Django之XSS和CSRF
阿新 • • 發佈:2017-07-02
alert .post import error onclick input 放置 edi 控制 



一、XSS
XSS:跨站腳本攻擊(也稱為XSS)指利用網站漏洞從用戶那裏惡意盜取信息。
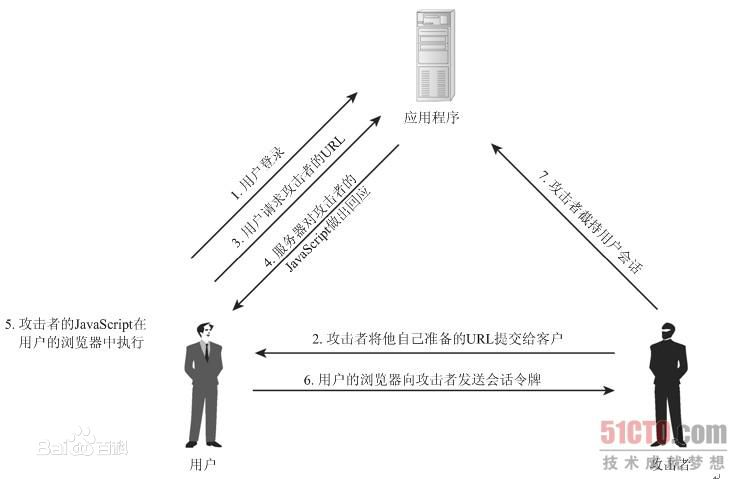
1.工作流程圖

2.實例

1 pinglu = [] # 評論列表 2 3 #提交表單 4 def commit(request): 5 if request.method == ‘GET‘: 6 return render(request, ‘commit.html‘) 7 else: 8 com = request.POST.get(‘commit‘) 9 pinglu.append(com) 10 returnview.pyredirect(‘/index.html/‘) 11 12 13 #查看評論頁面 14 def index(request): 15 return render(request, ‘index.html‘, {‘commit‘: pinglu}) 16 17 view.py

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6commit.html</head> 7 <body> 8 <h1>評論</h1> 9 <form action="/commit.html/" method="post"> 10 <input type="text" name="commit"> 11 <input type="submit" value="sumbit"> {{ error }} 12 </form> 13 </body> 14 </html> 15 16 commit.html

1 <!DOCTYPE html> 2index.html<html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>評論</h1> 9 {% for item in commit %} 10 <div>{{ item|safe }}</div> 11 {# item後加safe,默認數據安全,django不會做特殊處理#} 12 {% endfor %} 13 </body> 14 </html> 15 16 index.html
當攻擊者在commit.html頁面內容輸入如下代碼即可達成攻擊效果
1 <script> alert(‘惡意腳本‘) </script>
3.預防措施
- 無法控制輸入內容的界面內,不使用safe
{# <div>{{ item|safe }}</div>#}
<div>{{ item }}</div>
- 也可以在views文件中進行過濾,把一些含有特殊字符的數據過濾掉
例如:alter等
- 使用mark_safe標記為安全

1 def make_safe(request): 2 from django.utils.safestring import mark_safe 3 temp = "<a href=‘http://www.baidu.com‘>百度</a>" 4 #temp = mark_safe(temp) 5 return render(request, ‘make_safe.html‘, {‘temp‘: temp})View Code
二、CSRF
1.CSRF(Cross-site request forgery)跨站請求偽造,也被稱為“One Click Attack”或者Session Riding,通常縮寫為CSRF或者XSRF,是一種對網站的惡意利用。盡管聽起來像跨站腳本(XSS),但它與XSS非常不同,XSS利用站點內的信任用戶,而CSRF則通過偽裝來自受信任用戶的請求來利用受信任的網站。與XSS攻擊相比,CSRF攻擊往往不大流行(因此對其進行防範的資源也相當稀少)和難以防範,所以被認為比XSS更具危險性。
2.防止方式
全局
- 中間件 django.middleware.csrf.CsrfViewMiddleware
局部
- @csrf_protect,為當前函數強制設置防跨站請求偽造功能,即便settings中沒有設置全局中間件。
- @csrf_exempt,取消當前函數防跨站請求偽造功能,即便settings中設置了全局中間件。
註:from django.views.decorators.csrf import csrf_exempt,csrf_protect
3.應用方法
-
form表單中添加{% csrf_token %}
-
全站禁用
# ‘django.middleware.csrf.CsrfViewMiddleware‘, - 局部禁用
1 ‘django.middleware.csrf.CsrfViewMiddleware‘, 2 3 from django.views.decorators.csrf import csrf_exempt 4 5 @csrf_exempt 6 def csrf1(request): 7 8 if request.method == ‘GET‘: 9 return render(request,‘csrf1.html‘) 10 else: 11 return HttpResponse(‘ok‘)
- 局部使用
1 # ‘django.middleware.csrf.CsrfViewMiddleware‘, 2 3 from django.views.decorators.csrf import csrf_exempt,csrf_protect 4 5 @csrf_protect 6 def csrf1(request): 7 8 if request.method == ‘GET‘: 9 return render(request,‘csrf1.html‘) 10 else: 11 return HttpResponse(‘ok‘)
- 特殊CBV
1 from django.views import View 2 from django.utils.decorators import method_decorator 3 4 @method_decorator(csrf_protect,name=‘dispatch‘) 5 class Foo(View): 6 7 def get(self,request): 8 pass 9 10 def post(self,request): 11 pass
- Ajax提交數據時候,攜帶CSRF
a.放置在data中攜帶
-
1 <form method="POST" action="/csrf1.html"> 2 {% csrf_token %} 3 <input id="user" type="text" name="user" /> 4 <input type="submit" value="提交"/> 5 <a onclick="submitForm();">Ajax提交</a> 6 </form> 7 <script src="/static/jquery-1.12.4.js"></script> 8 <script> 9 function submitForm(){ 10 var csrf = $(‘input[name="csrfmiddlewaretoken"]‘).val(); 11 var user = $(‘#user‘).val(); 12 $.ajax({ 13 url: ‘/csrf1.html‘, 14 type: ‘POST‘, 15 data: { "user":user,‘csrfmiddlewaretoken‘: csrf}, 16 success:function(arg){ 17 console.log(arg); 18 } 19 }) 20 } 21 22 </script>
b.放在請求頭中
1 <form method="POST" action="/csrf1.html"> 2 {% csrf_token %} 3 <input id="user" type="text" name="user" /> 4 <input type="submit" value="提交"/> 5 <a onclick="submitForm();">Ajax提交</a> 6 </form> 7 <script src="/static/jquery-1.12.4.js"></script> 8 <script src="/static/jquery.cookie.js"></script> 9 10 <script> 11 function submitForm(){ 12 var token = $.cookie(‘csrftoken‘); 13 var user = $(‘#user‘).val(); 14 $.ajax({ 15 url: ‘/csrf1.html‘, 16 type: ‘POST‘, 17 headers:{‘X-CSRFToken‘: token}, 18 data: { "user":user}, 19 success:function(arg){ 20 console.log(arg); 21 } 22 }) 23 } 24 </script> 25
Django之XSS和CSRF

