關於更新發布CSS和JS文件的緩存問題
在Web應用程序大行天下的今天,我們程序員的工作大都基於B/S架構,B/S架構的優勢就在於可以及時(甚至隨時)更新頁面以及後臺邏輯,而不用通知客戶去手動更新客戶端。在這種環境下,是不是B/S架構的軟件就真的沒有升級的問題了呢?
現如今,瀏覽器大戰下,各個瀏覽器也是拼了命的提高性能,升級JS解析引擎,更好的處理瀏覽器的頁面緩存,讓用戶的瀏覽體驗更快,占用更小的PC資源。那麽,問題就出現在JS和CSS緩存,甚至頁面緩存上。至於瀏覽器對頁面的緩存,我們一般通過在服務端發送頁面的時候設置頁面的生存期,一般幾個小時就能緩解很大的服務器壓力,並且,對瀏覽者來講,本地頁面晚更新幾個小時可能問題也不大。但,問題是,如果頁面發生了更新,但是該頁面鏈接的JS和CSS文件卻被瀏覽器緩存下來,只有待瀏覽器重啟後才能被刪除,甚至有些瀏覽器重啟後也不主動刪除JS和CSS的緩存文件。這樣頁面與JS和CSS文件就可能發生脫節了,從而出現某種異常現象,甚至頁面崩潰。更坑爹的現象是,現在用戶為了保存自己的工作(娛樂)狀態,根本就長時間不關機,當然也不關閉瀏覽器。從而使得該問題變得更加嚴重。
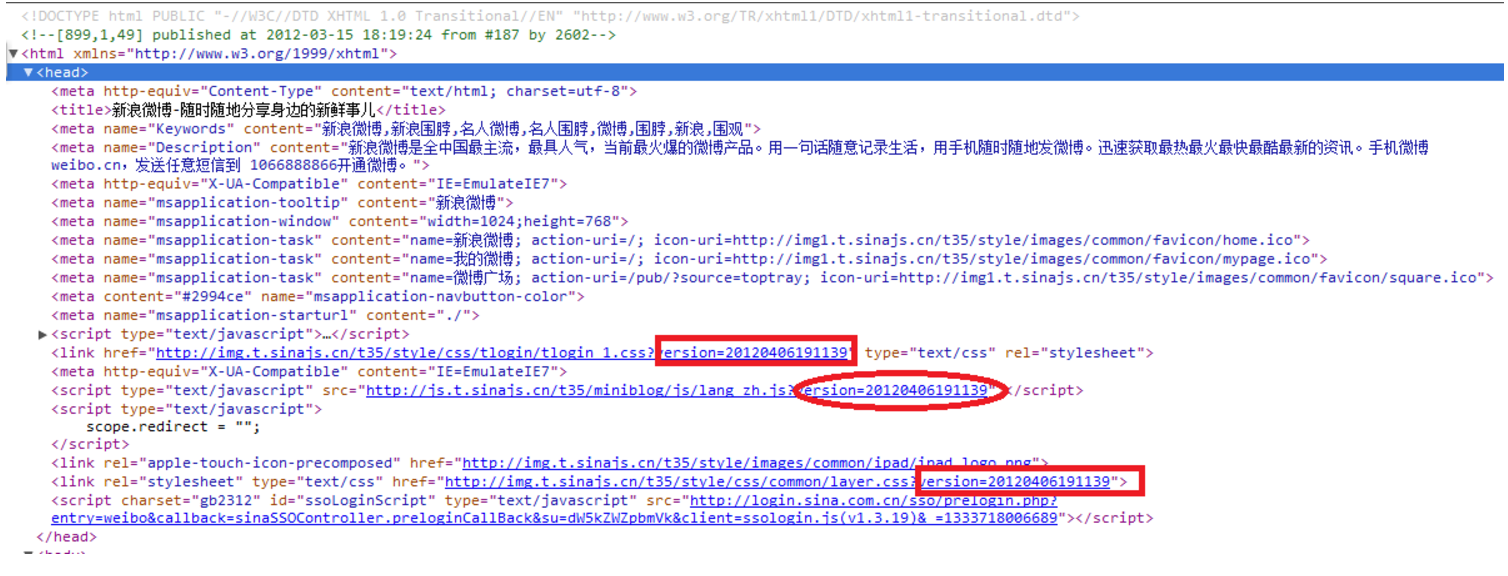
這裏提供一種簡單並且常用的JS和CSS的緩存解決方案:

註意上面的每個JS文件和CSS文件都加上了一個時間戳作為版本號。
即
<script type=”text/javascript” src=”{JS文件連接地址}?version=XXXXXXXX”></script>
或
<link rel=”stylesheet” type=”text/css” href=”{CSS文件連接地址}?version=XXXXXXXX”>
因為瀏覽器緩存的時候是以URL作為存儲單位(還記得POST頁面的返回按鈕的問題吧?),
從而當每次首頁的文件發生更新的時候只需要更改上面的版本號,就能提醒瀏覽器重新下載該文件了。
關於更新發布CSS和JS文件的緩存問題
