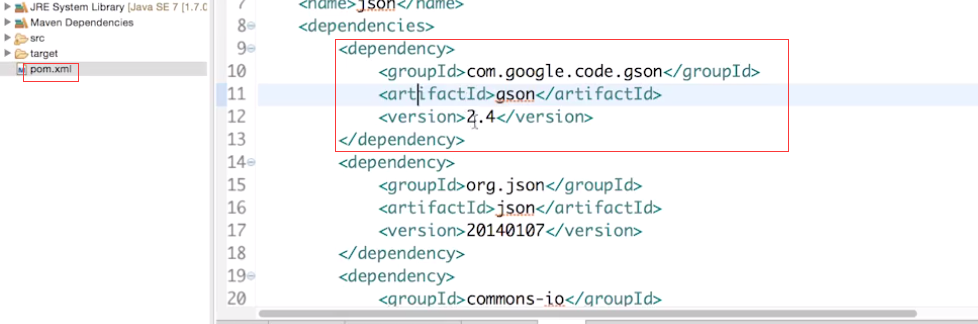
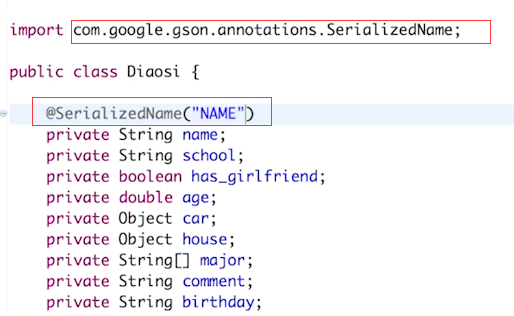
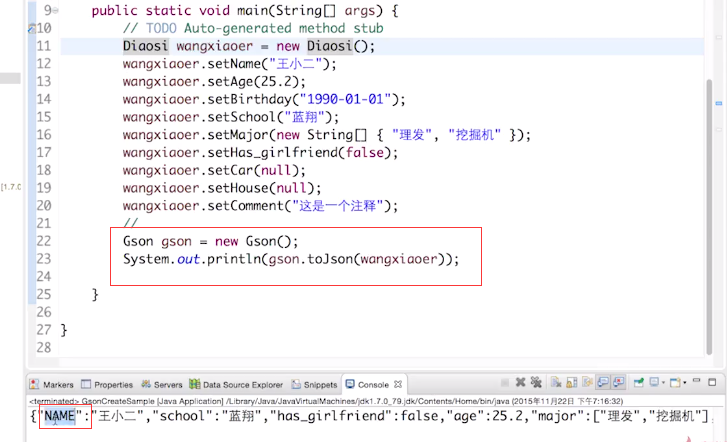
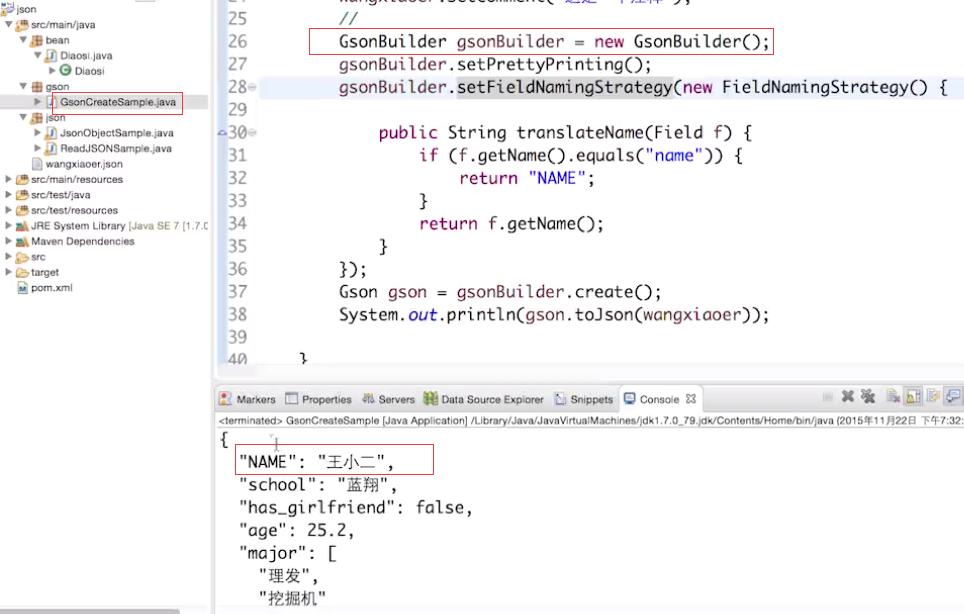
使用GSON來生成JSON數據



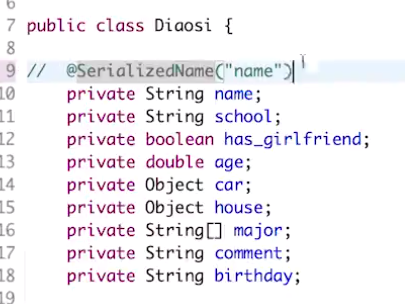
第二種方法:


 當不需要顯示某個屬性時,在不需要顯示出的屬性前加transient關鍵字即可滿足
當不需要顯示某個屬性時,在不需要顯示出的屬性前加transient關鍵字即可滿足
使用GSON來生成JSON數據
相關推薦
使用GSON來生成JSON數據
分享 blog alt -1 bsp logs http json數據 方法 第二種方法: 當不需要顯示某個屬性時,在不需要顯示出的屬性前加transient關鍵字即可滿足 使用GSON來生成JSON數據
使用JSONObject類來生成json格式的數據
bsp src nbsp blog ges bean .cn map 對象 使用map構建json格式的數據 使用java bean來構建json對象 使用JSONObject類來生成json格式的數據
JSON數據的生成與解析
turn sco 個數 學生 jar包 網上 get main gets JSON數據的生成與解析。首先先到網上下載一個json jar包,我用的是org.json 演示樣例代碼: package json; import org.json.JSONA
JavaScript根據Json數據來做的模糊查詢功能
處理 false 通過 開始 方法 this eve fin 香瓜 類似於百度搜索框的模糊查找功能 需要有有已知數據,實現搜索框輸入字符,然後Js進行匹配,然後可以通過鼠標點擊顯示的內容,把內容顯示在搜索框中 當然了,正則只是很簡單的字符匹配,不具備多麽復雜的判斷 <
通過在jquery中添加函數發送ajax請求來加載數據庫數據,以json的格式發送到頁面
this -1 結果集 ont js插件 顯示 可用 cti pat 通過在jquery中添加函數發送ajax請求來加載數據庫數據,以json的格式發送到頁面 從數據庫中查詢倉庫信息,顯示在下拉菜單中: 首先,引入js插件,這裏使用jquery-1.8.3.js &
利用Gson將JSON數據進行格式化(pretty print)
div pretty string類型 overflow jsonp creat () one ons 我們可以利用Gson包將String類型的JSON數據進行格式化。 Gson gson = new GsonBuilder().setPrettyPrinting().
