H5頁面背景圖被鍵盤擠壓移動了位置解決方法
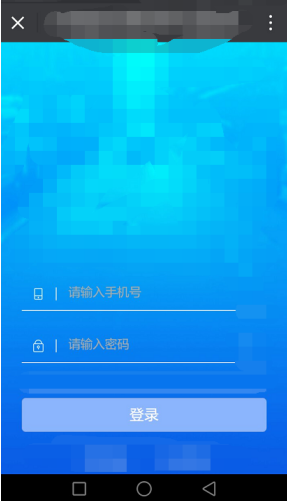
body{width:100%,height:100%},下圖藍色背景放在body裏面。我這個是微信端打開的H5鏈接
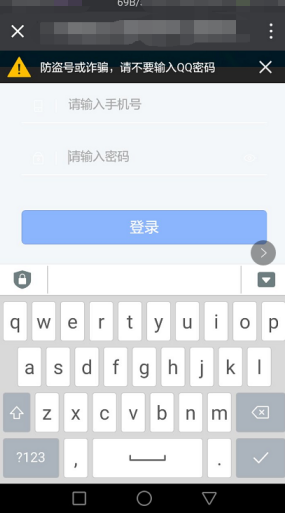
問題:手機要輸入手機號或者密碼,會彈出手機的鍵盤,然後就變成下圖。鍵盤背景圖給移到上面去了。體驗極差。


解決方案:
JS代碼:用JS代碼自動判斷窗口的高度,然後賦值給body。
1 $(document).ready(function () { $(‘body‘).css({‘height‘:$(window).height()})});
最終圖片

H5頁面背景圖被鍵盤擠壓移動了位置解決方法
相關推薦
H5頁面背景圖被鍵盤擠壓移動了位置解決方法
window .com nbsp mage .cn 最終 png 判斷 tro body{width:100%,height:100%},下圖藍色背景放在body裏面。我這個是微信端打開的H5鏈接 問題:手機要輸入手機號或者密碼,會彈出手機的鍵盤,然後就變成下圖。鍵盤背景圖
安卓微信端打開H5頁面背景圖被鍵盤擠壓移動位置解決
空白 strong bsp 作用 fun isp height png htm 問題:在微信端(安卓瀏覽器也如此)打開的H5登錄頁面中,點擊輸入信息,彈出軟鍵盤會擠壓背景圖片。 本來的body寬高設置body{width:100%,height:100%},不起作用,這樣寫
移動端H5頁面截圖【含 domtoimage、html2canvas 】
// 裁剪名片 cropCard() { let self = this; // 獲取dom結構 let card_target = this.refs.copyCardArea; domtoimage.toPng(card_target).then(func
微信內置瀏覽器瀏覽H5頁面彈出的鍵盤遮蓋文本框的解決辦法
document android 微信內置瀏覽器 list 內置 time In nbsp out 最近在做微信公眾號的內嵌頁面,發現點擊輸入框時鍵盤蓋住文本框,找到一段代碼解決了這個問題。 iOS和android手機都已親測,需要的可以直接拷貝到代碼中使用。 js代碼
音樂網站開發:實現點選按鈕切換頁面背景圖的功能
最近這一星期在做一個簡單小型的音樂播放器網站,目前各種功能基本都已經實現,包括切換上一曲下一曲,播放與暫停,隨機播放單曲迴圈順序播放模式切換,一首播放完畢自動按模式切換至下一曲,載入單句歌詞及所有歌詞等功能。另外就是本篇部落格要介紹的功能了,點
js+css控制彈出小視窗之後,後整個頁面背景圖變色,並且不可操作,點選確定,頁面跳轉。。。
<html> <head> <title>彈出一個視窗後,後面的層不可操作 ,點選確定之後跳轉新的頁面</title> <script> function show() //顯示隱藏層和彈出層 {
為什麼微信小程式使用wx.chooseImage上傳 gif動態圖被自動轉成了 jpeg圖片了?
