vue組件父子之間相互通信案例


vue組件父子之間相互通信案例
相關推薦
vue組件父子之間相互通信案例
vue png .com 技術 分享 9.png .cn 組件 nbsp vue組件父子之間相互通信案例
vue組件父子組件之間傳遞數據
head window lan data one logs 傳遞 child utf-8 舉個栗子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8
vue組件父子間通信之綜合練習--假的聊天室
ner name type 屬性 urn ejs rec 用戶輸入 for <!doctype html> <html> <head> <meta charset="UTF-8"> <title>組件父
vue組件父子間通信02
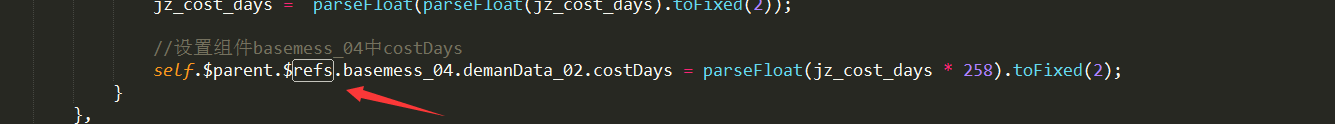
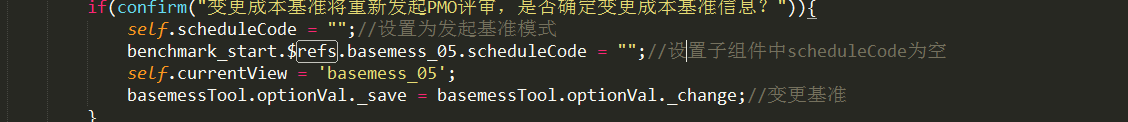
doctype class vue.js vuejs logs ets 獲取 gets ack 三、組件間通信($parent $refs) 父組件要想獲取子組件的數據:①在調用子組件的時候,指定ref屬性<child-component ref="mySon">
相同VLAN在不同交換機之間相互通信
東當兩個統一網段的主機在不同交換機時,想要實現相互通信,就要使用VLAN。(兩臺交換機的VLAN設置要相同)首先創建VLAN 12(1到1002之間選擇),兩個交換機VLAN要相同。把連接主機的端口加入到VLAN 12(代碼如圖2)。然後要註意把兩個交換機之間的各自的接口加入VLAN 12(如果想實現多個不同
vue組件之間的通信, 父子組件通信,兄弟組件通信
inf children segment 名稱 pre 方法 組件 相互 直接 組件通訊包括:父子組件間的通信和兄弟組件間的通信。在組件化系統構建中,組件間通信必不可少的。 父組件--> 子組件 1. 屬性設置 父組件關鍵代碼如下: <template>
Vue 組件&組件之間的通信 之 非父子關系組件之間的通信
return ole doc con vue amp spa .com lose Vue中不同的組件,即使不存在父子關系也可以相互通信,我們稱為非父子關系通信; 我們需要借助一個空Vue實例,在不同的組件中,使用相同的Vue實例來發送/監聽事件,達到數據通信的目的;
vue組件之間的通信以及如何在父組件中調用子組件的方法和屬性
拷貝 htm ps實現 lis html 區分大小寫 個數 但是 targe 在Vue中組件實例之間的作用域是孤立的,以為不能直接在子組件上引用父組件的數據,同時父組件也不能直接使用子組件的數據 一、父組件利用props往子組件傳輸數據 父組件: <div>
vue組件之間的通信
msg eth return ret 子頁面 vue組件 click mit 接收 vue組件間的通信有父--->子、子--->父、非父子之間的通信 雖然我們稍微復雜的項目都用vuex來管理了,但是還是想寫一篇關於有父--->子、子---&
配置隔離組使二層之間不能相互通信,但可以與外部網絡通信。
quit eth view 不能 驗證配置 system iso display sys 組網要求:hostA hostB hostC 分別與Device的端口g1/0/1,g1/0/2,g1/0/3相連,Device通過g1/0/4與外部網絡相連,現要求hostA hos
配置隔離組使二層交換機之間不能相互通信,但可以連接外網
網絡通信 abi log pro size 隔離 任務 交換 fff 任務要求:小區用戶Host A、Host B、Host C分別與Device的端口GigabitEthernet 1/0/1、GigabitEthernet 1/0/2 、GigabitEthernet
配置隔離組使二層之間不能相互通信,但能與外層互通
通信 blog ces 之間 交換 oss 結構圖 text nag 一、配置隔離信息1、創建如下圖的網絡結構圖,並配置IP地址:2、配置交換機隔離信息: 3、查看交換機配置信息:4、驗證配置隔離組二層之間不能相互通信,但能與外層互通結果:配置隔離組使二層之間不能相互通信,
配置隔離組使二層之間不能相互通信,但都可以與外部通信
process 網絡通 png 設備 不能 type ges 配置步驟 技術 組網需求如圖所示小區用戶Host A、Host B、Host C分別與Device的端口GigabitEthernet 1/0/1、GigabitEthernet 1/0/2 、GigabitEt
Vue 組件&組件之間的通信 之組件的介紹
大小 charset cli lan 分享 load 擴展 closed htm 什麽是組件? 組件Component,可擴展HTML元素,封裝可重用的代碼。通俗的來說,組件將可重用的HTML元素封裝成為標簽方便復用; 組件的使用: 1、使用全局的方法Vue
使用Messenger進行Activity與Service之間的相互通信
ember hearts 接口 connect sed rst messenger [] ply 在Android開發中,有時候我們需要讓一個Activity綁定一個Service,進行兩者之間的通信。當Activity綁定成功以後,就可以調用Service中的public
Vue組件的通信
周末 ext color img spa end 通過 通信 顯示 一.Vue單層組件的通信: <!DOCTYPE html> <html lang="en"> <head> <meta charset="
關於Vue組件傳值(父子組件)
es2017 console script ons rom ber imp 文件 gnu 1 父組件給子組件傳值 1)子組件部分 2)父組件部分 2子組件給父組件傳值 1)子組件部分 2)父組件部分
Vue 組件通信(組件間通信)
app () meta log mes msg mit class 應急 1、中央事件總線bus <!DOCTYPE html> <html lang="zh"> <head> <meta c
Vue組件間的通信--父傳子
vue 組件通信 屬性傳值,子組件props 接收<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title></title></head>
組件-父子通信
spa post rip use utf title user lang script <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