Js -----後臺json數據,前端生成下載text文件
isp console 導入失敗 string ech eat 文件 alert 不支持 需要引入 <script src="/assets/libs/single_file/jquery.min.js"></script> <scrip
JS中將ajax請求返回json數據動態生成表格顯示在div中
等待 query 客戶端 versions 包含 index 方法 func 數據 1、頁面內容 <div style="width:900px;height:400px;" id="tableInfo"></div> 2、js內容 $.aja
java-生成任意格式的json數據
mob utf 功能 [] charset logs ejs response 接口 最近研究java的東西。之前靠著自己的摸索,實現了把java對象轉成json格式的數據的功能,返回給前端。當時使用的是 JSONObject.fromObject(object) 方法把j
php中使用curl來post一段json數據
問題 mozilla gecko 處理 行數 agent body nts 本地 場景:在調用第三方接口時經常需要使用到curl進行數據交互,在初次使用時遇到一些小問題,記錄下來隨時查閱。 封裝curl相關方法便於使用,方法如下: /** * @param $url
json數據格式和gson解析json的應用
shu from ... gin color OS inter list json數據格式 首先json的數據格式分為三種:數組、對象、數組對象混合 數組格式: {"asd","qwe","ffe"} 對象格式: {"a":1,"b":2,"c":3} 註意寫代碼中要加入
使用google的Gson庫和alibaba的Fastjson庫解析json數據的區別
fastjson gson fastjson 與 gson的區別 問題: 項目中原先使用gson解析數據,後來由於各種原因換成了fastjson;那麽問題來了,如果你定義的實體對象的屬性方法和屬性名不一致,那麽fastjson解析的數據始終為空,而gson始終可以解析。 原理: gson解析使用的
Android網絡請求與數據解析,使用Gson和GsonFormat解析復雜Json數據
byte 自動 content json對象 .sh cimage 超文本 getjson puts 版權聲明:未經博主允許不得轉載 一:簡介 【達叔有道】軟件技術人員,時代作者,從 Android 到全棧之路,我相信你也可以!閱讀他的文章,會上癮!You and m
QT使用QJson生成解析Json數據的方法
.cn 元素 details mdt toa bytearray ble json生成 判斷 QT中使用json還是比較方便的,下面用例子直接說明 舉例子之前首先推薦一個在線解析json格式的網站,具體格式用法如下圖所示: 之後根據這個格式進行json數據解析。 QT使用
Gson轉換json數據為對象
大量 () .get 轉換問題 兩種方法 json數據 pos des on() 可以通過Gson使用兩種方法,將json字符串轉換為對象,以下面該段報文做測試 { "id": 84041462, "lastName": "小華", "a
json數據結構和gson的比較
映射 類型 服務端 null 比較 數組array ava round 進行 數據結構:Object,Array 對象Object:使用花括號{}包含的鍵值對,key必須是string基本類型,value可以是數據結構和基本類型 數組Array:使用中括號[]包含元素,使用
Navicat生成更新數據庫結構同步的數據庫
mysql 同步結構 同步數據1、打開Navicat for MySQL ,找到工具->結構同步。2、選擇目標數據庫和源數據庫,此時下面就會生成一系列結構同步SQL,於是我們進行第三步比如你現有一個data, 要把data的結構復制到一個新的test.a.先建好test。b.然後,源數據庫,填data.
【翻譯自mos文章】使用asm來部署 超大數據庫(10TB到PB 範圍)--針對oracle 10G
2個 數值 acl 5.1 transport after 例如 clas rain 使用asm來部署 超大數據庫(10TB到PB 範圍) 參考原文: Deployment of very large databases (10TB to PB range) with
淺析ajax請求json數據並用js解析 [轉]
set gif .ajax -1 pen 技術分享 hide asc spa <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-
Solr學習筆記——導入JSON數據
管理 app 可能 pen ges nali fromfile mit print 1.導入JSON數據的方式有兩種,一種是在web管理界面中導入,另一種是使用curl命令來導入 curl http://localhost:8983/solr/baikeperson/up