目前小程式是不支援上傳gif動圖的,就算使用wx.chooseImage上傳gif格式的圖片了,依然還是不行,傳到伺服器端的圖片被轉成jpeg的圖,不動了。 究其原因,應該是和圖片的大小有關,相對來說gif圖比同幀的.mp4視訊要佔更大的空間,另外gif可以載入更多的未
任務管理器已被系統管理員停用的解決方法
選項 alt es2017 log alt+ ctrl+alt eight -- 禁用 運行-->輸入“gpedit.msc”,回車。找到用戶配置>管理模版>系統>Ctrl+Alt+Del選項。 雙擊“刪除&
Windows10操作系統出現兩個移動盤符解決方法
Windows10操作系統出現兩個移動盤按照下面的註冊鍵值,將{F5FB2C77-0E2F-4A16-A381-3E560C68BC83}鍵值前增加一個“-”即可。HKEY_LOCAL_MACHINE\SOFTWARE\WOW6432Node\Microsoft\Windows\CurrentVersion\
js後加載頁面元素,繫結時間都無法用解決方法
問題如下,頁面的table元素動態新增,當對table中的input做限制的時候無法操作,先看程式碼: $("#defaultView_content input").attr("disabled","disabled"); 然後噁心的我抓狂,後來通過谷歌搜了一波,果然: $('#defa
jsp頁面,在瀏覽器端顯示時會出現亂碼解決方法
這種亂碼的原因是沒有在頁面裡指定使用的字符集編碼,JSP頁面中出現了中文字元,而預設的ISO-8859-1字符集中無中文字元,解決方法:只要在頁面開始地方用下面程式碼指定字符集編碼即可,在JSP頁面中指定編碼方式(gb2312),和瀏覽器解碼方式設定相同,即在頁面的第一行加上: <
JavaWeb問題集錦: CentOS 7中MySQL連線數被限制為214個的解決方法
這篇文章主要給大家介紹了關於CentOS 7中MySQL連線數被限制為214個的解決方法,文中通過示例程式碼介紹的非常詳細,對大傢俱有一定的參考學習價值,需要的朋友們下面跟著小編來一起看看吧。 發現問題 最近在專案中遇到一個問題,由於連線數過多,提示 “Too many con
檢查頁面Session是否過期,過期執行相應操作 解決方法
how to check session is expired or not if expired then redirect to login page 在專案中,如果客戶開啟頁面時間過久容易導致頁面Session過期,再進行任何操作時都會提示“Asp.Net session
SQL Server 2008資料庫被標記為“可疑”時的解決方法
SQL Server 2008,某些資料庫某些時候會被標記為可疑 解決方法一: 1、修改資料庫為緊急模式 ALTER DATABASE University SET EMERGENCY 2、使資料庫變為單使用者模式 ALTER DATABASE Univer
網站域名被牆(被封鎖、被遮蔽、被和諧)後最好的解決方法
一、域名被牆:如果域名ping的通卻打不開網站(排除伺服器宕機),用代理或者使用VPN可以開啟一般說明域名被封了。 假如域名下的網站非法資訊多,敏感,又不整改,會直接被G.F.W牆掉,就是通常所說的被封鎖、被遮蔽、被和諧,結果就是訪問域名是打不開的,但是解析是正常的。此時域名在國內是無法使用的,國外可以訪問
FFmpeg 錯誤 C4996: "avcodec_alloc_frame"或者"av_free_packet"等函式被宣告為已否決的解決方法
1 error C4996: "avcodec_alloc_frame"被宣告為已否決 在 Visual Studio 2013 下編寫 FFmpeg 程式時出錯,錯誤如下: 出錯程式碼如下: 解決方法為: 將 avcodec_alloc_frame() 替換為 av_
80埠被system(pid=4)佔用的解決方法
80埠一般被當做網頁伺服器的預設埠,使用本機搭建伺服器環境的時候,都會預設使用80埠來作為網頁訪問端,但是有的時候80埠會被其他的不明身份的程式佔用,導致 Apache 啟動失敗,修改 Apache 的預設埠後訪問本機地址又非常麻煩。下面介紹一下如果80埠被佔用後應該如何處理。 修改 Apache 的預
PL\SQL 動態執行表不可訪問,本會話的自動統計被禁止,無法斷點除錯 的解決方法
PL\SQL 使用普通使用者用登陸,在操作oracle時可能出現"動態執行表不可訪問,本會話的自動統計被禁止"錯誤解決,無法斷點除錯procedure的告警,需要賦予使用者以DBA許可權,或普通用賦予以下許可權, grant select on v_$statname to
頁面過大導致PDF轉Word失敗的解決方法
解決方法:提交人工轉換 軟體在於數量優勢,人工在於檔案之質量! 以我多年的檔案轉換經驗,沒有一款PDF轉換器是萬能的,可能這軟體轉這類檔案效果好,轉別的就一般了,再強大的軟體也有自身的不足之處,難免會遇到無法轉換的檔案,一份正常的檔案通過不同軟體轉出來的效果是不同的,比如“部分資料損壞”這型別檔
IE 下使用window.open() 開啟同一頁面,第二次的時候不自動跳轉解決方法
解決方法 定義一個全域性變數記錄window.open()開啟的窗體 如過該變數被記錄過,則先關閉該視窗,然後再次開啟新視窗即可 eg: /*記錄當前開啟的窗體/ var showDocContentWindow; function showCivilD
