最後的事件。每次按向上或向下箭頭會選擇一個新事件,可以在 Details 窗格中查看其詳細信息。按向上和向下箭頭等同於在火焰圖中點擊事件。
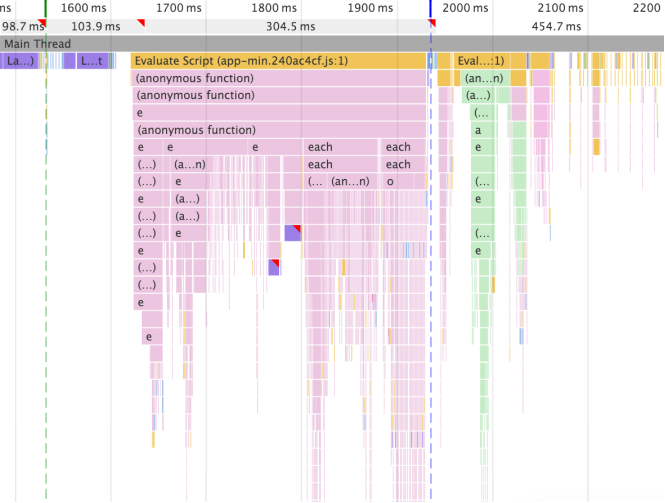
第三個窗格是火焰圖。 CPU 堆疊追蹤的可視化。
可以在火焰圖上看到一到三條垂直的虛線。藍線代表 DOMContentLoaded 事件。 綠線代表首次繪制的時間。 紅線代表 load 事件。
開始記錄前,不要開啟Disable JS samples復選框,以便在時間線記錄中捕捉 JavaScript 堆棧。 啟用 JS 分析器後,火焰圖會顯示調用的每個 JavaScript 函數。
火焰圖可以用鼠標滾輪調整大小;

第四個是Details窗格。選擇事件後,此窗格會顯示與該事件有關的更多信息。 未選擇事件時,此窗格會顯示選定時間範圍的相關信息。
7.內存面板Memory以前的版本叫分析面板
在此面板錄制,可以使用CPU 分析器識別開銷大的js函數。
CPU 分析器準確地記錄調用了哪些函數和每個函數花費的時間。也可以將配置文件可視化為火焰圖。(執行js比較卡的時候可以用這個工具來查找原因);
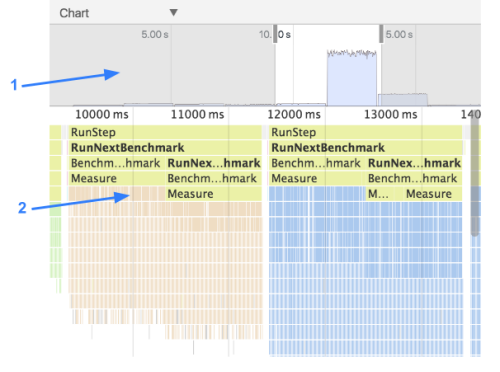
火焰圖分為以下兩部分:
概覽:整個記錄的鳥瞰圖。 條的高度與調用堆棧的深度相對應。 所以,欄越高,調用堆棧越深。
調用堆棧:這裏可以詳細深入地查看記錄過程中調用的函數。 橫軸是時間,縱軸是調用堆棧。 堆棧由上而下組織。所以,上面的函數調用它下面的函數,以此類推。

高調用堆棧不一定很重要,只是表示調用了大量的函數。但寬條表示調用需要很長時間完成。 這些需要優化。
鼠標懸停在上面可以看到函數詳情。
!此外,除了用內存面板查看函數的內存堆棧情況外,還可以使用 Chrome 任務管理器作為內存問題調查的起點。
任務管理器是一個實時監視器,可以告訴您頁面當前正在使用的內存量。
按 Shift+Esc 或者轉到 Chrome 主菜單並選擇 More tools > Task manager,打開任務管理器。
右鍵點擊任務管理器的表格標題並啟用 JavaScript memory。
下面兩列是與頁面的內存使用有關的不同信息:
Memory 列表示原生內存。DOM 節點存儲在原生內存中。 如果此值正在增大,則說明正在創建 DOM 節點。
JavaScript Memory 列表示 JS 堆。此列包含兩個值。 您感興趣的值是實時數字(括號中的數字)。 實時數字表示您的頁面上的可到達對象正在使用的內存量。 如果此數字在增大,要麽是正在創建新對象,要麽是現有對象正在增長。
8.應用面板Application以前版本叫資源面板
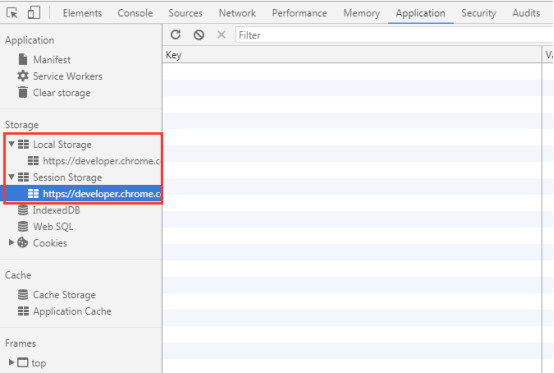
查看和修改Local Storage與Session Storage:

可以從 Local Storage 窗格和Session Storage窗格中檢查、修改和刪除鍵值對(KVP);
使用 IndexedDB 窗格可以檢查、修改和刪除 IndexedDB 數據。
展開 IndexedDB 窗格時,IndexedDB 下的第一個級別是數據庫。 如果存在多個活動的數據庫,會看到多個條目。 在下面的屏幕截圖中,頁面只有一個活動的數據庫。
點擊數據庫的名稱可以查看該數據庫的安全源、名稱和版本。
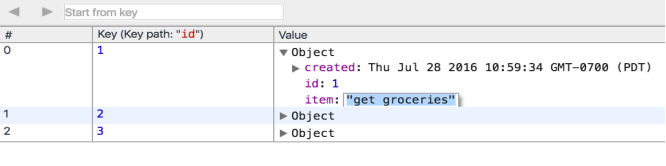
展開數據庫可以查看其鍵值對 (KVP)。

使用 Start from key 文本字段旁的箭頭按鈕可以在 KVP 的頁面之間移動。
展開值並雙擊可以編輯該值。在您添加、修改或刪除值時,這些更改不會實時更新。

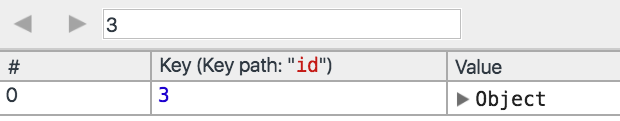
在 Start from key 文本字段中輸入鍵可以過濾出值小於該值的所有鍵。

在添加、修改或刪除值時,這些更改不會實時更新。 點擊 refresh 按鈕 ( ) 可以更新數據庫。
) 可以更新數據庫。
點擊 Clear Object Store 按鈕 ( ) 可以刪除數據庫中的所有數據。 從 Clear storage?窗格中,點擊一次按鈕註銷服務工作線程並移除其他存儲與緩存也可以實現此目標。
) 可以刪除數據庫中的所有數據。 從 Clear storage?窗格中,點擊一次按鈕註銷服務工作線程並移除其他存儲與緩存也可以實現此目標。
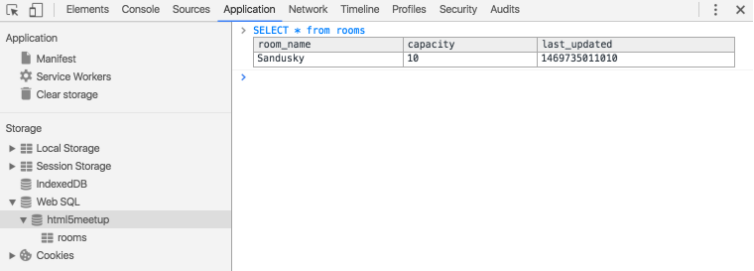
使用 Web SQL 窗格可以查詢和修改 Web SQL 數據庫:
點擊數據庫名稱可以打開該數據庫的控制臺。從這裏,可以對數據庫執行語句。

點擊數據庫表可以查看該表的數據。
無法從這裏更新值,但是可以通過數據庫控制臺(參見上文)更新。
點擊列標題可以按該列排序表格。
在 Visibile columns 文本字段中輸入一個由空格分隔或逗號分隔的列名稱列表可以僅顯示列表中包含的列。
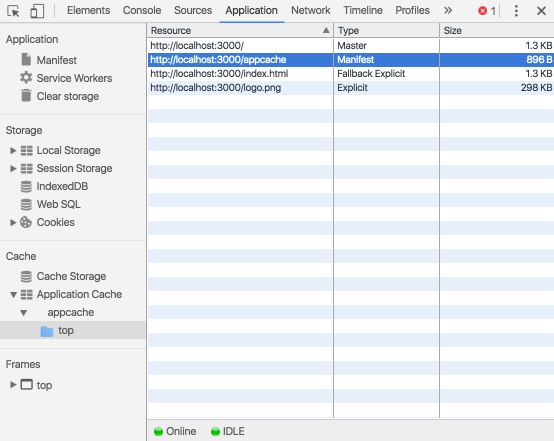
使用 Application Cache 窗格可以檢查通過 Application Cache API (HTML5中新加的API)創建的資源和規則:

每一行表示一個資源。
Type 列的值為以下值之一:
Master。資源上指示此緩存為其主文件的 manifest 屬性。
Explicit。此資源在清單中明確列出。
Network。指定此資源的清單必須來自網絡。
Fallback。Resource 列中的網址作為另一個網址(未在 DevTools 中顯示)的回退網址形式列出。
表格底部擁有指示網絡連接和應用緩存狀態的狀態圖標。 應用緩存可能擁有以下狀態:
IDLE。緩存沒有新更改。
CHECKING。正在提取清單並檢查有無更新。
DOWNLOADING。正在將資源添加到緩存中。
UPDATEREADY。存在新版本的緩存。
OBSOLETE。正在刪除緩存
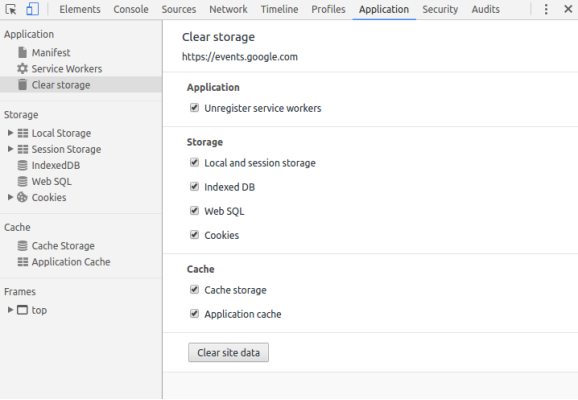
清除服務工作線程、存儲、數據庫和緩存:
有時,只需要擦除給定源的所有數據。利用 Application 面板上的 Clear Storage 窗格,可以選擇性地註銷服務工作線程、存儲和緩存。要清除數據,只需啟用想要擦除的組件旁的復選框,然後點擊 Clear site data。操作將擦除 Clear storage 標簽下所列源的所有數據。

9.安全面板Security
使用 Security Overview 可以一目了然的查看當前頁面是否安全。
點擊 View certificate 檢查各個源以查看連接和證書詳情(安全源)或找出具體哪些請求未受保護(非安全源)。
Security 面板可以區分兩種非安全頁面。
如果請求的頁面通過 HTTP 提供,則主源會被標記為不安全。
如果請求的頁面通過 HTTPS 檢索,但頁面會繼續使用 HTTP 檢索其他源的內容,然後頁面仍然會被標記為不安全。這稱為混合內容頁面。 混合內容頁面僅受部分保護,因為 HTTP 內容可以被嗅探器獲取到且易受到中間人攻擊。
使用左側面板可以檢查各個安全或非安全源。點擊安全源查看該源的連接和證書詳情。
三、註
Author:nirvana-zsy
Time:2016.6.26
DevTool開發者工具
